Ce type de champ est interprété différemment en fonction des navigateurs.
Seul Webkit lui confère des fonctions supplémentaires par rapport au champ text classique.
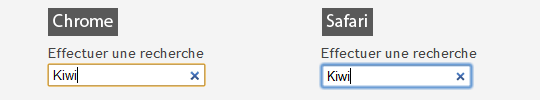
<input type="search" placeholder="Entrez un mot-clef" name="the_search">En effet, lorsque des termes de recherche sont entrés dans le champ, une petite croix située à droite du champ apparait.

Cette croix permet la suppression des termes renseignés tout en conservant le focus.
Compatibilité du type search
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9+ |
Affiche un champ de type text.
|
|
|
Firefox 4+ Firefox Mobile (Android 4) |
Affiche un champ de type text.Idem sur mobile. |
|
|
Chrome 6+ Chrome Mobile Beta (Android 4) |
Affiche des options de suppression des termes, de résultats en fonction des attributs results et
autosave. (attributs non-standards). L'apparence du champ est de type searchfield. Le
style de boîte par défaut est border-box.Idem sur mobile. |
|
|
Opera 10.6+ Opera Mobile (Android 4) |
Affiche un champ de type text.Affiche un champ de type text.
|
|
|
Safari 5+ |
Affiche des options de suppression des termes, de résultats en fonction des attributs results et
autosave. (attributs non-standards). L'apparence du champ est de type searchfield. Le
style de boîte par défaut est border-box.Affiche un champ de type text (safari mobile).
|

|
Android Browser 3.1+ |
Affiche un champ de type text.
|
Penser aux styles
Ce champ est stylé d'une manière bien spécifique sous Webkit.
Pour rétablir la donne et offrir à ces types de champs un style plus proche des champs de type texte, il vous faudra
utiliser les lignes suivantes.
[type="search"] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
}