On progresse et on jauge !
Il faut faire la distinction entre les éléments <progress> et <meter> .
D'un côté nous avons <progress> qui indique la progression d'une tâche au cours du temps, sans que l'on ne s'attache à une valeur précise mais plutôt à un pourcentage. Par exemple débutant à zéro et avançant jusqu'à atteindre les 100%.
Illustration de l'élément <progress> avec cet exemple d'avancement de projet

Et de l'autre, l'élément <meter>, plus complexe. Il représente une jauge mesurant une valeur comprise entre un minimum et un maximum, soit dans un intervalle établi. Ainsi les valeurs négatives peuvent être utilisées, contrairement à <progress>. Son usage est principalement destiné à indiquer un état, stable ou évoluant au cours du temps.
Exemple courant d'utilisation de jauge

Compatibilité navigateur des éléments <progress> et <meter>
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10.0+ |
|
|
Firefox 6.0+ Firefox mobile 23 |
|
|
Chrome 8.0+ Chrome mobile 28 |
|
|
Safari 6 |
|
|
Opera 11.0+ Opera Mobile 11.0+ |
|
|
Blackberry Browser 7 |
L'élément <meter> n'est pas pris en charge par Firefox 6.0+ et Internet Explorer 10.0+, à la date de publication.
Un navigateur ne supportant pas ces éléments affichera le contenu texte de <progress> et <meter> au format brut.
Attributs de l'élément <progress>
| Attribut | Valeurs | Rôle |
|---|---|---|
name |
texte | Nom clé de la paire clé/valeur à la soumission du formulaire |
value |
nombre à virgule flottante non négatif | Valeur de la progression |
max |
nombre à virgule flottante positif | Maximum atteignable (si non précisé, équivaut à 1) |
L'attribut value ne peut évidemment pas excéder la valeur de max. De plus, si celui-ci n'est pas présent, value sera compris entre 0 et 1, la valeur par défaut de max étant 1.
Utilisation de <progress>
<p><progress id="avancement" value="50" max="100"></progress></p>
Ici <progress> prend la valeur de 50, mais celle-ci est fixe... Tout l'intérêt de cet élément réside dans le fait de pouvoir varier la valeur de la barre de progression, chose possible à l'aide de JavaScript.
Utilisation avancée de <progress>

Votre script JavaScript pourra être contenu dans un fichier externe, appelé en fin de document ou inséré entre les balises <script> (de préférence placées avant la balise de fermeture </body>).
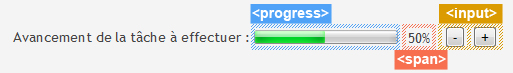
Faire varier la valeur de <progress> à l'aide de deux boutons "-" et "+", et afficher celle-ci, est aisé. La valeur par défaut sera de 50, elle sera aussi affichée à la suite de la barre de progression dans un élément <span>. Des boutons appelant la fonction modif(val) au clic modifieront la valeur associée.
<p>Avancement de la tâche à effectuer :
<progress id="avancement" value="50" max="100"></progress>
<span id="pourcentage"></span>
<input type="button" onclick="modif(-10);" value="-">
<input type="button" onclick="modif(10);" value="+">
</p>
Pour pouvoir afficher la valeur de <progress>, il est possible de créer une fonction nommée avancement() qui stocke au sein de deux variables la barre de progression et le span devant contenir la valeur. À l'aide de la propriété innerHTML, permettant de modifier le contenu HTML d'un élément, la valeur value de <progress> (ayant pour id "avancement") est affichée dans l'élément <span> (ayant pour id "pourcentage").
function avancement() {
var ava = document.getElementById("avancement");
var prc = document.getElementById("pourcentage");
prc.innerHTML = ava.value + "%";
}
avancement(); //Initialisation
Pour faire progresser la barre, un appel à la fonction modif(val) est effectué. À l'aide d'une condition qui est la suivante : si la value de l'élément à l'id avancement additionné à la valeur "cliquée" (-10 ou 10) est inférieure à la valeur contenue dans l'attribut max (ici 100) ET supérieure à 0 alors on ajoute la valeur de val (-10 ou 10) au value de <progress>. Puis on met à jour la value représentant le pourcentage.
function modif(val) {
var ava = document.getElementById("avancement");
if((ava.value+val)<=ava.max && (ava.value+val)>0) {
ava.value += val;
}
avancement();
}Attribuer des styles sur <progress>
L'élément <progress> hérite des styles que lui confère par défaut le navigateur. Mais sur quelques navigateurs (Firefox, Chrome et Safari), il est possible de personnaliser les styles de base à l'aide des pseudo-éléments suivants :
-
Styles du conteneur global :
progress(pour Firefox), etprogress::-webkit-progress-bar(pour Webkit) -
Styles de la barre d'avancement :
progress::-moz-progress-bar(pour Firefox), etprogress::-webkit-progress-value(pour Webkit)
Concrètement, cela donne :
progress {}
/* ici les styles généraux */
progress::-webkit-progress-bar {
/* ici les styles généraux pour Webkit */
}
progress::-webkit-progress-value {
/* styles de barre d'avancement pour Webkit */
}
progress::-moz-progress-bar {
/* styles de barre d'avancement pour Firefox */
}
Attributs de l'élément <meter>
| Attribut | Valeurs | Rôle |
|---|---|---|
name |
texte | Nom clé de la paire clé/valeur à la soumission du formualire |
value |
nombre à virgule flottante | Valeur de la jauge |
max |
nombre à virgule flottante | Limite maximale de l'intervalle |
min |
nombre à virgule flottante | Limite minimale de l'intervalle |
low |
nombre à virgule flottante | Limite haut du segment de l'intervalle qualifié de "bas" |
high |
nombre à virgule flottante | Limite basse du segment de l'intervalle qualifié de "haut" |
optimum |
nombre à virgule flottante | Point optimal de position dans l'intervalle |
Il y a des conditions à remplir concernant les valeurs des attributs, elles sont les suivantes :
-
valuedoit être compris entreminetmax.
Nous obtenons alors une hiérarchie de ce type :min≤value≤max -
vauedoit être supérieur à zéro siminest absent et inférieur à 1 lorsquemaxn'est pas présent -
max≥ 0 lorsqueminest absent -
min≤ 1 lorsquemaxest absent -
min≤low≤high≤max -
low≥ 0 ethigh≥ 0 etoptimum≥ 0 lorsqueminest absent -
high≤ 1 etlow≤ 1 etoptimum≤ 1 lorsquemaxest absent -
min≤optimum≤max
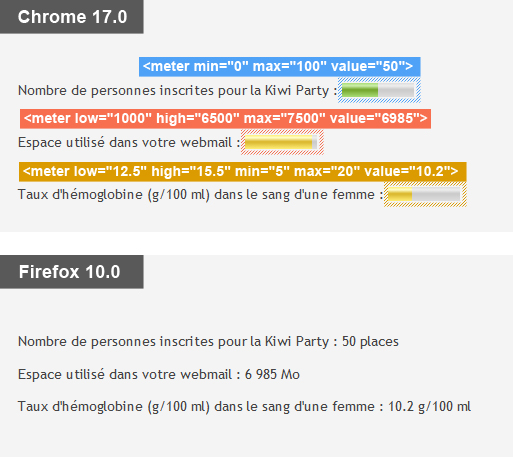
Exemples d'usage de <meter>
Notez qu'il est important d'ajouter du contenu à cet élément par une indication ou une notation, afin que les navigateurs n'implémentant pas cette balise puissent afficher sa valeur.

<p>Nombre de personnes inscrites pour la Kiwi Party :
<meter min="0" max="100" value="50">50 places</meter>
</p>
<p>Espace utilisé dans votre webmail :
<meter low="1000" high="6500" max="7500" value="6985">6 985 Mo</meter>
</p>
<p>Taux d'hémoglobine (g/100 mL) dans le sang d'une femme :
<meter low="12.5" high="15.5" min="5" max="20" value="10.2" optimum="14">10.2 g/100 mL</meter>
</p>

Styler <meter> en CSS
Comme pour l'élément <progress>, il est possible sur quelques navigateurs de styler les différents segments de <meter>.
Sur Firefox, seul l'élément global pourra être stylé, mais pas la barre de progression. Sur Internet Explorer, aucun style personnalisé ne peut s'appliquer.
Par contre, sur Chrome et Safari, les décorations pourront être beaucoup plus fines grâçe aux pseudo-éléments propriétaires ::-webkit-meter-bar, ::-webkit-meter-optimum-value, ::-webkit-meter-suboptimal-value, ::-webkit-meter-even-less-good-value.
Ces styles ne seront pris en compte que par Chrome et Safari, étant donné qu'il s'agit de propriétés préfixées.
Depuis la version 12 de Chrome, il est nécessaire d'annuler le style par défaut sur l'élément <meter> à l'aide de la propriété -webkit-appeareance afin que des styles spécifiques soient appliqués. Pour aller plus loin, consultez ces quelques expériences de styles sur l'élément <meter> : http://www.am530.de/lab/html5/meter.php
meter {
-webkit-appearance: none;
}
.style meter::-webkit-meter-bar {
background: #666;
-webkit-box-shadow: inset 0 0 2px 2px #555;
-moz-box-shadow: inset 0 0 2px 2px #555;
box-shadow: inset 0 0 2px 2px #555;
}
.style meter::-webkit-meter-bar,
.style meter::-webkit-meter-optimum-value,
.style meter::-webkit-meter-suboptimum-value,
.style meter::-webkit-meter-even-less-good-value {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.style meter::-webkit-meter-optimum-value {
background: #4fa2f7;
border: 1px solid #1560ad;
}
.style meter::-webkit-meter-suboptimum-value {
background: #f7c64f;
border: 1px solid #b9870d;
}
.style meter::-webkit-meter-even-less-good-value {
background: #f76f4f;
border: 1px solid #bd3413;
}Alternatives
Il existe des bibliothèques JavaScript pour combler les lacunes de certains navigateurs, et représenter tout de même les éléments en question.
<progress>
- Polyfill de Lea Verou
<meter>
- fallback de strings28
- jQuery plugin/shim de xjamundx
Propriétés des éléments
<progress>
| Propriété | Détails |
|---|---|
| Modèles de contenu autorisés | Contenu de phrasé |
| Parents autorisés |
Tout élément pouvant contenir des éléments de phrasé, sauf <progress> |
| Omission de balise | Les balises ouvrantes et fermantes sont obligatoires |
| Style par défaut |
progress { |
<meter>
| Propriété | Détails |
|---|---|
| Modèles de contenu autorisés | Contenu de phrasé |
| Parents autorisés | Tout élément pouvant contenir des éléments de phrasé. |
| Omission de balise | Les balises ouvrantes et fermantes sont obligatoires |
| Style par défaut |
meter { |
Ressources
- http://dev.w3.org/html5/spec/Overview.html#the-meter-element
- http://dev.w3.org/html5/spec/Overview.html#the-progress-element
- http://www.whatwg.org/specs/web-apps/current-work/multipage/the-button-element.html#the-meter-element
- http://www.whatwg.org/specs/web-apps/current-work/multipage/the-button-element.html#the-progress-element
Commentaires
Yes, encore un super article sur HTML5 ! Merci !
Des balises qui m'étaient inconnu au bataillon, qui sont super intéressantes et pratiques.
Merci.
Vraiment sympa ces balises ! Merci !
Excellent article, merci! Ces éléments vont sûrement fleurir sur de nombreux sites dans le futur!
Sympas ces petites fonctions, bien que j'ai du mal à les mettre en œuvre... Wordpress les utilises déjà, depuis sa version 3.3 il me semble.