Illustration légendée
Inaugurés avec HTML5, les éléments <figure> et <figcaption> fonctionnent de concert pour associer une légende à une illustration ou un autre élément média.
<figure>
<img src="image.jpg" alt="" />
<figcaption>Légende associée</figcaption>
</figure>
Élément <figure>
<figure> est une unité de contenu, c'est-à-dire que cet élément sert de conteneur dans lequel s'insèrent divers éléments comme des images, des schémas, des vidéos, des tableaux ou encore des blocs de code. L'objectif est de lier ce contenu à une légende, définie par l'élément <figcaption> (facultatif).
Élément <figcaption>
Enfant direct de <figure>, son rôle est de légender son parent, sous forme de texte et/ou de liens. Il peut se placer avant ou après le contenu principal de <figure>.
Quelques applications dans le monde du livre
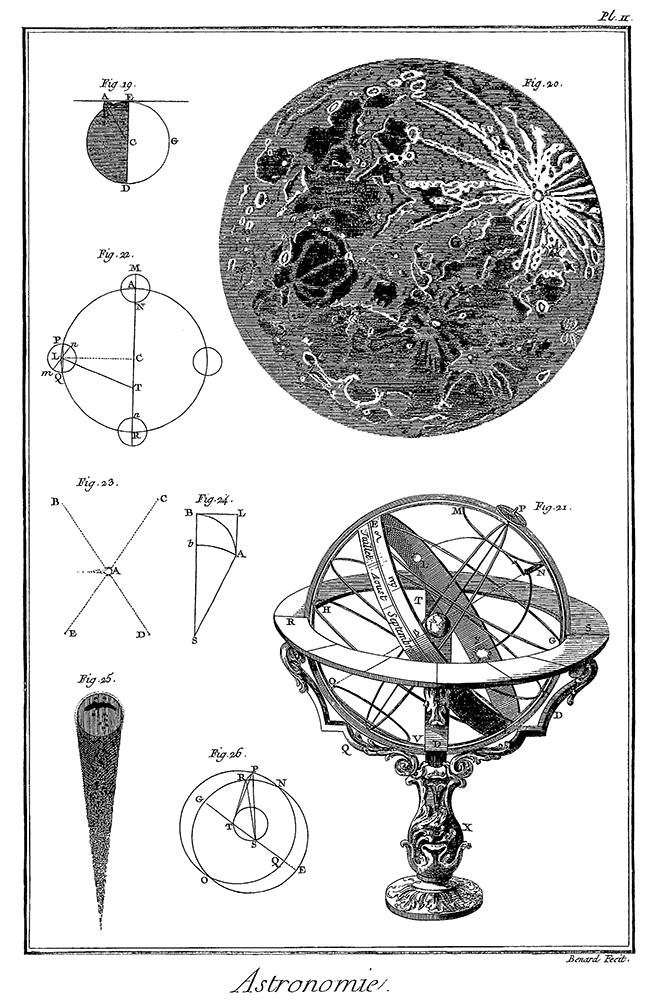
Ce fonctionnement se retrouve dans de nombreux ouvrages, y compris les premières encyclopédies pour lesquelles on imprimait des planches de figures à part.
Une planche de gravures sur l'Astronomie, illustrations de l'Encyclopédie de Diderot (1713-1784)

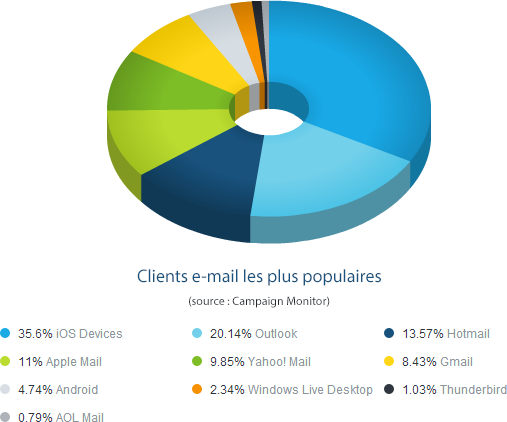
Un diagramme circulaire de statistiques

Compatibilité navigateur des éléments <figure> et <figcaption>
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 9.0+ |
|
|
Firefox 3.0+ |
|
|
Chrome 4.0+ |
|
|
Safari 3.1+ iOS Safari 3.2+ |
|
|
Opera 9.0+ Opera Mini 5.0 + et Mobile 10.0 |
 |
Android Browser 4.0+ |
Un navigateur n'implémentant pas ces éléments affichera le contenu au format brut, sans présentation particulière. Par défaut, le style appliqué est display:block sur les deux éléments, ainsi que des marges sur <figure>. Sous IE<9 il faudra appliquer un shim pour pouvoir leur appliquer un style bloc.
Applications sur le web
Utilisation sans légende
Il est tout à fait envisageable d'insérer <figcaption> avant l'image voire de ne pas le mettre du tout car il est facultatif.
<figure>
<img src="un-gout-de-fraise.jpg" alt="Proposition pour le thème : Un goût de fraise" />
</figure>

Les différents éléments peuvent être stylés en CSS. Dans cet exemple ont été ajoutées à <figure> une bordure et une couleur de fond blanche.
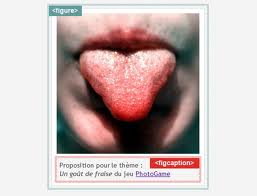
Une image avec sa légende
Dans son usage le plus courant, l'élément <figure> contient une image puis sa légende <figcaption>.
<figure>
<img src="un-gout-de-fraise.jpg" alt="" />
<figcaption>Proposition pour le thème : <br><em>Un goût de fraise</em> du jeu <a href="http://www.photogame.fr/">PhotoGame</a></figcaption>
</figure>

Utilisation avancée
Il est prévu de pouvoir regrouper une liste d'images et ainsi les lier à l'aide d'un unique élément <figcaption>.
Une liste d'images
<figure>
<img src="porto1.jpg" alt="Graffiti dans le sud de Porto" width="181" height="242">
<img src="porto2.jpg" alt="Balcons dans une rue de Porto" width="181" height="242">
<img src="porto3.jpg" alt="Chat somnolant au sud de Porto" width="181" height="242">
<figcaption>Photo d'un voyage à Porto. Ville emplie de graffitis, balcons loufoques et chats profitant des quelques ruines derrière la ville.</figcaption>
</figure>

Un bloc de code
Les illustrations ne sont pas les seuls éléments HTML à pouvoir profiter de <figure> et <figcaption>. On peut également les appliquer à un bloc de code source.
<figure>
<pre>
<code>
<!-- Le code source à exposer -->
</code>
</pre>
<figcaption>Description du code source présenté</figcaption>
</figure>

Une vidéo
Le même principe est appliqué à la balise <video>. Voir aussi l'article : Introduction à la balise <video>.
<figure>
<video src="video.ogv" width="640" height="480"></video>
<figcaption>Description de la vidéo</figcaption>
</figure>Les diagrammes et autres graphes dynamiques
Du côté de Canvas et SVG, le document peut également en profiter. HTML5 ne compte pas que <figure> et <figcaption> dans ses nouveaux éléments mais également <canvas>, qui vous permettra de créer, en association avec JavaScript, des diagrammes, des graphiques, et tout ce qu'une surface de dessin permet de faire. À ce sujet, consultez l'article de David Rousset : Introduction aux APIs graphiques d’HTML5: SVG & Canvas
Choisir <figure> ou <aside> ?
Ces deux éléments sont des unités de contenu mais n'ont pas le même rôle sémantique. Tandis qu'<aside> n'est pas essentiel pour la compréhension de la page (il ne doit être qu'un apport tangentiel), <figure> est lié à celle-ci : il transmet un contenu pertinent, lié au contenu principal, comme le serait une image classique.
Nous pouvons donc résumer la chose comme suit :
-
<aside>: son contenu est périphérique à la page, et son absence ne doit pas gêner la compréhension de celle-ci. -
<figure>: son contenu contribue à donner du sens et de la compréhension à la page, et son placement n'est pas déterminant.
Propriétés des éléments
<figure>
| Propriété | Détails |
|---|---|
| Modèles de contenu autorisés |
Un élément <figcaption> optionnel, suivi par du contenu de flux |
| Parents autorisés | Tout élément pouvant contenir des éléments du flux |
| Omission de balise | Les balises ouvrantes et fermantes sont obligatoires |
| Style par défaut |
figure { display:block; margin: 1em 40px; } |
<figcaption>
| Propriété | Détails |
|---|---|
| Modèles de contenu autorisés | Contenu de flux |
| Parents autorisés |
<figure> |
| Omission de balise | Les balises ouvrantes et fermantes sont obligatoires |
| Style par défaut |
figcaption { display: block; } |
Commentaires
Très complet.Merci
Accessibilité : notez bien, sur l'élément img, où l'attribut alt est vide et où il est renseigné ;)
Merci ! Je découvre que l'on peut regrouper des images dans un <figure>.
Cool pour l'article, j'ai justement bossé sur la balise ces derniers jours. Ce qui reste quand même compliquer c'est de gérer la taille du <figcaption> pour que le texte prenne automatiquement la taille du l'image sans avoir à spécifier de "width". C'est faisable mais un peu chiant tout de même alors qu'on aurait pu prévoir un comportement par défaut directement avec HTML5.
Bonsoir @meudah, c'est à dire ? le <figcaption> est dans le <figure>, il va donc prendre 100% de la largeur du contenant si je ne dis pas de bêtise, vu qu'il est en display:block; par défaut ?
@fufu, pas exactement 100%. Il prendra toute la largeur en y intégrant ses bordures et son padding. (ce qui veut donc dire width: auto; plutôt que 100%)
@Vaxilart merci pour cette précision.
Salut Fufu et Vaxilart,
Oui il va prendre la taille 100% ou auto, on se comprend ^^, mais pas la largeur de l'image forcément... Ton image, elle, a une taille et le <figure> qui englobe cette image va prendre la taille de cette image avec un float ou un inline-block. Maintenant comment tu fais en sorte que le contenu de ton <figcaption> si il est long ne dépasse pas la taille de ton image ? On peut le faire à base de position:absolute mais c'est pas si évident que ça alors que ça aurait pu être pris en compte par les navigateurs comme un comportement par défaut...
Intéressant cet article. Cependant est-ce que quelqu'un a un moyen simple pour mettre des références dans le texte? Du genre les fameux (cf. Fig. 1), qui pourrait fonctionner comme une sorte d'ancre, que la numérotation s'indente automatiquement et que les références ne se perdent pas, etc. Lorsque l'on doit structurer des contenus vastes, ce genre d'outils manquent cruellement.
@kustolovic : Les propriétés counter http://www.w3.org/TR/css3-content/#counters a priori. Pour tester la compatibilité, tu as aussi http://www.quirksmode.org/css/counter.html (il faut voir les lettres grecques alpha à dzeta en marge).
Attention le contenu généré en CSS est ignoré par tous les lecteurs d'écran sauf VoiceOver (c'est un constat, à tort ou à raison est un autre problème ...). VoiceOver est le lecteur d'écran qui tourne nativement sur Mac OS X et iOS, je ne sais plus si le contenu généré sur les 2 OS ou pas, en tout cas au moins des 2.
@felipe : en effet le counter permet de numéroter mais cela ne crée pas de liaison dans le texte à l'image de légende.
Ah désolé, en parlant de texte je pensais que tu parlais de la légende, pas du contenu hors figure.
Les références, notes de bas de page et autres sont du ressort du CMS. Mediawiki (Wikipedia) ou Dotclear, peut-être SPIP s'en sortiront probablement mieux que d'autres (pas testé).