Nous avons tous déjà vu des sites de grandes marques nous en mettant plein la vue avec des animations 3D interactives, ou des démonstrations technologiques qui font rêver. On pense ici à quelques berlines allemandes parfaitement modélisées qu’il est possible d’inspecter sous tous ses angles avec un simple mouvement de la souris... Bien souvent développées en Flash avec la librairie Papervision3D ces animations en jettent un max, mais restent dépendantes du plug-in d'Adobe qui est de moins en moins populaire et "incompatible" tablette et smartphone.
Aujourd’hui la tendance est au HTML5 et CSS3, parsemé d’un peu de JavaScript. Ô chance, le W3C et ses contributeurs ont justement prévu de passer par Canvas (qui permet déjà de dessiner dans une page web en 2D) pour exploiter une scène 3D avec les standards du web.
Comment et pour qui ?
Pour ceux qui ne le savent pas, il existe deux composants HTML5 pour dessiner :
- Canvas, qui permet de faire du dessin bitmap (en pixel)
- SVG pour le dessin vectoriel, souvent utilisé en cartographie (à l'exception de Google Maps ou OpenStreetMap qui utilisent des mosaïques d'images)
Je ne m’attarderai pas sur ces composants, le web regorge de sujets qui en parlent déjà très bien.

Il existe en réalité un troisième composant qui est lui dédié à la 3D, il s’agit de WebGL qui se base sur le standard 3D OpenGL. Il permet d’exploiter les pilotes de la carte graphique et de tirer ainsi profit de l’accélération matérielle, un atout majeur pour des rendus performants de formes et/ou de textures complexes. En gros WebGL permet de générer un rendu 3D calculé par la carte graphique dans votre navigateur. Sous entendu : cette feignasse de carte graphique qui ne sert pas à grand chose pour le rendu d’une page Web va enfin se rendre utile.
Seulement ce qu’il faut savoir, c’est que comme avec beaucoup des nouveautés apportées par HTML5, il y a encore des restrictions liées à l’implémentation de ces standards par les navigateurs.
Ainsi je vais peut-être refroidir les ardeurs de certains; WebGL est supporté par :
- Firefox à partir de la version 4 ;
- Chrome à partir de la version 9 ;
- Safari seulement si activé depuis le menu développement ;
- Internet Explorer à partir de la version 11 seulement
Les mobiles, souvent soumis à plus de contraintes d'économie d'énergie reconnaissent pour la plupart déjà ces instructions via les moteurs embarqués mais elles sont désactivées par défaut. Et comme ce n’est pas pas très encourageant, mais qu'il y a du mieux depuis que Microsoft s'y est mis, il faut ajouter à cela que certaines cartes graphiques ne supportent pas WebGL. C’est notamment le cas sur certains modèles de Mac. Voir BlacklistsAndWhitelists WebGL (informations de support plus détaillées).
Bon bon bon... alors pourquoi je vous parle de ça si visiblement on ne peux pas encore l’utiliser en production à l’heure actuelle ? Et bien déjà parce que comme beaucoup de choses apportées par HTML5 c’est fun et dans un avenir proche ça deviendra viable en production. Et parce que ça ne fait pas de mal de se faire un peu plaisir avec les nouvelles techno sur des projets innovants. Parce que l’innovation c’est le progrès et que c’est bon pour l’économie !
Et la petite surprise du chef c’est qu’on peut quand même faire un peu de 3D sans WebGL ! Et oui, car la 3D finalement ça reste du dessin 2D auquel on ajoute une perspective (comment ça je simplifie un peu trop ?). De fait, on peut utiliser Canvas et SVG pour dessiner en 3D.
Alors je vous rassure, il n’est pas question de s’amuser à faire des calculs savants à bases de matrices ou autres calculs trigonométriques, il y a des gens très calés en la matières qui nous ont mâché le travail en amont et c’est là que je vais vous parler de la librairie Three.js.

La librairie Three.js
Three.js c’est donc une bibliothèque JavaScript qui va nous permettre de faire de la 3D à la même manière que Papervision3D le permettait en ActionScript dans Flash, mais cette fois-ci en ayant recours à la technologie de notre choix pour le rendu. Le même code écrit avec Three.js pourra donc être utilisé avec Canvas (2D) ou WebGL.
Attention cependant, WebGL utilise l’accélération matérielle de la carte graphique, bien plus habile avec les calculs matriciels, ce dont Canvas est incapable. Il y a donc de grosses différences de performances entre l’utilisation des deux technologies. Canvas ne pourra donc être utilisé que pour des rendus relativement simples si l’on ne veut pas voir le navigateur flancher sous la masse de calculs.
Commençons par télécharger la librairie à l’adresse suivante sur le dépôt Github : https://github.com/mrdoob/three.js/ (cliquez sur Download ZIP).
Puis initialisons une page HTML comme vous en avez l’habitude. Dans cette page nous allons inclure la librairie Three.js et ajouter un conteneur dans le body. Et juste avant de fermer le body on ajoute un balise script dans laquelle nous insérerons le code JavaScript pour initialiser notre scène en 3D.
<!doctype html>
<html>
<head>
<title>Mon premier rendu 3D avec Three.js</title>
<meta charset="utf-8">
<link href="css/main.css" rel="stylesheet"/>
</head>
<body>
<div id="container"></div>
<script src="http://mrdoob.github.com/three.js/build/three.min.js"></script>
<script type="text/javascript">
<!-- C'est ici que nous utiliserons Three.js -->
</script>
</body>
</html>
Nous allons donc initialiser notre scène avec le code suivant :
var renderer, scene, camera, mesh;
init();
function init(){
// on initialise le moteur de rendu
renderer = new THREE.WebGLRenderer();
// si WebGL ne fonctionne pas sur votre navigateur vous pouvez utiliser le moteur de rendu Canvas à la place
// renderer = new THREE.CanvasRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.getElementById('container').appendChild(renderer.domElement);
// on initialise la scène
scene = new THREE.Scene();
// on initialise la camera que l’on place ensuite sur la scène
camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.set(0, 0, 1000);
scene.add(camera);
// on créé un cube au quel on définie un matériau puis on l’ajoute à la scène
var geometry = new THREE.CubeGeometry( 200, 200, 200 );
var material = new THREE.MeshBasicMaterial( { color: 0xff0000, wireframe: true } );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
// on effectue le rendu de la scène
renderer.render( scene, camera );
}
Ces fonctions ne viennent pas du néant, vous pouvez les retrouver dans la documentation Three.js.
Et là, oh magie, vous devriez voir... un cube rouge s’afficher.
“Tout ça pour ça” me direz-vous ? Oui, mais ce carré est en 3D. Si, si je vous l’assure, et je vais même vous le prouver ! Pour s'en rendre compte, rien de mieux que de le faire tourner sur lui même. On commence par ajouter une fonction animate() qui sera appelée récursivement pour mettre à jours les attributs de l'objet à animer.
function animate(){
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
}
On ajoute un appel à cette fonction juste après l’appel à la fonction init() précédente, puis nous pouvons maintenant retirer la fonction de rendu dans la fonction init() puisque l’appel se fait maintenant via la fonction animate(). Voilà le code final :
var renderer, scene, camera, mesh;
init();
animate();
function init(){
// on initialise le moteur de rendu
renderer = new THREE.WebGLRenderer();
// si WebGL ne fonctionne pas sur votre navigateur vous pouvez utiliser le moteur de rendu Canvas à la place
// renderer = new THREE.CanvasRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.getElementById('container').appendChild(renderer.domElement);
// on initialise la scène
scene = new THREE.Scene();
// on initialise la camera que l’on place ensuite sur la scène
camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.set(0, 0, 1000);
scene.add(camera);
// on créé un cube au quel on définie un matériau puis on l’ajoute à la scène
var geometry = new THREE.CubeGeometry( 200, 200, 200 );
var material = new THREE.MeshBasicMaterial( { color: 0xff0000, wireframe: true } );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
}
function animate(){
// on appel la fonction animate() récursivement à chaque frame
requestAnimationFrame( animate );
// on fait tourner le cube sur ses axes x et y
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
// on effectue le rendu de la scène
renderer.render( scene, camera );
}
Actualisez la page et vous devriez maintenant voir le cube tourner sur lui même. Félicitations, vous savez maintenant faire une animation en véritable 3D dans votre navigateur !
Textures et éclairage
Une dernière petite étape va consister remplacer notre cube par une sphère et à lui appliquer une texture (image JPEG) que nous allons éclairer avec une lumière directionnelle pour donner un peu de cachet à tout ça.
On va donc remplacer la partie concernant la création du cube par le code suivant :
// on créé la sphère et on lui applique une texture sous forme d’image
var geometry = new THREE.SphereGeometry( 200, 32, 32 );
var material = new THREE.MeshBasicMaterial( { map: THREE.ImageUtils.loadTexture('metal.jpg', new THREE.SphericalReflectionMapping()), overdraw: true } );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
// on ajoute une lumière blanche
var lumiere = new THREE.DirectionalLight( 0xffffff, 1.0 );
lumiere.position.set( 0, 0, 400 );
scene.add( lumiere );
Et voilà ! Vous avez une sphère métallique qui tourne sur elle même avec un beau reflet lumineux. Consultez le code source de la démonstration pour bien visualiser les différentes parties entrant en jeu.
Attention, désormais pour des contraintes de sécurité, certaines opérations 3D et notamment le chargement d'images de textures imposent de consulter les pages en mode http:// et non pas en local sur votre disque (file://). Consultez la console JavaScript pour vérifier s'il y a des bugs.
Conclusion
On va s’arrêter là pour le moment. Sachez simplement que la librairie permet beaucoup de libertés. Vous pouvez par exemple :
- charger des objets 3D modélisés avec votre logiciel de modélisation 3D préféré (3DS Max, Maya, Blender...) et exportés au format Collada pour les importer dans votre scène et les animer ensuite.
- brancher des événements JavaScript clavier/souris (onclick, onkeypress...) pour piloter la vue 3D
- exploiter l'API Gamepad pour contrôler vos jeux avec une manette de jeu, ou bien encore Pointer Lock pour la souris.
Techniquement il est tout à fait possible de faire un jeux vidéo 3D complet comme Doom ou Quake 2.
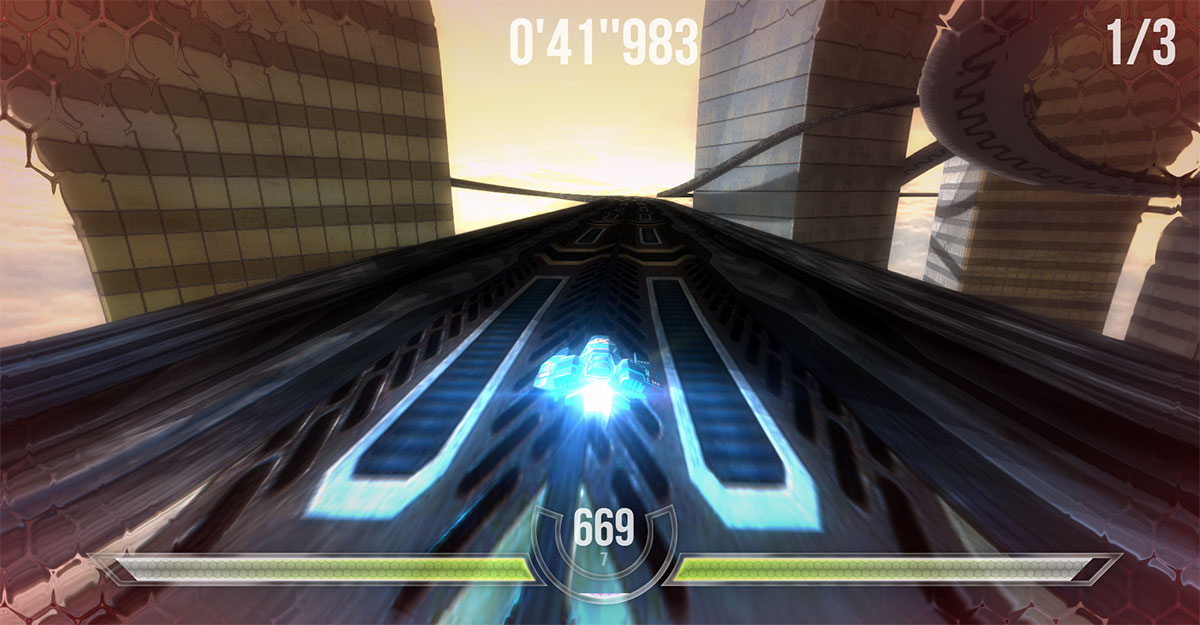
On peut d'ailleurs citer l'excellent travail de Thibaut Despoulain qui a réalisé un superbe jeu de course du nom de HexGL avec Three.js et HTML5.

Soyons fous, il serait envisageable de texturiser un objet 3D avec un vidéo via l’API Video de HTML5 qui pourrait elle même se baser sur l’API WebRTC et la méthode getUserMedia() pour capturer la webcam de l’utilisateur (Quelle est l'utilité de faire ça ? Je n'en sais rien mais c'est un bon exemple de la complémentarité des nouveaux composants de HTML5).
Commentaires
et ben moi j'ai arrêté de lire l'article quand j'ai vu que c'était pris en charge par IE à partir de la version 11.............
IE n'est pas une référence, même si (malheureusement) IE représente 56% des utilisateurs ... firefox supporte webgl depuis la version 4 (mars 2011) !!
Microsoft a toujours pris beaucoup de temps à adopter les nouvelles technologies quand ce ne sont pas les siennes, et c'est tant mieux car çà incite les utilisateurs à changer d'explorateur.
Three.js permet un rendu via Canvas, ce qui permet une meilleur compatibilité avec IE et notamment avec la version 10 et 11. Par contre c'est beaucoup plus limité en terme de performance et de rendu, en partie car ça ne permet pas d'utiliser l'accélération matérielle.
<< IE n'est pas une référence, même si (malheureusement) IE représente 56% des utilisateurs ... firefox supporte webgl depuis la version 4 (mars 2011) !! >> Et alors ? Tout les utilisateurs possédant Windows 7 et 8 qui ont fait correctement les mises à jours (ce qui est en général automatique) possèdent déjà IE11 ! Il reste seulement les utilisateurs de Windows XP avec IE8, mais une grosse partie n'utilise pas forcement IE8 en navigateur principal (FF ou CHROME) donc où est le problème ?
<< IE n'est pas une référence, même si (malheureusement) IE représente 56% des utilisateurs ... firefox supporte webgl depuis la version 4 (mars 2011) !! >> Et alors ? Tout les utilisateurs possédant Windows 7 et 8 qui ont fait correctement les mises à jours (ce qui est en général automatique) possèdent déjà IE11 ! Il reste seulement les utilisateurs de Windows XP avec IE8, mais une grosse partie n'utilise pas forcement IE8 en navigateur principal (FF ou CHROME) donc où est le problème ?
Bonjour,
Intéressant tout çà, mais pourquoi parler d'ancienne version de FF ou chrome. L'auteur aurait dû ne parler que de I.E pour ce qui est de limitation...
J'ai découvert une autre librairie JS qui est en cours de développement mais pas mal aussi, avec la techno WebGL: http://www.babylonjs.com/
Toute la doc est sur leur Github, je vous encourage à essayer, au moins pour découvrir ;)
C'est drôle, dans ton dernier paragraphe, tu décris ce que j'ai fais pour une expérimentation : http://jmpp.fr/three-camera
Enjoy :)
Merci pour cet article, je n'ai pas vérifié dans les com' si ce lien apparaissait : http://www.chromeexperiments.com/detail/code-...
woila
Pfiouu quand j'ai commencé le webgl il y a deux ans pour mes études, three.js n'était pas assez connu pour que l'on puisse l'utiliser.
Résultat, pour un carré qui bouge: 1000 lignes de codes :O
Ça doit être pareil pour l'opengl sûrement je l'ai jamais utilisé... (Et oui nos profs nous font apprendre le webgl avant l'opengl :/)
246 Mo la version zip full de 3js sur GitHub...(sauf erreur)
C'est pas par manque de courage, c'est juste carrément DU manque de courage... rien qu'à le dezipper
Mais total respect pour http://www.ro.me/