placeholder est un attribut qui permet de renseigner un texte indicatif par défaut dans un champ de
formulaire.
C'est une valeur qui s'efface dès que l'utilisateur active le champ de formulaire (ou commence à écrire dedans si
vous êtes sous Webkit).
Mise en place
Ce comportement a très longtemps été mis en place grâce à JavaScript et des techniques dans ce genre :
<input type="text" onfocus="javascript: this.value=''" onblur="this.value='Entrez un pseudo'" value="Entrez un pseudo">Avec l'arrivée de HTML5, la syntaxe se simplifie pour donner :
<input type="text" placeholder="Entrez un pseudo">
La présence d'un placeholder ne vous dispense pas de renseigner un label pertinent.
Bien au contraire, le placeholder n'est qu'un indice supplémentaire, il ne doit pas être indispensable.
Éléments compatibles
L'attribut placeholder peut être placé sur les éléments :
-
<input>: de typetext,search,password,url,tel,email -
<textarea>
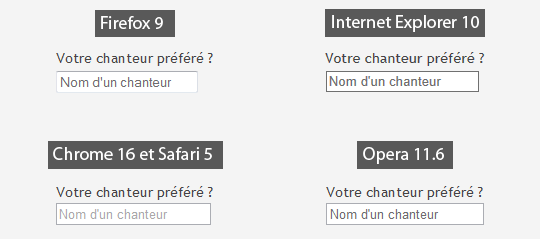
Compatibilité de l'attribut placeholder
| Navigateurs | Versions |
|---|---|
|
|
Firefox 4.0+ |
|
|
Opera 11.01+ |
|
|
Chrome 3.0+ |
|
|
Safari 3.0+ |
|
|
Internet Explorer 10+ |
Styler le placeholder

Ce contenu éphémère peut être distingué du contenu entré par l'utilisateur grâce à une pseudo-classe (ou
pseudo-élément) CSS.
Le souci que l'on va rencontrer, c'est la diversité de la syntaxe de cette pseudo-classe non normalisée :
::-webkit-input-placeholder {}
:-moz-placeholder {}
Le flou actuel de cette syntaxe nous empêche de voir clairement si nous avons à faire à une pseudo-classe ou un
pseudo-élément, les deux cas seraient défendables.
Bien que supporté par Opera, le placeholder n'est pas stylable sur ce navigateur.
À l'heure actuelle, les styles applicables au placeholder sont très limités, ils se concentrent majoritairement sur
des styles de texte (text-decoration, font-style, color).
Alternatives pour le support de placeholder
Tous les navigateurs ne se comportent pas de la même manière : compréhension de l'attribut, possibilité de modification des styles via CSS, etc.
- jQuery Placeholder : Permet l'attribution du comportement du placeholder ainsi que d'une classe CSS permettant d'uniformiser la méthode de sélection.
- Placeholder.js : propose une alternative compatible jQuery ou en JavaScript pur.