Après avoir abordé les arrière-plans extensibles (full background) nous allons continuer avec l'effet parallaxe. Cet effet graphique étant facile à comprendre et à mettre en place, vous allez pouvoir créer rapidement un site original. Ce tutoriel va utiliser jQuery ainsi que le plug-in jQuery-Parallax.
Qu'est-ce que l'effet parallaxe ?
Il s'agit d'un terme générique correspondant au déplacement de plusieurs éléments sur des couches et à des vitesses différentes. Au scroll (défilement de la vue) ou en fonction des coordonnées de la souris, les positions des différents fonds (ou éléments à animer) vont changer, ce qui va générer un effet de profondeur. Ce principe concerne au minimum deux éléments et peut être appliqué à plusieurs endroits : sur les images de fond, sur un en-tête ou un pied de page, sur des images... etc.
Des exemples
Utilisant le positionnement de la souris
Utilisant le niveau du scroll
Principe et théorie
Grâce à l'utilisation de JavaScript, il est possible de déplacer les éléments par rapport à la position de la souris ou du niveau de défilement (scroll). Le but va donc être de modifier les valeurs de positionnement en fonction de ces paramètres que l'on mesure.
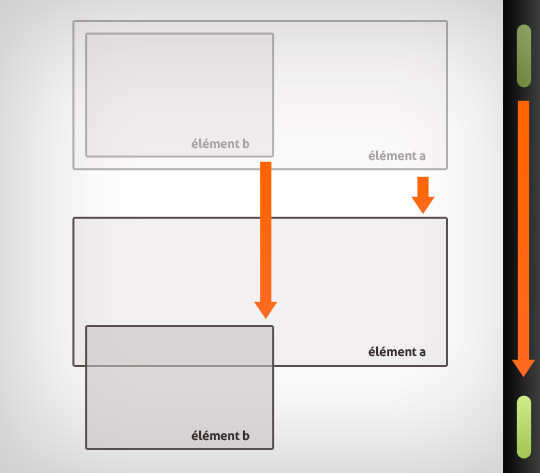
Illustration pour le scroll

Avec une même distance de scroll, l'élément a aura parcouru une distance plus faible que l'élément b. C'est cette différence de vitesse qui crée l'effet parallaxe.
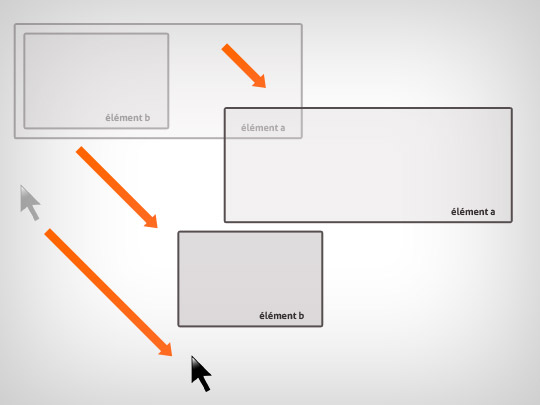
Illustration pour le positionnement de la souris

Le concept est exactement le même que précédemment, cependant nous ne prenons pas le scroll comme repère mais la position de la souris.
En pratique
Nous allons parler ici uniquement de l'effet avec le scroll. Il existe bien entendu plusieurs méthodes, mais toutes ont la même base. Pour se baser sur le positionnement avec la souris, il existe de nombreux autres tutoriels, utilisez votre moteur de recherche favori.
Pour mieux comprendre les explications, examinons d'abord le résultat final (n'hésitez pas à regarder le code source HTML et CSS).
Mise en place
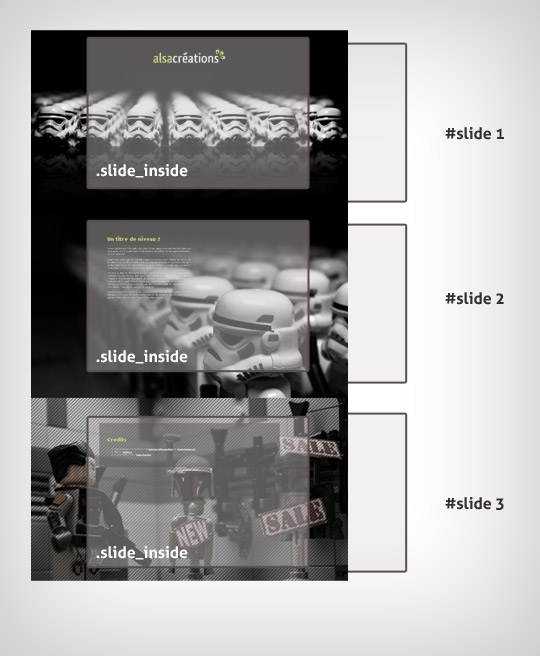
Nous créons 3 éléments <div> frères (#slide1, #slide3, #slide3) de même dimension (pour une question d'harmonie). On leur applique trois fonds avec images (centrées et sans répétition). Il ne faut pas oublier d'optimiser le poids des images, comme cela a déjà été mentionné (les arrières plans extensibles).
A l'intérieur de ces <div>, on ajoute un conteneur ayant une classe (.slide_inside) qui permet de centrer le contenu. On obtient alors ceci :

Le truc qui fixed tout
Pour le moment, les <div> sont l'une en-dessous de l'autre. Nous allons ajouter la propriété fixed à chaque background afin de donner un effet de découvrement des fonds imagés lors du défilement. L'ordre des <div> est toujours le même : chacun des fonds est fixé au centre (horizontalement) et en haut de sa division. Comme le fond est fixé, le mouvement des divisions lors du défilement de la page va donner cette impression de découvrement et recouvrement.
Nous avons d'ores et déjà un effet sympathique. C'est d'ailleurs le résultat qu'aura un utilisateur dont le JavaScript est désactivé.
#slide1 {
background: url(slide1-bg.jpg) center 0 no-repeat fixed;
}
#slide2 {
background: url(slide2-bg.jpg) center 0 no-repeat fixed;
}
#slide3 {
background: url(slide3-bg.jpg) center 0 no-repeat fixed;
}
La touche de JavaScript
L'effet obtenu va être sublimé. Le but du jeu est simple : déplacer (sur l'axe vertical) les images de fond à une vitesse différente de la vitesse de déplacement du contenu lors d'un défilement. Pour ceci, nous allons intégrer la bibliothèque JavaScript jQuery et lui adjoindre le script jQuery-Parallax.
Insertion de jQuery
Nous vous conseillons de charger ce script en l'insérant à la fin de votre document HTML, avant </body>.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Insertion et paramétrage de jQuery-Parallax
Après téléchargement, insérez-le de la même façon après le chargement de jQuery.
<script type="text/javascript" src="script/jquery.parallax-1.1.js"></script>
Le script jQuery-Parallax va agir directement sur la propriété CSS background-position en modifiant la position verticale.
Cela se révèle pratique dans notre cas avec nos images de fond, mais cela signifie qu'il faut obligatoirement créer un élément ayant un background pour réaliser cet effet. Il est impossible d'animer directement un élément img. Trouver un autre script (qui agirait directement sur son placement relatif ou absolu) serait peut être plus adapté pour ce genre de cas.
La syntaxe :
$("élément").parallax(xPosition, adjuster, inertia, outerHeight);
-
xPosition: Position horizontale de l'élément (nomenclature CSS). -
adjuster: La position verticale de départ (en pixels). -
inertia: Vitesse en fonction du scroll. Exemple: 0.1 = 1/10 ème de la vitesse du scroll, 2 = deux fois la vitesse du scroll. -
outerHeight: Détermine si jQuery utilise sa propre fonctionouterHeightpour déterminer quand une partie est visible dans le viewport (true ou false).
On l'applique donc sur nos 3 <div> principales (#slide1, #slide3, #slide3) :
<script type="text/javascript">
$(document).ready(function(){
$('#slide1').parallax("center", 0, 0.1, true);
$('#slide2').parallax("center", 900, 0.1, true);
$('#slide3').parallax("center", 2900, 0.1, true);
})
</script>
C'est terminé ! L'image de fond de chaque slide va être déplacée de quelques pixels lors du défilement. Cela suffit pour que la magie opère.
On remarque un bug : l'image de fond de la première div (#slide1) ne revient pas à sa position initiale lorsque l'on scroll. On obtient alors un décalage non voulu.
Explications :
Sur le site de l'auteur, en regardant le code CSS, on remarque que le background de cette première div est placé à "-75px". Si on le met à "0" (comme sur l'exemple de cet article), il y a bien cet effet de décalage.
Solution :
Prévoir directement un décalage sur le background de la première div et adapter l'image en conséquence. Pas très élégante, mais fonctionnelle !
Conclusion
On peut réellement s'amuser avec ce genre d'effet à l'image des sites mentionnés en exemples. Au-delà des inconvénients inhérents à ce type d'effets (poids des images de fond et les différents scripts par exemple), le résultat s'avère généralement très séduisant et permettra de vous démarquer grâce à cette petite touche originale.
Concernant les performances : consultez l'article HTML5 Rocks : Parallaxin'






Commentaires
Merci pour ce tuto! ^^
Merci. Intéressant, je ne savais pas qu'on appelait ça l'effet parallaxe (je connaissait la parallaxe en photo ^^). Encore que pour « se démarquer » il va falloir user de cet effet de manière ingénieuse, sinon on tombe plus dans le « bling-bling » à la mode comme font les autres que dans de l'originalité…
De plus l'effet poussé à outrance comme sur driver-club a tendance à donner mal à la tête. En tout cas moi j'y comprend plus rien ^^.
Connaissez-vous des sites qui ont réussi à utiliser l'effet de manière à rendre le contenu plus structuré au lieu d'avoir l'effet inverse?
Salut !
Votre tuto m'a donné envie d'essayer tout ça, et j'ai remarqué que sur les navigateurs WebKit, l'effet est beaucoup moins fluide que sur Firefox. J'ai d'abord pensé que ca venait de mon code mais le problème persiste sur les sites que vous présentez en exemple. On dirait que le scroll dans les Webkit se fait par grands "bonds" alors que dans Firefox ca s'actualise très rapidement. Avez vous le même problème , et si oui existe-t-il une solution svp?
Merci d'avance, bon week end :)
Merci pour ce super tuto.
Mais une question... si l'on veut rajouter des liens... j'ai tester avec des ancres nommées, mais l'effet parallaxe ne marche visiblement qu'avec le scroll et non au clic vers une ancre... j'ai loupé quelque chose ? Ou quelle est la solution ?
Merci
un grand grand merci pour ce super tuto !
j'ai une petite question, est-il possible dans le slide1 de faire un slideshow automatique au lieu d'avoir un bg fixe ?
Un peu noob, j'ai essayé différents scripts de slideshow css3, mais ceux-ci utilise en général la totalité du display, alors qu'il ne faudrait que l'afficher dans le slide1
merci d'avance et continuez ce super boulot !
Mes voeux façon parallax
http://www.ventdesweb.com/voeux/
Des commentaires ?
@flomape : ton parallax est actif seulement sur les 2 premières ID
@flomape : Moi j'ai beaucoup aimé ^^
Bonjour et merci pour ce tutoriel trés clair!
J'ai deux points sur lequel je n'arrive pas à avancer. Le premier est évident : quelles sont les propriétés css de la class slide-aside ?
Et je n'arrive pas à faire fonctionner le parralax s'il n'y a rien dans la div slide aside... Existe-t-il une solution pour visualiser le parralax avec seulement les background ?
Merci pour vos réponses, en vous souhaitant une bonne journée !
Hello,
1: thank pour toutes les infos de votre site
2: j'avais utiliser cette effet parallax pour un site perso (www.graphik-truck.com/chfurniture/ réparé aujourd'hui) que j'ai essayer de passer par la suite en responsive verticale et cela s'est révélé être l'enfer!
Pour mon site suivant (www.graphik-truck.com/) j'ai bricolé mes propres javascripts pour cette effet de parallax et réparer ce qui posait problème:
les javascripts sont très simples et dans mon code
- on indique seulement la position du Background hr et vr quand le div qui le contient est au point 0 (haut, gauche de la fenêtre);
- quand il y a des effets (grossissement, rotation), l'effet débute (à 0% , 100% ou n'importe) quand le div qui contient le BG apparait en bas de la fenêtre, et l'effet fini (à 100% , 0% ou n'importe) quand le div qui contient le BG disparaît en haut de la fenêtre, quelles que soient les dimensions de la fenêtre ou du div).
Je serais comblé d'avoir votre avis sur ces sites (parallax et ultra-responsive).
Bien cordialement à bientôt
Christophe Henriot
www.christophe-henriot.com/