Dernières actualités

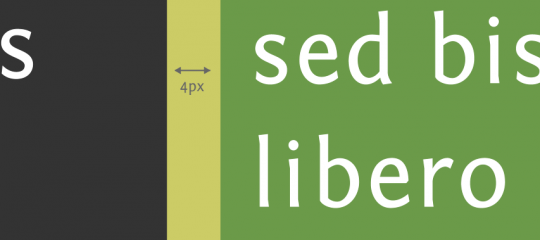
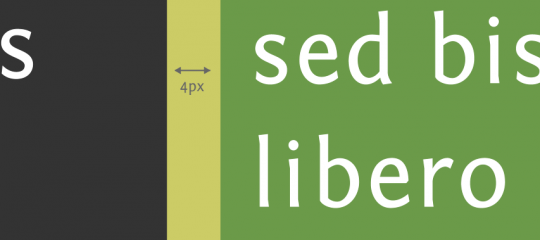
display: inline-block et les espaces indésirables
Astucecss
La valeur inline-block de la propriété display est à la mode, même si elle demeure encore trop peu connue et mal utilisée. Elle offre de multiples avantages…Raphael20 commentaires
CSS3 Shadows
Tutorielcss
CSS3 nous apporte des brides du côté obscur de la force en proposant de gérer des ombres diverses et variées directement depuis votre feuille de styles…Geoffrey C.
Kiwi Partÿ 2012 : programme et pré-inscriptions
C'est officiel : les pré-inscriptions en ligne pour la Kiwi Partÿ 2012 sont ouvertes sur le site de l'événement : www.kiwiparty.fr L'événement Kiwi…Raphael15 commentaires
Le web mobile avec Adobe Shadow / Edge Inspect
Si vous avez déjà eu à programmer un site pour mobile, vous savez probablement à quel point le processus de test et de débogage peut être long. Il faut…SBoudrias19 commentaires
Attributs globaux hidden, contenteditable, contextmenu, spellcheck
Tutorielhtml
Les attributs modulent le comportement des éléments. Il existe de nouveaux attributs HTML5 globaux, qui peuvent s'appliquer à la majorité des balises…Simon-K
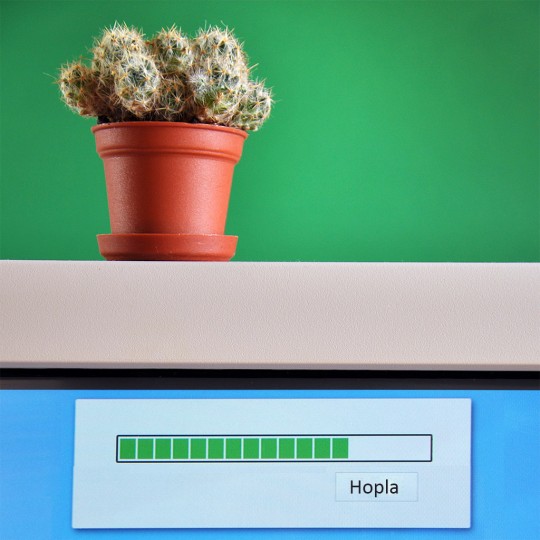
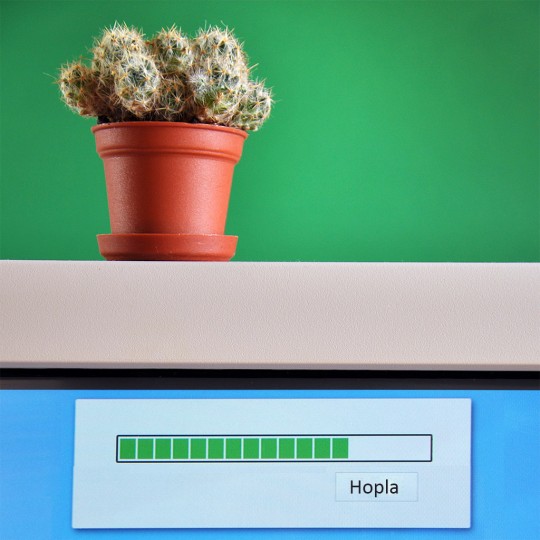
<meter> et <progress>
Articlehtml
Voici deux éléments très ressemblants mais n'ayant pas du tout la même fonction... <meter> et <progress> entrent dans la grande famille HTML5…Okko5 commentaires
Zoom sur l'effet parallaxe
Tutorieldesign
Après avoir abordé les arrière-plans extensibles (full background) nous allons continuer avec l'effet parallaxe. Cet effet graphique étant facile…Simon-K10 commentaires
Formulaires HTML5 : nouveaux types de champs
Tutorielhtml
HTML 4 était bien limité concernant les types de champs. HTML5 apporte énormément en terme de nouveautés. Ces innovations sont réunies sous un nom : les…Geoffrey C.
HTML5 : attribut rel et relations
Articlehtml
Philosophie de l'attribut rel Le monde du Web est construit sur la métaphore de la toile. Chacun des fils seraient la représentation des hyperliens,…Geoffrey C.13 commentaires
Un <time> pour chaque chose...
Articlehtml
Et chaque chose en son <time> Nouvel élément HTML5, <time> répond au besoin de baliser sémantiquement une date (du calendrier grégorien)…Okko12 commentaires
Formulaires HTML5 : placeholder, required, pattern et validation
Tutorielhtml
HTML5 introduit de nombreuses nouveautés pour les formulaires pour améliorer l'aide à la saisie et les contrôles disponibles pour l'utilisateur. Plusieurs…Geoffrey C.
Attributs data-* et API dataset
Articlehtml
HTML5 permet d'associer des données directement dans un élément HTML à l'aide des attributs data-*.Simon-K10 commentaires
Arrière-plans avec CSS3 Backgrounds
Tutorielcss
Depuis que les feuilles de style existent, la gestion des couleurs images d'arrière-plan est prévue : les célèbres propriétés background-color, background-image,…Simon-K
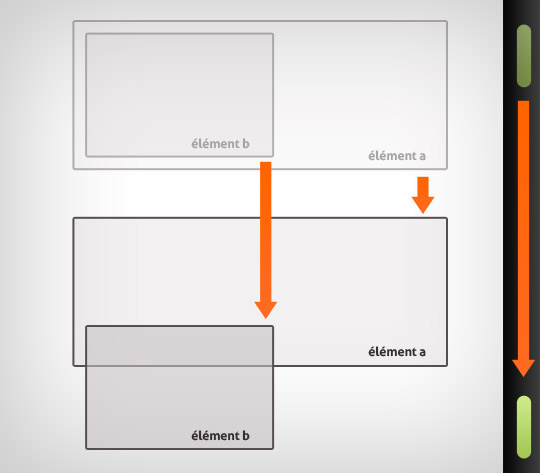
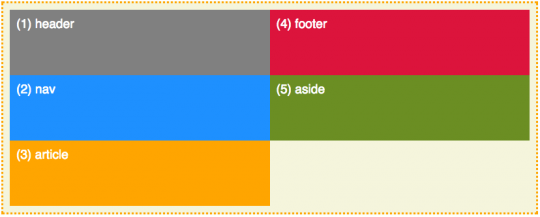
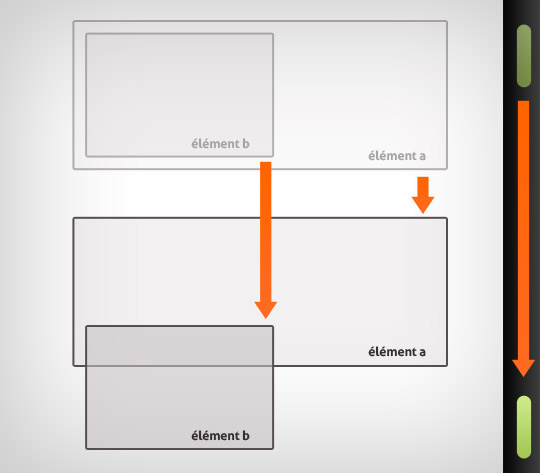
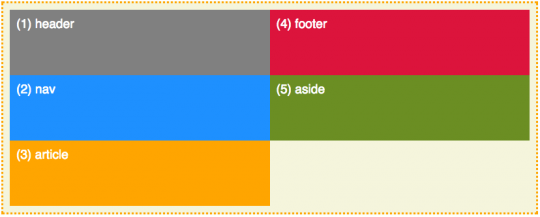
CSS3 Grid Layout
Articlecss
Le module de positionnement "Grid Layout" est une spécification du W3C à l'état de Candidate Recommandation dont les premiers jets datent de 2004. Sa…Raphael24 commentaires
Bonnes pratiques CSS: le Web ouvert a besoin de vous
Daniel Glazman, coprésident du CSS Working Group (groupe de travail sur CSS du W3C), a écrit un appel à action important: THE OPEN WEB NEEDS YOU *NOW*.…fvsch23 commentaires
Proposer une actualité
Voir tous les sujets et catégories