Outils pratiques ou indispensables
Made in Alsacréations
Ces projets sont open-source et hébergés sur Github. Profitez-en !

Mydevice, tout savoir sur votre device
Mydevice est un véritable "tableau de bord" pour votre périphérique mobile. il vous permet de mieux comprendre ses métriques et des capacités, notamment…
Schnaps it, le générateur de template HTML5
Alsacréations est fier de vous annoncer la naissance de Schnaps it, notre nouvel outil de génération de code HTML / CSS ! Combinaison de plusieurs outils…
KNACSS
KNACSS est une feuille de style CSS minimaliste et extensible pour débuter une intégration. KNACSS, c'est une sorte de feuille de style CSS "reset" sur-vitaminée…HTML

Atom
Dans le top 4 des éditeurs de code source nouvelle génération aux côtés de SublimeText, Brackets et Visual Studio Code, Atom est certainement l'un des…Visual Studio Code
Visual Studio Code est un éditeur de code source récemment lancé par Microsoft, avec la particularité d'être diffusé sur Github donc en open source. Il…
HTML5 elements
HTML5 Elements est une navigation rapide vers la documentation à destination des développeurs du WhatWG.
Validateur (X)HTML du W3C
Le validateur HTML du W3C permet de vérifier la syntaxe de vos pages : n'oubliez plus vos balises.
Openweb
Openweb est une référence historique francophone sur les standards du Web.CSS

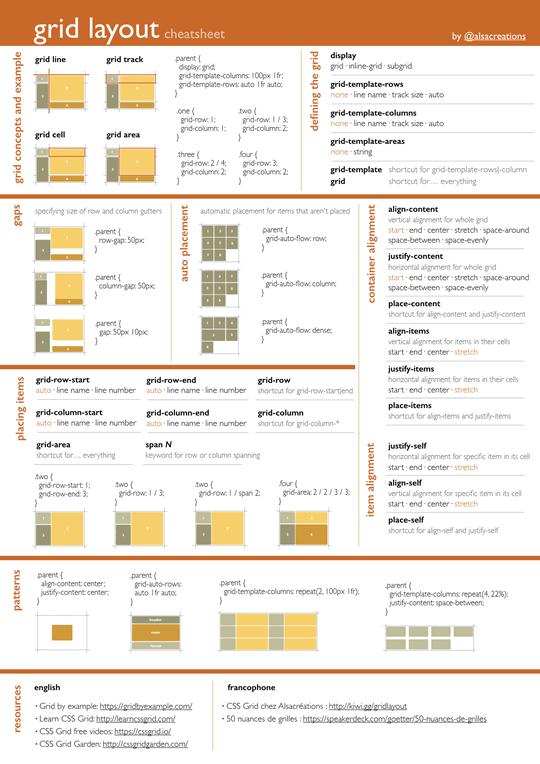
Grid Layout Cheatsheet (pense-bête)
De plus en plus incontournable, la spécification CSS Grid Layout ouvre de très larges possibilités pour nos intégrations de pages web, en complément à…
Flexbox Cheatsheet (pense-bête)
CSS3 Flexbox est un module de positionnement à la mode, mais malheureusement encore parfois mal maîtrisé parmi les développeurs web. La plupart des ressources,…
LearnLayout
LearnLayout est un mini-site d'apprentissage dédié au positionnement en CSS. Parfaitement adapté aux débutants (display, modèle de boîte, float, position,…
Can I Use ?
Can I Use est une bible incontournable pour connaître toutes les compatibilités navigateurs dans des tableaux détaillés et mis à jour très rapidement.
Validateur CSS
Le validateur CSS du W3C (accessible à l'adresse https://jigsaw.w3.org/css-validator/) est un outil en ligne gratuit qui permet de vérifier la conformité…Accessibilité

Contrast-Ratio
Contrast-Ratio est un outil en ligne conçu par Lea Verou, experte CSS ayant participé à plusieurs spécifications du W3C.L'objectif de cet outil est de…
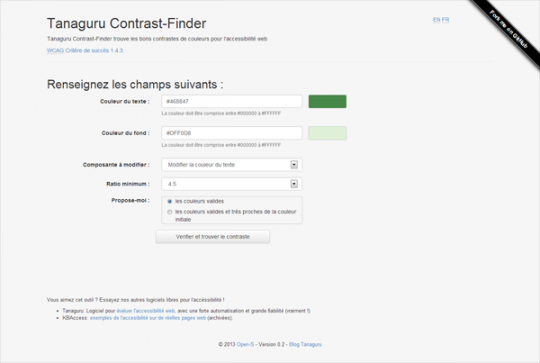
Tanaguru Contrast-Finder
Un outil de plus pour vérifier si les couleurs sont accessibles ? Pas vraiment. Tanaguru Contrast-Finder fait ce que de nombreux autres outils ne font…
AcceDe Web, notices d'accessibilité
AcceDe Web propose en libre consultation et téléchargement diverses notices d'accessibilité : conception des maquettes graphiques codage des modèles…Javascript

Lodash
Lodash est une bibliothèque JavaScript réunissant des fonctions bien pratiques pour manipuler des données, là où peuvent manquer des instructions natives…
BabylonJS
BabylonJS est un moteur JavaScript pour WebGL, le langage de prédilection pour concevoir de la belle 3D dans votre navigateur. Il supporte beaucoup de…
Paper.js
Paper.js est un framework JavaScript facilitant l'écriture de scripts dynamiques à destination de Canvas (HTML5). Afin d'éviter de se noyer dans les primitives…Développement

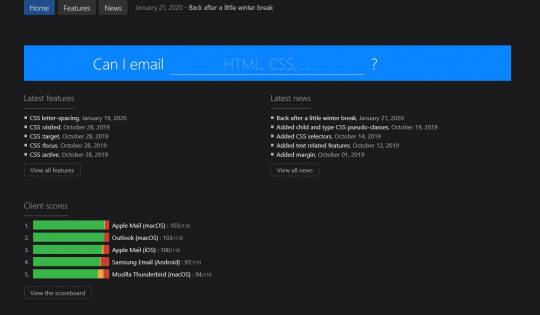
Can I email, référence du support des clients e-mail
Vous êtes sur le point d'intégrer votre première newsletter à destination de tous les principaux clients e-mail que vous connaissez et vous ne savez pas…
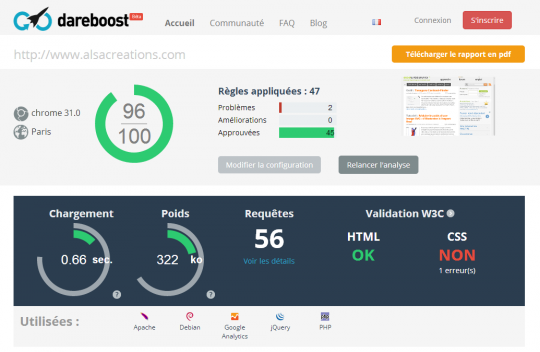
Dareboost
Dareboost se présente comme un site d'analyse et conseil en performance et qualité web. C'est un outil d'audit en ligne comme il en existe d'autres,…Responsive web design
Design
Real Favicon Generator
Real Favicon Generator https://realfavicongenerator.net/ est un outil gratuit en ligne permettant de vérifier et de générer des fichiers "favicon" pour…
Dafont
Dafont propose au téléchargement des polices gratuites (usage commercial soumis à une licence).