Il s'agit d'une déclinaison d'un champ de type text. Aussi, aucun format spécifique n'est attendu par le
navigateur. Il n'y a donc pas de pattern précis qui vérifirait si au moins un chiffre est
renseigné.
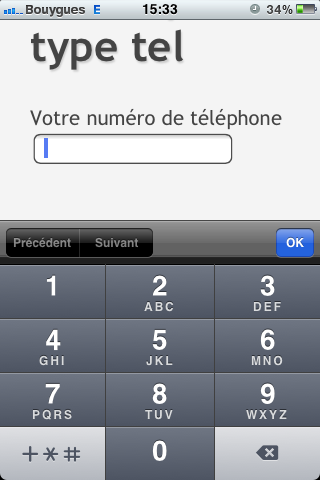
Cependant, sur certains navigateurs de SmartPhone, comme sur Safari pour iOS par exemple, l'entrée du numéro de téléphone est facilitée par le basculement à un clavier de type numérique.

Ce clavier présente tous les chiffres en clavier principal et tous les caractères mathématiques en second clavier.
Le navigateur ne proposant pas cette vérification, un contrôle plus fin grâce à l'attribut pattern ainsi
qu'un contrôle côté serveur sera nécessaire.
Pour effectuer ce type de contrôle, vous aurez besoin d'une expression régulière pour détecter un numéro de téléphone
local ou international.
^((\+\d{1,3}(-| )?\(?\d\)?(-| )?\d{1,5})|(\(?\d{2,6}\)?))(-| )?(\d{3,4})(-| )?(\d{4})(( x| ext)\d{1,5}){0,1}$
Ainsi le contrôle grâce à l'attribut pattern nous donnerait un code de ce type :
<input type="tel" pattern="^((\+\d{1,3}(-| )?\(?\d\)?(-| )?\d{1,5})|(\(?\d{2,6}\)?))(-| )?(\d{3,4})(-| )?(\d{4})(( x| ext)\d{1,5}){0,1}$">Le contrôle du côté serveur ne sera pas détaillé ici.
Compatibilité du type tel
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ |
Affiche un simple champ de type text sur les versions inférieures à 10 |
|
|
Firefox 4+ Firefox Mobile (Android 4) |
Affiche un clavier de type Tel (Mobile) |
|
|
Chrome 6+ Chrome Mobile (Android 4) |
Affiche un clavier de type Tel (Mobile) |
|
|
Opera 10.6+ Opera Mobile (Android 4) |
Rien à signaler. |
|
|
Safari 5+ |
Propose un clavier de type numérique (mobile) |

|
Android Browser 3.1= | Propose un clavier de type numérique. (ne fonctionne pas sur Andorid 4 ?) |