En apparence ce champ ressemble à celui de type text. Cependant, le navigateur attend cette fois un
format bien spécifique devant respect un pattern de type url.
Tous les types d'URL sont admis (ftp://, mailto:, http://, etc.). Par défaut, sur Opera, lorsque vous ne spécifiez pas le type de protocole, le navigateur ajoute automatiquement le type http://, ce qui valide forcément le format attendu pour ce champ.
<input type="url" value="http://" name="website">
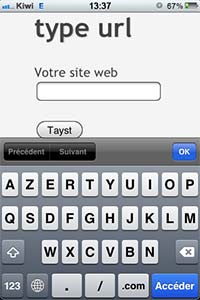
À l'instar du type tel, le type url permet à un SmartPhone compatible d'afficher un clavier
proposant les caractères courants d'une URL.

Compatibilité du type url
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ | Affiche une infobulle en cas d'invalidation. |
|
|
Firefox 4+ Firefox Mobile (Android 4) |
Affiche une infobulle en cas d'invalidation. Affiche un clavier de type "chemin" (légèrement différent du type URL) |
|
|
Chrome 6+ Chrome Mobile (Android 4) |
Partiel jusqu'à Chrome 10. Affiche une infobulle en cas d'invalidation. Affiche un clavier de type URL (poonctuation supplémentaire). |
|
|
Opera 9+ Opera Mobile ( Android 4) |
Affiche une infobulle en cas d'invalidation. Propose un style par défaut du champ jusqu'à la version 11. La
version 11 ajoute automatiquement "http://" si le protocole n'est pas renseigné. Affiche un clavier de type URL (mobile) |
|
|
Safari Desktop |
Aucun support, affiche un champ de type text.Propose un clavier de type URL. |

|
Android Browser |
Aucun support, affiche un champ de type text.
|