Toujours très proche du type text, ce champ est équivalent au type url, seul le
format attendu change.
Ce champ attend au minium un caractère (caractère non accentué comprenant les séparateurs tiret ou underscore) suivi d'un @ suivi à son tour d'un caractère.
Exemple d'entrée invalide : é@ç
Exemples d'entrées valides : -@_ , f@r
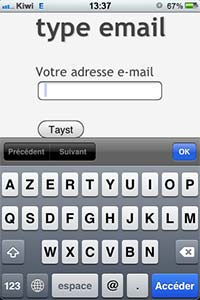
<input type="email" name="user_email">Une nouvelle fois, le clavier du SmartPhone compatible avec ce type de champ de formulaire vous présentera un clavier adapté incluant le symbole arobase.

Compatibilité du type email
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ | Affiche une infobulle en cas d'invalidation. |
|
|
Firefox 4+ Firefox Mobile (Androi 4) |
Affiche une infobulle en cas d'invalidation. |
|
|
Chrome 6+ |
Partiel jusqu'à Chrome 10. Affiche une infobulle en cas d'invalidation. Affiche un clavier de type e-mail. |
|
|
Opera 9+ Opera Mobile (Android 4) |
Affiche une infobulle en cas d'invalidation. Propose un style par défaut du champ jusqu'à la version 11. Affiche un champ de type text.
|
|
|
Safari 5+ |
Affiche une infobulle en cas d'invalidation. Propose un clavier de type e-mail. |

|
Android Browser 3.1+ | Aucune infobulle en cas d'invalidation - Propose un clavier de type e-mail si votre clavier est "Android". |