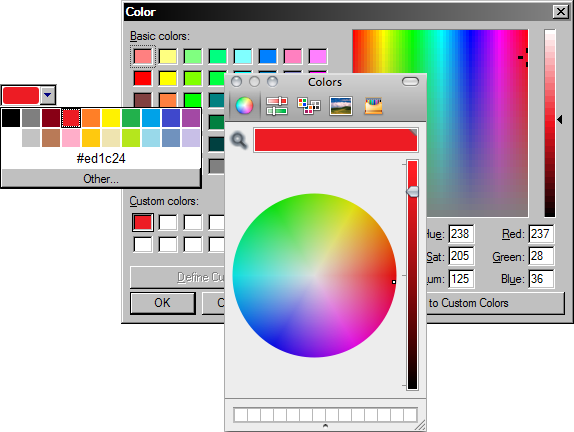
Ce type permet de transformer le champ pour sélectionner un code couleur dans une palette. La valeur attendue est une couleur au format héxadécimal (un dièse suivi de 6 caractères alpha-numériques compris entre A et F, et 0 et 9).

Actuellement Opera 11+ et Chrome 20+ permettent l'affichage de cette palette, personnalisée ou native (celle intégrée
au système d'exploitation). Les autres navigateurs affichent un simple champ de type texte, il n'est pas
possible de prévoir un pattern contrôlant la valeur renseignée par l'utilisateur, puisque cet
attribut n'est pas compatible avec ce type.
<input type="color" value="#fad345" name="textcolor">
Compatibilité du type color
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10 |
Affiche un champ de type text.
|
|
|
Firefox 4 - 10 Firefox Mobile (Android 4) |
Affiche un champ de type text.Affiche un champ de type text.
|
|
|
Chrome 10+ Chrome Mobile Beta (Android 4) |
Affiche un champ de type text.Affiche un champ de type text.
|
|
|
Opera 11+ Opera Mobile (Android 4) |
Affiche une palette de couleurs extensible. Idem sur mobile sans possibilité d'extension. |
|
|
Safari 5+ |
Affiche un champ de type text.Affiche un champ de type text.
|

|
Android Browser 4 |
Affiche un champ de type text.
|
Les attributs compatibles avec ce type de champ sont : name, disabled, form,
type, autocomplete, autofocus, list, value, ainsi que
les attributs classiques,
d'événements et xml.