Certains sites affichent une (grande) image de fond qui s'adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer. La réalisation de ce genre de prouesse n'est pas si évidente techniquement, contrairement à ce que l'on pourrait croire de prime abord.

Comment fait-on ? Nous allons présenter ici deux méthodes parmi celles qui sont possibles : une entièrement en CSS , une autre basée sur jQuery.
Exemples
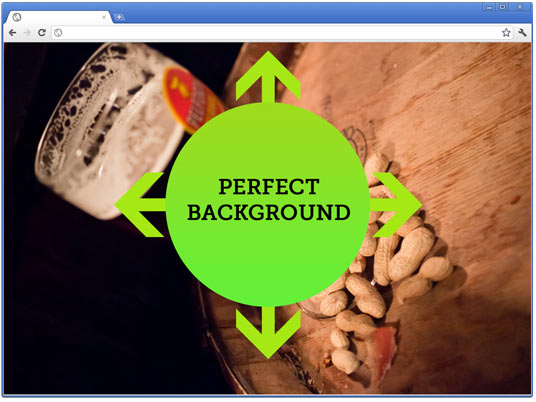
Pour avoir un aperçu de ce que l'on veut obtenir, voici quelques exemples utilisant ce principe :
Le point commun de tous ces sites est la mise en avant de leur background : il est fixe et c'est la pièce maîtresse de leur design. Le choix de celui-ci est donc particulièrement réfléchi et soigné.
Le principe
Comme vous venez de le remarquer, ce n'est pas qu'une simple image de fond qui s'adapte à la fenêtre : il n'y a aucune déformation, le ratio est toujours conservé et lorsque la fenêtre est vraiment étroite le fond est recadré.
On est donc loin de ce résultat simpliste qui se contente d'étirer l'image à 100% de son conteneur.
Préparation de l'image de fond
L'image de fond doit respecter quelques règles basiques :
- Format rectangulaire pour la plupart des écrans : 2000px * 1300px (par exemple)
- Le poids de l'image doit être optimisé pour ne pas ralentir considérablement le chargement
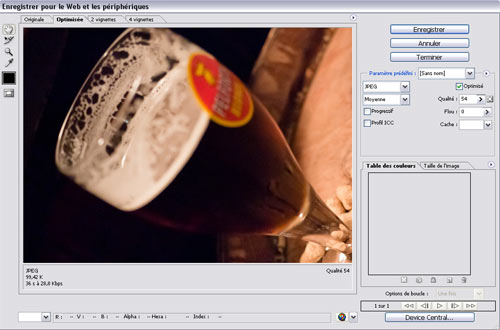
Sous Photoshop, après avoir créé votre image de fond (photo, création graphique…) rendez-vous dans "Fichier" -> "Enregistrer pour le web…".

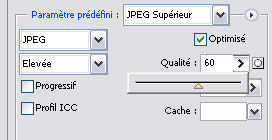
Dans la fenêtre qui vient d'apparaître, vous trouverez un curseur qui permet de faire varier la qualité de l'image et donc son poids final. A vous de trouver le bon compromis qualité/poids.

Après enregistrement, l'image est prête à l'emploi !
La méthode CSS3
Le code HTML
Rien de plus épuré : c'est une page html totalement vierge reliée à une feuille de style CSS.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Fond extensible - version CSS</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen"/>
</head>
<body>
...
</body>
</html>Le code CSS
Nous allons simplement appliquer une image de fond sur la balise <html> (ou <body> au choix), retirer les marges, et utiliser la propriété CSS3 background-size et sa valeur cover. C'est tout !
html {
margin:0;
padding:0;
background: url(image/bg.jpg) no-repeat center fixed;
-webkit-background-size: cover; /* pour anciens Chrome et Safari */
background-size: cover; /* version standardisée */
}Avantages :
- Full CSS : séparation du fond de la forme complète
- Extrêmement simple à mettre en place
Inconvénient :
- Ne fonctionne pas sur Internet Explorer <= 8 et les très anciennes versions des navigateurs tels que Firefox 3.0.
La méthode jQuery
Le code HTML
Nous allons partir du même document que la méthode précédente, en y ajoutant ces élements :
-
Un élément
<img>contenant l'image de fond - Une feuille de style différente
-
deux éléments
<script></script>pour intégrer jQuery et le script de gestion du background
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Fond extensible - version JQUERY</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen">
</head>
<body>
<img src="image/bg.jpg" class="superbg" />
<script src="script/jquery.js" type="text/javascript"></script>
<script src="script/background.js" type="text/javascript"></script>
</body>
</html>Le code CSS
Nous "fixons" et plaçons l'image pour qu'elle ne soit pas perturbée par le scroll (défilement).
img.superbg {
position:fixed;
top:0;
left:0;
z-index:-1;
}Le code jQuery
Tout est en place pour que jQuery puisse s'amuser avec cette image. Dans le principe, nous allons créer une fonction qui va calculer le ratio de la fenêtre du navigateur pour redimensionner l'image. Cette fonction sera appelée dès le chargement de la page et à chaque redimensionnement de la fenêtre.
function redimensionnement(){
var $image = $('img.superbg');
var image_width = $image.width();
var image_height = $image.height();
var over = image_width / image_height;
var under = image_height / image_width;
var body_width = $(window).width();
var body_height = $(window).height();
if (body_width / body_height >= over) {
$image.css({
'width': body_width + 'px',
'height': Math.ceil(under * body_width) + 'px',
'left': '0px',
'top': Math.abs((under * body_width) - body_height) / -2 + 'px'
});
}
else {
$image.css({
'width': Math.ceil(over * body_height) + 'px',
'height': body_height + 'px',
'top': '0px',
'left': Math.abs((over * body_height) - body_width) / -2 + 'px'
});
}
}
$(document).ready(function(){
// Au chargement initial
redimensionnement();
// En cas de redimensionnement de la fenêtre
$(window).resize(function(){
redimensionnement();
});
}); Avantage
- Fonctionne partout, pour peu que JavaScript soit activé.
Inconvénients
- Alourdit encore plus le poids de la page (chargement de la librairie jQuery)
Conclusion
Cette méthode peut apporter une touche plutôt sympa dans votre design. N'hésitez pas à faire un tour sur cet article qui propose des méthodes supplémentaires.



Commentaires
Merci pour le tuto. Très clair, comme d'habitude.
Un petit complément d'information : en javascript, on peut aussi faire sans jQuery, avec ce script plus léger :
http://webbricks.org/bricks/bgMax/
Petite question au passage...
quelle astuce pour différencier ceux qui connaissent background-size et les autres pour proposer le JS uniquement à IE<9 et FF3/Safari3 etc...
;-) --> http://ie7nomore.com/fun/background/
Une solution full-css n'est pas possible en utilisant les pourcentages ??
À noter qu'une image placée directement dans body est invalide en XHTML 1.0 Strict.
Merci pour ce tuto remarquable ! Je cherchais justement comment faire !
Justement je farfouillais le web j'ai trouvé récemment cette solution jquery : http://buildinternet.com/project/supersized/
avec des effets possibles.
Sinon, en CSS 2 avec une simple balise image :
#image-de-fond {
left: 0;
min-height: 100%;
position: fixed;
top: 0;
width: 100%;
z-index: -999;
}
Merci du tuto !
Je rajouterai qu'avec la librairie Modernizr, il doit être possible d'appliquer ce code javascript en cas de non support de background-size.
J'ai pas tester mais avec un truc du style :
if(!Modernizr.backgroundsize){
// ...
}
Bravo pour ce petit trick, par contre sur Chrome 12 Windows, quand on actualise la page l'effet n'est plus présent tant que l'on a pas redimensionné la fenêtre... =/
Voici un autre petit plugin jQuery dans le même style : http://vegas.jaysalvat.com/
Merci pour l'article !
Je glisse juste un lien vers un article du blog d'Ethan Marcotte (auteur d'articles de références sur le «Responsive Web Design»), qui échange des solutions techniques à propos des images de fonds.
http://unstoppablerobotninja.com/entry/fluid-...
C'est en anglais, mais je pense que ça en vaut le coup.
Je souhaiterai améliorer ce code pour faire en sorte que si l'utilisateur visite mon site sur iphone, le fond d'écran ne soit pas chargé (cela risquerait de consommer le forfait de l'utilisateur en 3g...) Voici mon code css, qui lui utilise body (je ne sais pas pourquoi celui-ci utilise html...
body {
margin:0;
padding:0;
background: url(fond.jpg) no-repeat center fixed;
-webkit-background-size: cover; /* pour Chrome et Safari */
-moz-background-size: cover; /* pour Firefox */
-o-background-size: cover; /* pour Opera */
background-size: cover; /* version standardisée */
}
@media screen and (max-device-width: 480px) {
body {
background: none;
}
}
La vraie question est de savoir si le fond d'écran est chargé ou juste non affiché sur l'iphone...
Help !
Merci
Mon préféré en jqurey:
http://www.buildinternet.com/project/supersiz...
Avec même la possibilité d'un slideshow...
@Mafrayss : l'image est forcément chargée d'abord puisque tu ne lui dis pas le contraire.
Pour éviter de charge l'image, il faudrait indiquer une requête de type @media screen and (min-device-width: 480px)...
Rien à voir, mais sympa le site de Pizza. :p
Oups, désolé, je me suis planté dans mon lien.
Ethan Marcotte aborde le sujet du background image ici :
http://www.alistapart.com/articles/fluid-imag...
En faisant référence au plugin jQuery Backstretch de Scott Robbin.
http://srobbin.com/blog/jquery-plugins/jquery...
Le lien dans mon précédent commentaire concernait plutôt les images fluides dans le contenu.
apparement, après test sur chrome 9 sur mac, ca ne fonctionne pas...
@bleuindigo : On est déjà à la version 12 ;-)
oups.. désolé pour un commentaire sans fondement... ca marche sur chrome..
Super petit tuto très efficace. Par contre, petite question (très bête certainement) : j'ai mis en place la version Jquery sur mon site, mais ça redimensionne toutes les images... mêmes des petites vignettes.
Comment faire pour éviter cela svp ?
Je retire la question, en cherchant un peu, j'ai trouvé ;o)
Désolé mais cela ne fonctionne pas sur opéra mobile
Même sur Opera Desktop on voit apparaître des bandes blanches légères sur les bords non ?
En revanche sur FF c'est parfait.
Bonjour, j'ai essayé en local avec easyphp avec css3 ça ne fonctionne pas et ça destructure ma présentation et la méthode Jquery laisse juste apparaître l'image mais mon corps de site se trouve repousser par le bas comme si le script js n'avait pas prise sur l'image. Si quelqu'un à une idée pour le Jquery en ce qui me concerne je serai prenant. Merci pour votre aide.
Bonjour,
ma question est sûrement stupide mais je suis débutante dans la programmation de site web. J'aimerais beaucoup utiliser votre script mais malheureusement je ne sais pas où insérer le Jquery.
Entre les premières balises <script></script> ou sur une autre page?
Merci pour votre aide.
EXCELLENT. Merci, longtemps cherché sur le net sans trouver.
Merci pour ce tutoriel. Je n'arrivais qu'à placer une image de fond qui se répétait jusqu'à présent alors qu'il suffit de donner l'ordre "no-repeat center fixed; " !
Pour une complète compatibilité avec navigateur android, ajoutez height:100vh; au modèle css. vh étant la hauteur visible de l'affichage.
Bonjour , merci pour tout tes tuto tous les plus fou les uns que les autre . Cependant j'ai un petit souci je voudrais adapter un gif integrer à mon site (pas en arrière plan mais juste après le header ) pour qu'il soit bien dimensionné aussi bien en version mobile qu'en version bureau actuellement en version mobile il est parfait mais en version bureau il n'est pas du tout adapter en faite il ne prend pas la largeur . Ou même au pire si je peut le rendre visible uniquement sur mobile.