Champ de type date
Ce champ visuellement proche de celui de type text vous permet d'activer une aide au remplissage (type datepicker) présente uniquement sur quelques navigateurs et différente de l'un à l'autre.
Le contenu attendu est une date du calendrier Grégorien au format RFC3339 sans précision de la timezone, mais le champ accepte un contenu vide ou mal formaté sans retourner d'erreur.
La liste des attributs compatible est la suivante :
name, disabled, form, type, autocomplete, autofocus, list, min, max, step (chiffre entier), readonly, required, value, pattern ainsi que les attributs classiques, d'événements et xml.
<input type="date" name="anniversaire">
Pour le moment, Internet Explorer 9 et Firefox 13 ne proposent aucune aide particulière au remplissage.
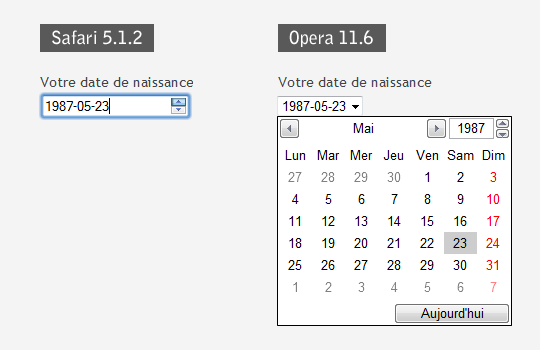
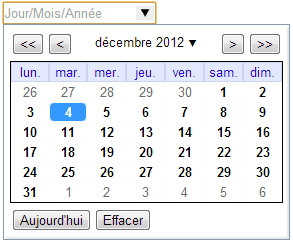
Voici le comportement en image de Safari 5.1.2 et Opera 11.6, et Chrome 20.


La solution d'Opera propose une accessibilité au clavier plutôt intéressante grâce à différents raccourcis : flèche base/droite ou gauche/haut pour décrémenter ou incrémenter d'un jour, alt+flèche bas pour ouvrir le datepicker, Tab + flèche droite pour naviguer sur les mois, flèche droite ou gauche pour passer du mois à l'année, etc. Les valeurs renvoyées par ce type de champ de formulaire semblent identiques sur Safari et Opera (ex : 2012-01-26) .
Ce type permet également aux smartphones compatibles d'afficher un module avancé basé sur le format attendu (qui va différer selon la langue de votre machine).


Compatibilité du type date
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9 |
Affiche un champ de type text. |
|
|
Firefox 4 - 10 Firefox Mobile (Android 4) |
Affiche un champ de type text.Idem sur mobile avec clavier de type numérique. |
|
|
Chrome 16 Chrome Mobile Beta (Android 4) |
Affiche un champ de type |
|
|
Opera 10.6+ Opera Mobile (Android 4) |
Affiche des controles d'aide à la saisie de type datepicker. Idem sur mobile. |
|
|
Safari 5+ |
Affiche un champ avec bouton d'incrémentation et décrémentation partant de la date du jour. Affiche une aide à la saisie de type date. (Safari mobile) |
 |
Android Browser 3.1+ |
Affiche un champ de type text. |
Les attributs min et max peuvent être appliqués sur ce type de champ pour offrir un intervalle précis de dates (testé sous Opera).
<input type="date" max="2012-06-25" min="2011-08-13" name="the_date">La démonstration disponible vous permet de vérifier le format renvoyé par un champ de ce type lors de la validation du formulaire. Il en sera de même pour tous les champs indiquant une date ou une heure.
Champ de type time
Ce type de champ permet de renseigner une heure, avec plus ou moins de précision. Le format attendu est le même que pour le champ de type date, sans localisation (timezone).
La liste des attributs compatibles est très proche, seul l'attribut step autorise ici un nombre à virgule (float).
<input type="time" name="wakeup">
À l'instar du champ de type date, ce type de champ déclenche l'affichage d'une sorte de sélecteur permettant d'incrémenter ou décrémenter la valeur du champ minute par minute.
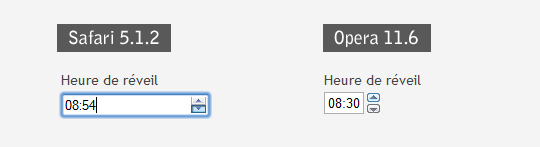
On peut rencontrer ce comportement sur Safari et Opera sous la forme suivante.

Les valeurs renvoyées par ce type de champ de formulaire sont différentes selon le navigateur. Là où Opera est très précis (renvoie une valeur jusqu'au centième de seconde, ex : 13:37:01.00), Safari (desktop et mobile) se contentera du contenu affiché dans le champ (ex : 13:37).
Ce type de champ permet également aux smartphones compatibles d'afficher un module avancé basé sur le format attendu.


Compatibilité du type time
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9 |
Affiche un champ de type text. |
|
|
Firefox 4 - 10 Firefox Mobile (Android 4) |
Affiche un champ de type text.Idem sur mobile avec clavier de type numérique. |
|
|
Chrome 16 Chrome Mobile Beta (Android 4) |
Affiche un champ de type |
|
|
Opera 10.6+ Opera Mobile (Android 4) |
Affiche un champ avec bouton d'incrémentation et décrémentation partant de 0h00. Idem sur mobile. |
|
|
Safari 5+ |
Affiche un champ avec bouton d'incrémentation et décrémentation partant de l'heure courante. Affiche une aide à la saisi de type heure. (Safari mobile) |
 |
Android Browser 3.1+ |
Affiche un champ de type text. |
Champ de type datetime
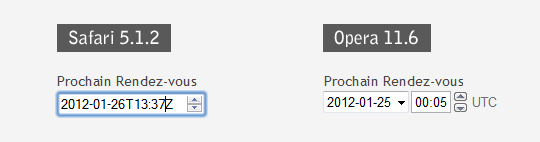
Ce type de champ est une combinaison des deux type date et time. Il permet donc de renseigner une date et une heure précise dans un même champ (visuel), dans le cas de Safari, et dans deux champs séparés dans le cas d'Opera.
datetime propose un timezone qui est précisé en dehors des champs sous Opera, et directement intégré au champ dans Safari ("Z" équivaut ici à "UTC").
<input type="datetime" name="rdv">
La liste des attributs compatibles est identique au type time.

Les valeurs renvoyées par ce type de champ de formulaire sont différentes selon le navigateur. Là où Opera est très précis (renvoie une valeur jusqu'au centième de seconde, ex : 2012-01-26-T13:37:01.00Z), Safari se contentera du contenu affiché dans le champ (ex : 2012-01-26-T13:37Z) pour la version desktop, et rajoutera les secondes pour la version mobile (iPhone - ex : 2012-01-26-T13:37:01Z).
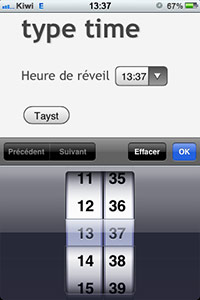
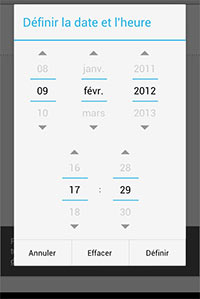
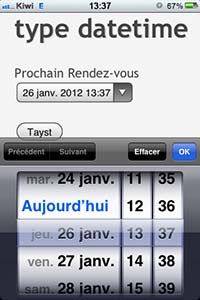
Le comportement des smartphones compatibles va aussi s'adapter, voici un exemple de module proposé par iPhone.


Cependant, la navigation dans les années n'est pas très pratique...
Compatibilité du type datetime
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9 |
Affiche un champ de type text. |
|
|
Firefox 4 - 10 Firefox Mobile (Android 4) |
Affiche un champ de type text.Idem sur mobile avec clavier de type numérique. |
|
|
Chrome 16 Chrome Mobile Beta (Android 4) |
Affiche un champ de type text. Fonctionnait sous Chrome 10.Affiche un select avec un controle de type jour, mois, année, heure et minute (Mobile). |
|
|
Opera 10.6+ Opera Mobile (Android 4) |
Fusionne les caractéristiques des deux types de champ précédent. Idem sur mobile. |
|
|
Safari 5+ |
Fusionne les caractéristiques des deux types de champ précédent. Affiche une aide à la saisi de type date et heure, l'année n'est plus précisée. (Safari mobile) |
 |
Android Browser 3.1+ |
Affiche un champ de type text. |
Champ de type datetime-local
Ce type de champ est très proche du type datetime, la seule différence étant l'absence de précision du fuseau horaire.
Les informations visuelles fournies par les champs de formulaire sont semblables à ceux de datetime, "UTC" et "Z" en moins pour Opera et Safari, respectivement.