Champ de type month
Le type de champ month permet de renseigner un mois dans une année. Il attend donc un format proche du
type date duquel on retire l'information sur le jour.
La liste des attributs compatibles reste la même que pour le type date.
Le format attendu correspond à cette syntaxe : aaaa-mm (ex: 2012-01).
<input type="month" name="holidays">La présentation des contrôles sur Safari et Opera se rapproche de ceux rencontrés précédemment pour les autres types de champ.

Il s'agit bien ici de sélectionner un mois dans une année précise.


Compatibilité du type month
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9 |
Affiche un champ de type text.
|
|
|
Firefox 4 - 10 Firefox Mobile (Android 4) |
Affiche un champ de type text.Affiche un champ de type text sur mobile.
|
|
|
Chrome 16 Chrome Mobile (Android 4) |
Affiche un champ de type text. Fonctionnait sous Chrome
10.Affiche un champ select avec controle de type mois et année (Chrome Mobile) |
|
|
Opera 10.6+ |
Affiche des controles d'aide à la saisie de type datepicker. Idem sur Mobile. |
|
|
Safari 5+ |
Affiche un champ avec bouton d'incrémentation et décrémentation partant du mois courant. Affiche une aide à la saisi de type mois et année (Safari mobile) |

|
Android Browser 3.1+ |
Affiche un champ de type text.
|
Champ de type week
Le type de champ week permet de renseigner une semaine dans une année. Il attend donc un format de type
2012W05 qui correspond à l'année et au numéro de semaine dans celle-ci.
La liste des attributs compatibles reste la même que pour le type date.
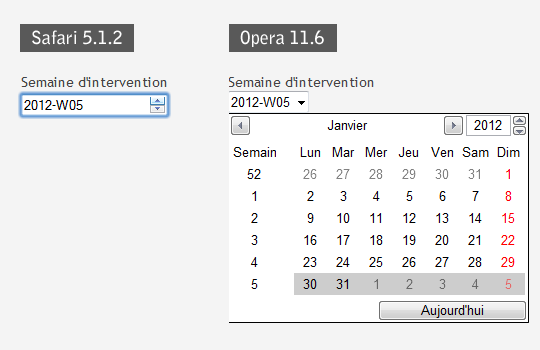
<input type="week" name="int_week">La présentation des contrôles sur Safari et Opera se rapproche de ceux rencontrés précédemment pour les autres types de champ.

Sur SmartPhone, le type week ne semble pas pris en charge sur iPhone, un simple champ de type
text est utilisé. Opera mobile sur Android 4 semble bien gérer l'affaire.

Compatibilité du type week
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9 |
Affiche un champ de type text.
|
|
|
Firefox 4 - 10 Firefox Mobile (Android 4) |
Affiche un champ de type text.Affiche un champ de type text.
|
|
|
Chrome 16 Chrome Mobile Beta (Android 4) |
Affiche un champ de type text. Fonctionnait sous Chrome
10.Affiche un champ de type text sur mobile.
|
|
|
Opera 10.6+ Opera Mobile (Android 4) |
Affiche des controles d'aide à la saisie de type datepicker. Identique sous mobile. |
|
|
Safari 5+ |
Affiche un champ avec bouton d'incrémentation et décrémentation partant de la semaine courante. Affiche un champ de type text. (Safari mobile)
|

|
Android Browser 3.1+ |
Affiche un champ de type text.
|