Dernières actualités

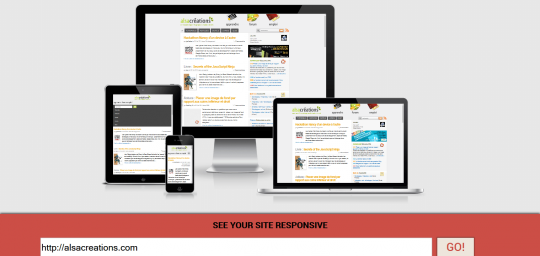
Comment tester un site responsive? (partie 1)
Savoir si un site développé se comporte bien en responsive est devenu une nécessité de nos jours. Il est donc important de connaître tous les moyens mis…jojaba23 commentaires
Hackathon Nancy d'un device à l'autre
Les Apéros Web Nancy réunissent une fois par mois la communauté locale des développeurs Web autour d'une thématique numérique : présentation de nouveaux…jpetitcolas1 commentaires
Secrets of the JavaScript Ninja
John Resig (créateur de jQuery) et Bear Bibeault dévoilent les "secrets" des ninjas de JavaScript. Outre le titre un peu racoleur, le contenu de ce livre…Rodolphe5 commentaires
Placer une image de fond par rapport aux coins inférieur et droit
Tentons de résoudre un problème que nous avons certainement déjà tous rencontré : placer une image de fond à quelques pixels du bord droit et du bord…Geoffrey C.6 commentaires
La fonction calc() en CSS
calc() est une fonction CSS3 offrant la possibilité de réaliser des opérations mathématiques en CSS (addition, soustraction, division et multiplication).…Raphael9 commentaires
Le fonctionnement de la compression Gzip
La compression Gzip est très répandue mais quelque peu méconnue. Cette présentation proposée par Frédéric Kayser – en complément à son intervention lors…Geoffrey C.7 commentaires
Récompenses des Net Awards 2014
L'édition 2014 des net awards vient de s'achever et les vainqueurs ont été annoncés il y a quelques jours. La cérémonie des net awards (à ne pas confondre…Raphael1 commentaires
KiwiParty 2014
Cette année 2014 voit une nouvelle édition de la KiwiParty se profiler. Événement web organisé par Alsacréations autour de conférences réunissant orateurs…Rodolphe6 commentaires
Responsive Images : comprendre srcset et sizes
Entre les images floues sur écrans rétina, mal adaptées ou trop lourdes, il n'est pas toujours évident de gérer les différentes ressources graphiques…Raphael15 commentaires
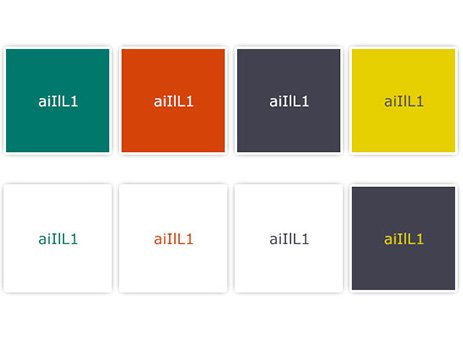
Créer facilement une palette de couleurs accessibles
L'accessibilité des couleurs et les contraintes liées au contraste ont souvent mauvaise presse auprès des designers. Certains craignent que les contraintes…Stéphanie W.8 commentaires
Une vidéo d'arrière-plan sur toute la page en HTML et CSS
Ce tutoriel a été initialement publié en anglais par Florent Verschelde sous l'intitulé Full page video background with HTML and CSS. Quelques adaptations…Victor BRITO13 commentaires
Détecter le support des fonctionnalités avec @supports
La règle @supports, également nommée “règle conditionnelle”, permet de détecter la reconnaissance de certaines propriétés CSS au sein du navigateur. Introduite…Raphael5 commentaires
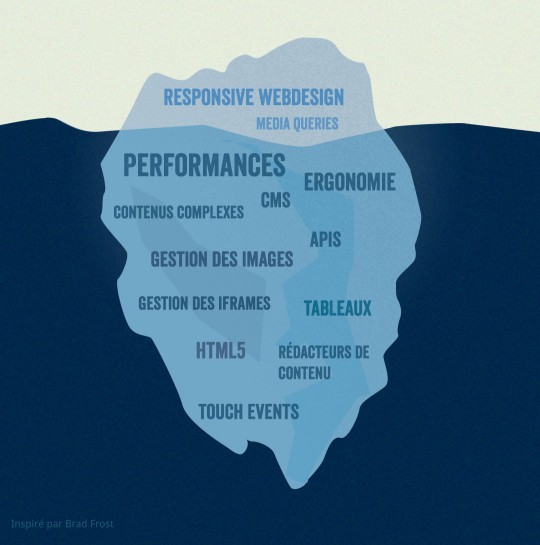
C'est quoi le Responsive Web Design ?
Consacré "mot-clé de l'année 2013" par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd'hui incontournable dans nos projets web…Raphael24 commentaires
3Dbop, une visionneuse WebGL Collada
Une problématique récente a vu le jour avec la venue de WebGL : comment utiliser dès à présent cette technologie sans devoir ré-apprendre un nouveau langage…Nicolas-Barre3 commentaires
Conférences Microsoft TechDays 2014
Pour la huitième année et durant trois jours en février, Microsoft France organise ses journées annuelles de conférences au Palais des Congrès de Paris,…Raphael12 commentairesEn direct du forum
- 300 classes, une requête SQL, aucun regret
- avis Mon Générateur de Vérités Absolues (Chuck Norris Ipsum)
- débutants Trouver la taille de police choisie par le visiteur dans le navigateur
- débutants Faisable avec un plugin Wordpress ?
- css [Résolu] Effet vidéo dans un smartphone sur un site web
- développement Problème de refresh dans mon site web