
Vous êtes intégrateur ou développeur front-end ? Vous avez envie de vous faciliter la vie tout en étant quelque peu allergique à la ligne de commande (un peu comme moi en fait) ?
Vous adorez votre job mais vous croulez sous le nombre de tâches répétitives qui vous empêchent de vous concentrer sur votre coeur de métier ?
Alors sachez que Bower fait partie d'une panoplie de services de nouvelle génération destinés à automatiser un maximum de tâches à votre place. Le but de cet outil développé par l'équipe de Twitter est de gérer les dépendances de votre projet.
C'est quoi, une dépendance ?
Laissez-moi deviner : lorsque vous débutez un nouveau projet, votre première tâche est de créer (ou de copier-coller) l'arborescence de vos fichiers et dossiers.
Votre mission suivante est d'aller visiter un par un les outils incontournables pour votre projet : jQuery, Modernizr, Bootstrap, etc. et d'installer les nouvelles versions de ces outils… ou alors de mettre à jour vos propres modules les uns après les autres.
Avouez que vous gagneriez du temps à ne plus vous soucier de ce genre de tâches répétitives quotidiennes.
Eh bien figurez-vous que ça tombe bien : tous les outils tels que jQuery, Modernizr ou Bootstrap sont des dépendances que Bower va vous aider à installer en une ligne de code !
La liste des dépendances inscrites dans le registre de Bower est pour le moins impressionnante, et parmi lesquelles vous trouverez un bon nombre de célébrités :
- Twitter Bootstrap
- jQuery
- html5boilerplate
- font-awesome
- modernizr
- html5shiv
- normalize
- jQuery mobile
- grunt
- purecss
- respond
- raphael
- zepto
- phonegap
- yepnope
- … knacss
Une base de NodeJS et Git
Deux pré-requis sont nécessaires au bon fonctionnement de Bower :
- Node.js (et son manager NPM, Node Packaged Modules)
- Git
Si vous avez déjà compris ce que cela implique, ne prenez pas cet air apeuré : je suis passé par là moi aussi et je m'en suis sorti presque indemne. Il est vrai que vous allez devoir ouvrir votre console et taper quelques lignes de commande.
Installer NodeJS et Git
Sans trop de surprise, vous trouverez les liens d'installation de Node.js sur… le site officiel Node.js.
L'installation de Git pour tous les systèmes, quant à elle, se passe via http://git-scm.com/downloads. Il y a d'autres liens d'installation de Git possibles sur Windows mais celle-là est recommandée et surtout c'est celle que j'ai choisi d'utiliser :)
Note pour Windows : lors de l'installation de Git, vous aurez trois alternatives. Choisissez la deuxième afin d'inscrire Git dans les variables d'environnement du système (voir plus loin).
Ces deux modules essentiels étant installés, on va pouvoir passer aux choses sérieuses.
You shall not PATH !
À ce stade, il est primordial de vérifier que les modules NPM et Git sont bien répertoriées dans les Variables d'Environnement (PATH) de votre système d'exploitation.
À titre d'exemple, sur Windows, ces données se trouvent dans Système > Paramètres système avancés > Variables d'Environnement.
Vérifiez que la variable PATH contient les chemins vers NPM et Git, par exemple ainsi :
C:\Users\***\AppData\Roaming\npm; C:\Program Files (x86)\Git\binSi tel n'est pas le cas, il faut ajouter ces chemins au sein de la variable en la modifiant.
Bravons la ligne de commande !
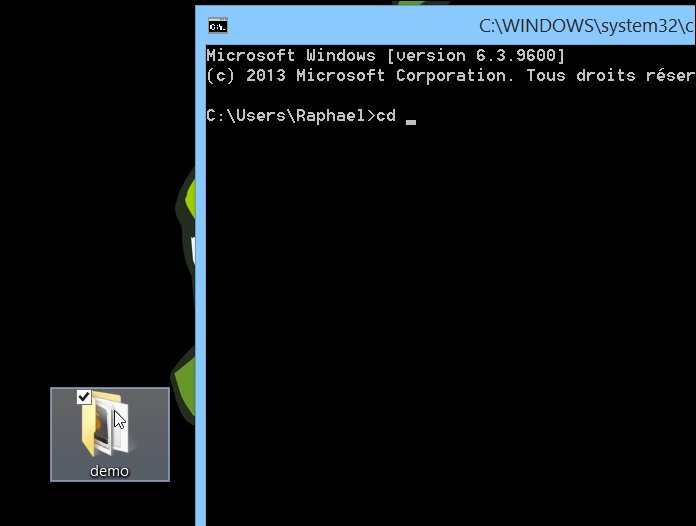
Il est temps à présent d'ouvrir la console, qui se révèle indispensable pour installer et exécuter Bower. Cela va bien se passer, promis.
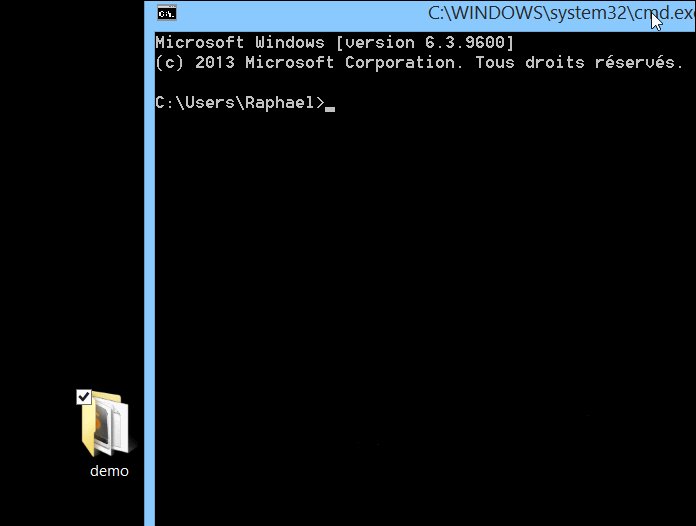
Si vous êtes sur Windows, il vous suffit de passer par le menu Démarrer > Exécuter et d'y taper simplement cmd, et valider.
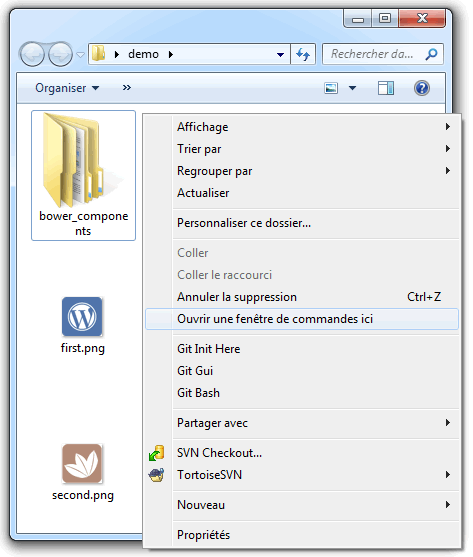
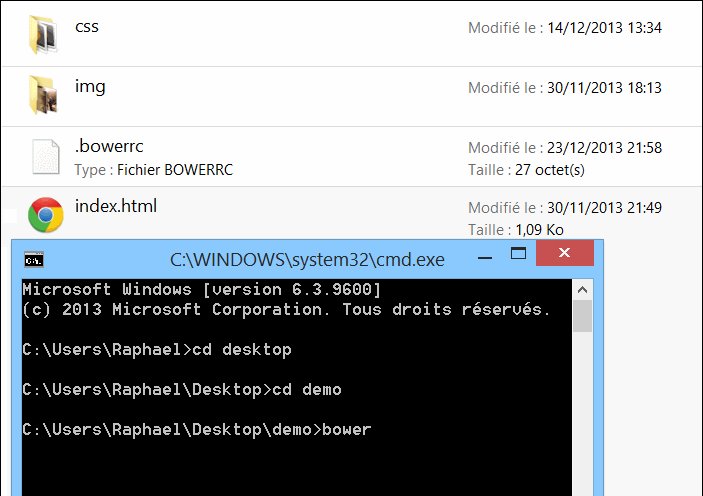
Vous pouvez également, directement au sein d'un dossier, effectuer un Shift + clic droit > ouvrir une fenêtre de commandes ici (voir illustration) :

Installer Bower
Votre console ouverte, l'installation de Bower s'exécute en une simple instruction :
npm install -g bowerC'est tout.
Bower en action !
À présent prêt à l'emploi, Bower va vous permettre d'installer, de mettre à jour ou de désinstaller toutes les dépendances qui vous semblent nécessaires à vos projets.
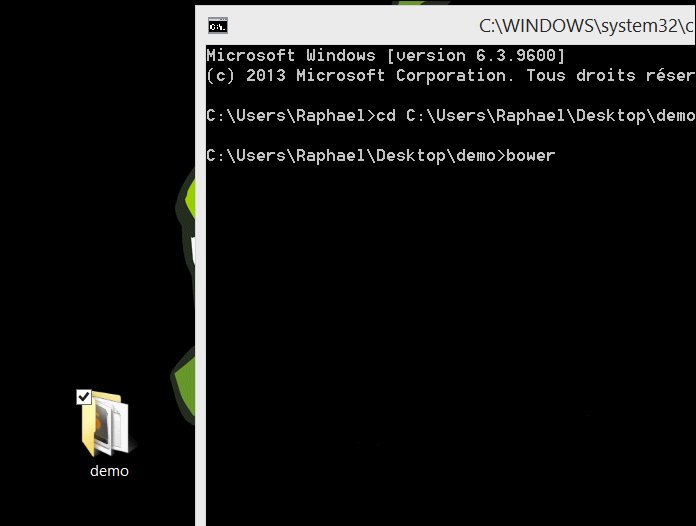
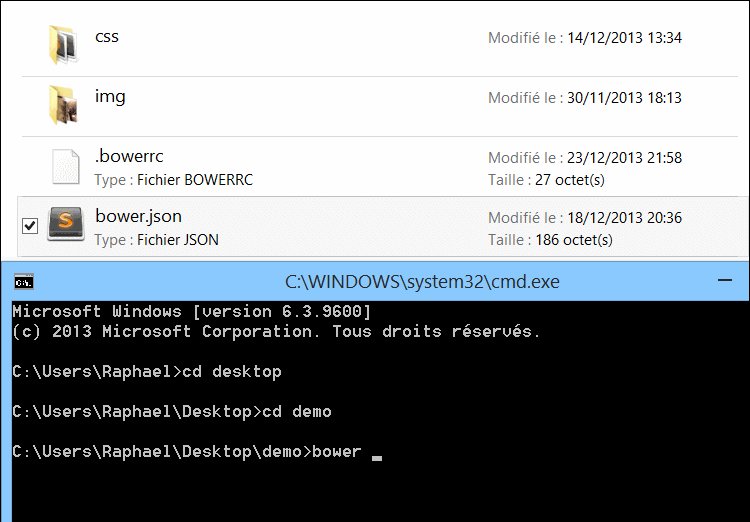
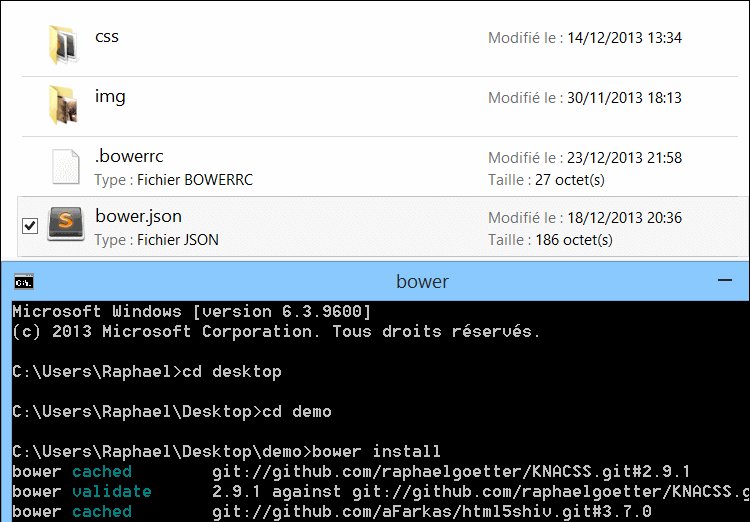
Ouvrez la console et positionnez le chemin sur votre dossier de projet. Le plus simple est de commencer à écrire "cd " puis de glisser votre dossier directement dans la console (voir illustration animée).

Charger une dépendance
Nous allons à présent installer notre première dépendance. Il s'agira - au hasard - de KNACSS, le mini framework CSS.
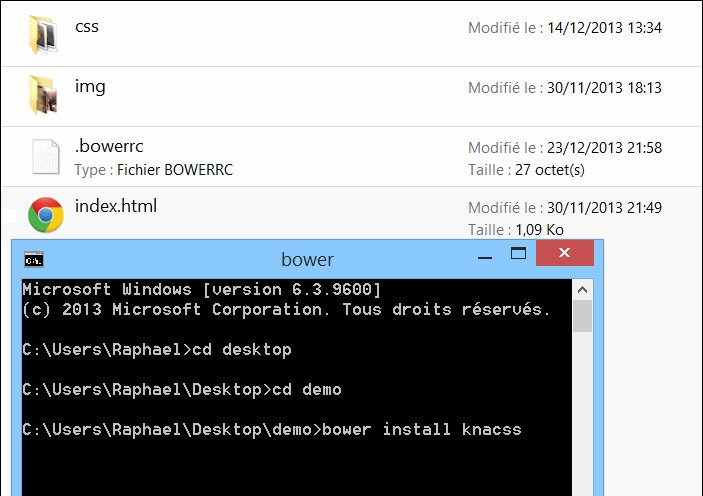
Dans la console, positionnez-vous sur votre dossier de travail et exécutez simplement :
bower install knacssL'ensemble du projet Github KNACSS, à sa dernière version, se verra automatiquement téléchargé et installé dans un dossier "bower_components" de votre projet ! (Dans l'illustration animée suivante, le dossier KNACSS est généré dans un répertoire "/inc")

Pour savoir quelles autres dépendances peuvent être ainsi automatiquement récupérées, il suffit de vérifier leur existence dans le répertoire de Bower.
Pour installer une dépendance dans une version précise, ce n'est guère plus compliqué. Il suffit de préciser la version souhaitée à la suite d'un dièse (#) :
bower install knacss#2.9.1Mettre à jour une dépendance
Pour mettre à jour une ou plusieurs dépendances de votre projet, l'ordre à donner est update :
bower update knacssIl est également possible de gérer plusieurs dépendances à la fois.
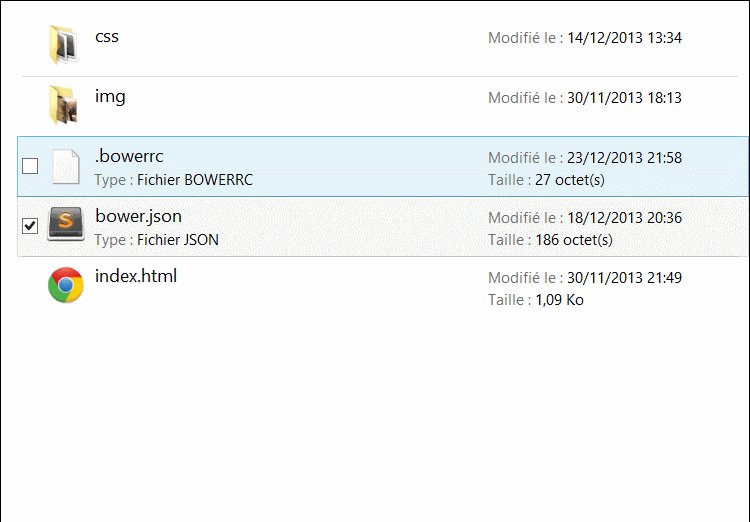
Pour cela, la création d'un fichier bower.json contenant toutes les informations requises est nécessaire.
Voici un exemple-type de fichier JSON :
{
"name": "projet",
"dependencies": {
"knacss": "latest",
"html5shiv": "latest",
"box-sizing-polyfill": "latest",
"modernizr": "latest",
"jquery": "1.10.2"
}
}Pour en savoir plus sur la configuration du fichier bower.json, n'hésitez pas à consulter le fichier Google Drive "Bower Specs".
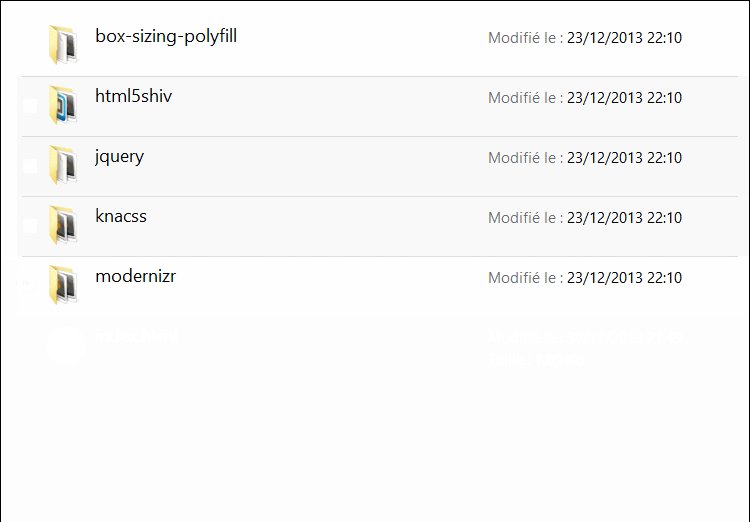
Voici en image comment installer toute une liste de dépendances en quelques secondes :

Modifier le chemin par défaut
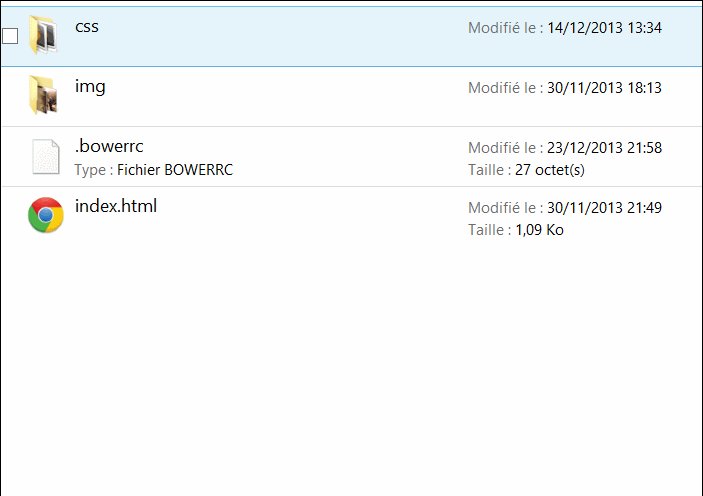
Le chemin par défaut d'installation des dépendances est bower_components.
Vous pouvez modifier cette destination en créant un fichier dédié que vous devrez nommer .bowerrc et qui se trouvera dans le voisinage de bower.json.
Voici un exemple de contenu de .bowerrc indiquant à Bower que les fichiers à gérer se trouvent dans le répertoire "inc" :
{
"directory": "inc/"
}Enregistrer votre dépendance dans le répertoire de Bower
Chacun est libre d'ajouter son propre outil au sein du registre de Bower, sous deux conditions :
- il doit être à libre disposition sur Github
-
un fichier
bower.jsondoit être présent à la racine du projet
Voici à titre d'exemple le fichier bower.json décrivant la dépendance KNACSS :
{
"name": "KNACSS",
"version": "2.9.1",
"homepage": "http://www.knacss.com/",
"authors": [
"Raphaël GOETTER, Alsacreations"
],
"description": "KNACSS is a minimalist, responsive and extensible style sheet to kick-start your HTML / CSS projects. It relies on common best practices and experience on the topic.",
"main": "css/knacss.css",
"keywords": [
"css", "framework", "reset", "responsive", "rwd", "boilerplate", "workflow"
],
"license": "WTFPL",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"less/knackLESS.zip",
"tests",
"README.md"
]
}
L'enregistrement à proprement parler passe par l'instruction bower register, suivi du nom de l'application et du chemin vers le fichier Git. Par exemple :
bower register knacss git@github.com:raphaelgoetter/KNACSS.gitBower vous demande alors une validation, que vous acceptez et c'est fini : votre dépendance devrait à présent apparaître dans le répertoire de Bower.
(Merci à Thierry Lau pour son aide précieuse sur cette partie)
Conclusion
Bien que pratique et rapide, Bower n'en demeure pas moins un "simple" gestionnaire de dépendances : il n'est pas prévu pour construire des dossiers de projets complets, ni pour concaténer ou minifier des ressources. Pour ce genre d'aspirations, et pour aller plus loin, il vous faudra lorgner du côté d'autres outils tels que Yeoman ou Grunt.
Mais ceci est une autre histoire…

Commentaires
Génial. Merci pour cette introduction à un outil prometteur.
AMEN !!!!!
(et j'aime bien les blagues geeks de l'article: ovation pour Raphael et gratitude infinie)
J'imagine qu'on peut ajouter nos propres outils du coup? Genre si on a son propre reset+normalize.
@Sugarskill : Oui tu peux, à condition que ton projet soit sur Git(hub ?) et enregistré dans le répertoire de Bower.
Cherche "Registering packages" dans la page https://github.com/bower/bower
@Raphael : cool, will do that. Merci pour l'info.
Merci pour cet excellent article :-).
Petits suggestion: Modernizr comprend déjà html5shiv, inutile de le mettre une seconde fois ;-).
Merci pour cet excellent article :-).
Petits suggestion: Modernizr comprend déjà html5shiv, inutile de le mettre une seconde fois ;-).
@jb_gfx : peut-être que parce que comme 90% des gens :
1- quand je tape "cmd" dans Exécuter, j'ai la ligne de commande classique.
2- quand je fais un shift+clic dans un dossier, j'ai une invite à ouvrir la ligne de commande classique dans ce dossier.
Comment tu accèdes à Powershell ?
@lordfpx : oui et non. Il faut à présent l'activer dans le Builder de Modernizr
Cool, des tutos de ce genre manquent vraiment, j'apprécie d'avoir un how-to complet et accessible ! Merci beaucoup !!!! :)
Du coup, je le complète, j'ai essayé de faire la même chose pour RÖCSSTI, pour proposer une bibliothèque, il faut donc créer un bower.json dans votre repositery sur Github, et lancer la commande :
bower register [app name] [git endpoint]
// exemple avec RÖCSSTI :
bower register rocssti git://github.com/nico3333fr/ROCSSTI
Bower va demander "Registering a package will make it visible and installable via the registry. Proceed ? (y/n)"
Et du coup, ça marche :)
@jb_gfx : c'est vachement plus long que cmd ! :D
@jb_gfx : Yeah :D Comme Raph t'as une "astuce" shift+click pour ouvrir directement le dossier dans le powershell ? (pour les noobs de la navigation dans les dossiers via ligne de commande comme moi :D)
@jb_gfx : merci, je vais me renseigner (mais franchement pour ce que j'en fait, cmd.exe me suffit plutôt bien)
Hello
Sur le même sujet, j'avais beaucoup aimé la lecture de cet article :
http://k33g.github.io/2013/08/13/THINK-SIMPLE...
Cheers :-)
@guirip : c'est vrai que ce n'est pas idiot. Mais les ténors que sont Bower, Grunt, Yeoman, malgré leur poids demeurent des références, robustes et qui me semblent plus pérennes parmi la foule d'autres outils qui vont disparaître dans 2 ans.
Et au final, le poids de ces fichiers de config importe peu, c'est le poids de ce qu'ils produisent qui va compter.
Merci pour ta réponse pertinente, et au passage je vous souhaite une très bonne année riche en découvertes et partage ! ;-)
"il vous faudra lorgner du côté d'autres outils tels que Yeoman ou Grunt." ou Brunch, que je trouve plus simple, plus léger, et plus rapide :)
http://brunch.io/
(même auteur que ChaplinJS, Exoskeleton, et un tas d'autres trucs)
"install jack bower" MDR :D
tuto propre !
Merci !
Super de trouver une info fiable en français! pour l'install de Bower je viens de tester Gulp et Grunt, c'est pour me faire une idée du truc.
Les chemins des variables sont légèrement différentes pour Git sur windows10 _ C:\Program Files\Git\bin _ Forcément il est en 64bits.
Si ça peut aidé....
Gros inconvénient à tout cela tout de même: si le projet qu'on développe n'a d'utilité que pour soi-même, et qu'on ne souhaite pas vraiment le partager, on est tout de même obliger de le partager sur un github public