Beaucoup d’articles prônent l'usage du format d'image SVG pour les illustrations et icônes sur les sites web. Le SVG étant un format vectoriel, il a le très gros avantage de permettre le redimensionnement des images à l’infini sans dégradation. Cette propriété est particulièrement utile si l’on veut s’abstraire de la notion de pixel absolu et que l’on veut des graphismes qui ne deviennent pas flous sur des écrans dits retina ou à grande densité de pixels, sans avoir à créer et charger deux jeux d’images différents.
Un des inconvénients du format SVG peut parfois être son poids. Dans ce tutoriel nous allons utiliser comme exemple le logo de KNACSS pour voir ce qu’il est possible de faire en amont dans Adobe Illustator au moment de la création du SVG pour l'optimiser. Je précise à ce stade que ces optimisations sont faites dans une optique d’utiliser le logo sur le web, si vous souhaitez l’utiliser pour de l'impression vous n’aurez forcément pas les mêmes contraintes. Nous verrons ensuite plusieurs techniques et outils d’export d’Illustrator vers le format SVG et deux outils pour une optimisation du code du fichier final.
Nous ne verrons pas comment embarquer un fichier SVG dans un projet et je vous renvoie à l’article Un logo cliquable SVG avec alternatives pour y retrouver plusieurs techniques. Pour le support de SVG, consultez le tableau disponible sur caniuse.
Ce qui nous intéresse ici c’est de voir comment on peut “préparer” son fichier vectoriel dans Illustrator pour gagner pas mal de poids : le SVG au régime c’est parti !
Bien préparer son fichier vectoriel
Avant même de vous parler de la jolie boîte de dialogue de l’export SVG, voici quelques conseils de conception en amont qui peuvent réduire considérablement le poids du fichier et vous éviter au passage quelques incompatibilités.
Filtre et effets
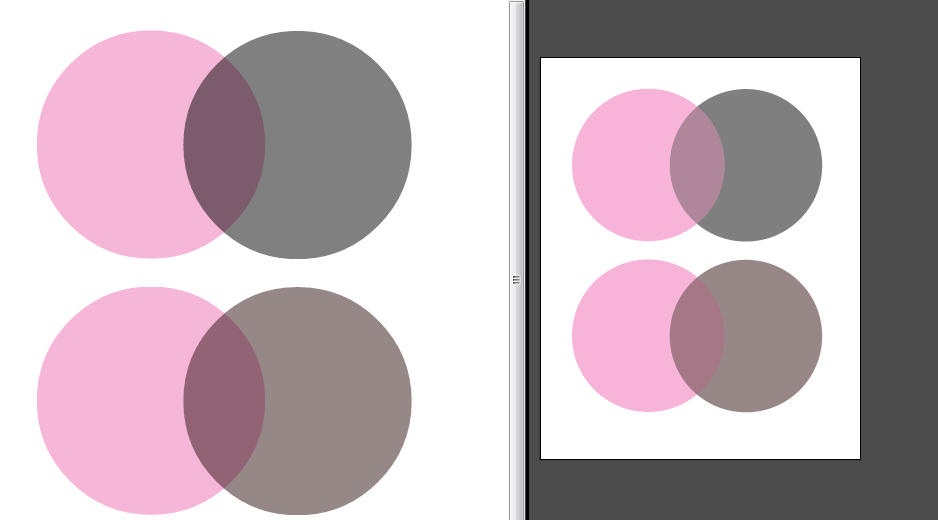
Sachez tout d’abord que même si le SVG reconnaît certains filtres, tous les filtres et effets disponibles de base dans le logiciel Illustrator sont loin d’être supportés officiellement en SVG. Je vous conseille également d’éviter les dégradés de filet. Si vos couleurs résultent d’un effets de transparence avec un mode de fusion, sachez que le mode de fusion ne sera pas reproductible en SVG, il faudra donc récupérer une couleur proche pour vos zones de fusion.

(à gauche le rendu navigateur, à droite le rendu Illustrator avec un mode de fusion “superposition” sur le premier et “éclaircir” sur le second)
Consultez Creating SVG vector graphics for maximum browser compatibility si vous souhaitez plus de détails sur ce qui est faisable dans Illustrator et compatible en SVG.
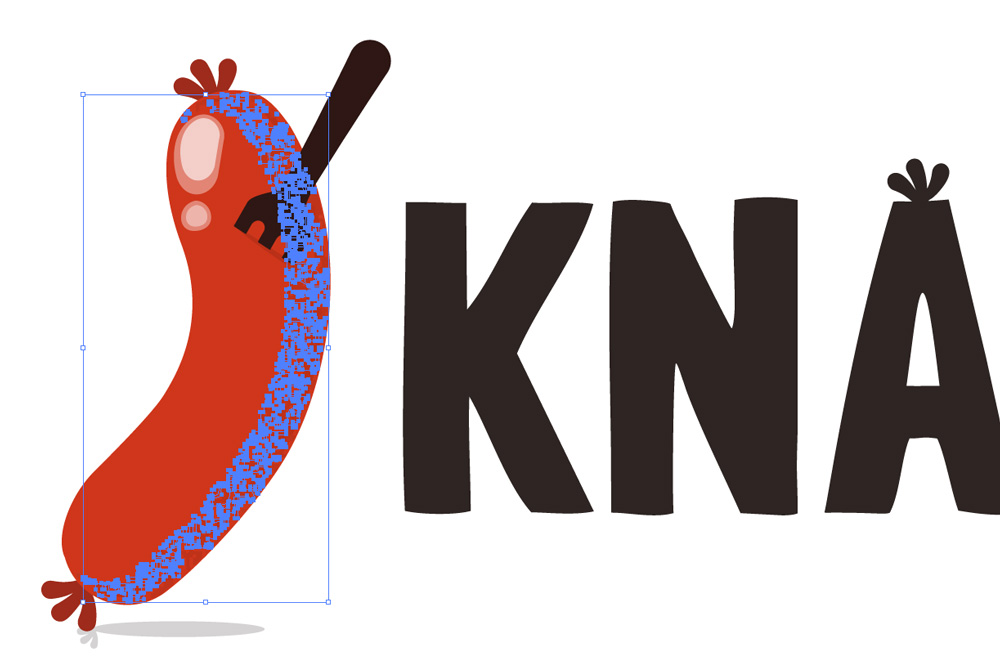
Dans le cas du logo KNACSS, j’utilisais un effet de grain sur le côté droit de la saucisse. La première étape a donc été de convertir cette texture en vecteur.

Simplification des tracés et optimisation des points
Au niveau des règles de bases, une fois votre logo finalisé :
- pensez à convertir et décomposer les lignes en tracés fermés pour une meilleure apparence,
- pensez à convertir votre texte également en tracés,
- simplifiez les tracés pour voir le moins de points possibles : moins vous aurez de points, plus votre SVG sera léger,
- évitez autant que possible les images liées dans vos fichiers,
- utilisez les options du path finder pour fusionner les formes.
Attention, ces actions rendent votre fichier moins facilement modifiable, je vous conseille donc de faire une sauvegarde du fichier de travail avec les tracés en ligne et le texte en police d’écriture.
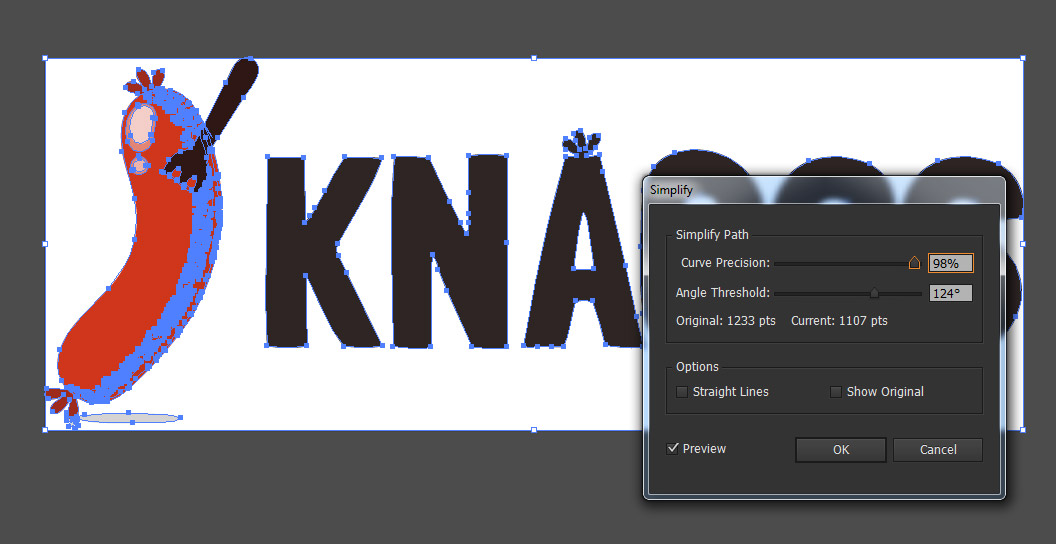
Au niveau de la simplification des points vous pouvez manuellement utiliser l’outil Warp tool (SHIFT + R) pour retirer des points. Une autre solution consiste à utiliser la boite de dialogue de simplification de tracés disponible sous Objet > Tracé > Simplifier. À vous de trouver le bon réglage au niveau des curseurs.

Dans le cas de mon logo, j’ai optimisé à la main mon effet de grain en supprimant certains points. Combiné à l’outil de simplification des tracés et une fusion des tracés, je suis passée d’un logo de 66.1 Ko à 26.50 Ko.
Travail sur les couleurs
A ce stade là, jeter un coup d’oeil au couleurs du fichier peut être une bonne idée. Vous avez dans Illustrator un outil totalement génial qui s’appelle Recolor Artwork (correction de l’équilibre des couleurs en français il me semble) qui permet de changer les couleurs en un clic, mais vous donne aussi un aperçu rapide du nombre de couleurs utilisées dans votre illustration.
En jetant un oeil aux couleurs du logo KNACSS je me suis rendu compte que j’avais beaucoup de micro-nuances du même rouge. L’outil permet très facilement de réassigner à différentes plages la même couleur.
Attention je ne dis pas qu’il faut supprimer les couleurs de votre logo au détriment de la direction artistique et richesse de l’illustration, mais dans mon cas, j’avais vraiment des couleurs très proches. Voici le rendu avant / après, je suis passée de 26.5 Ko à 21.1 Ko.

Un fichier SVG reste un fichier de code, avoir moins de couleurs permet de plus facilement les factoriser (dans un style CSS par exemple à l’intérieur du fichier) et donc d’avoir moins de caractères pour l’écriture du fichier final.
En allant plus loin, cela permet également potentiellement de changer des couleurs directement en les injectant dans le fichier (via JavaScript par exemple), mais ce n’est pas l’objet de l’article ;)
Options d’export vers SVG depuis Illustrator
(Les captures suivantes ont été réalisées sous Illustrator CC en 2013. Certaines de ces options n’existent peut-être pas sur d’anciennes versions)
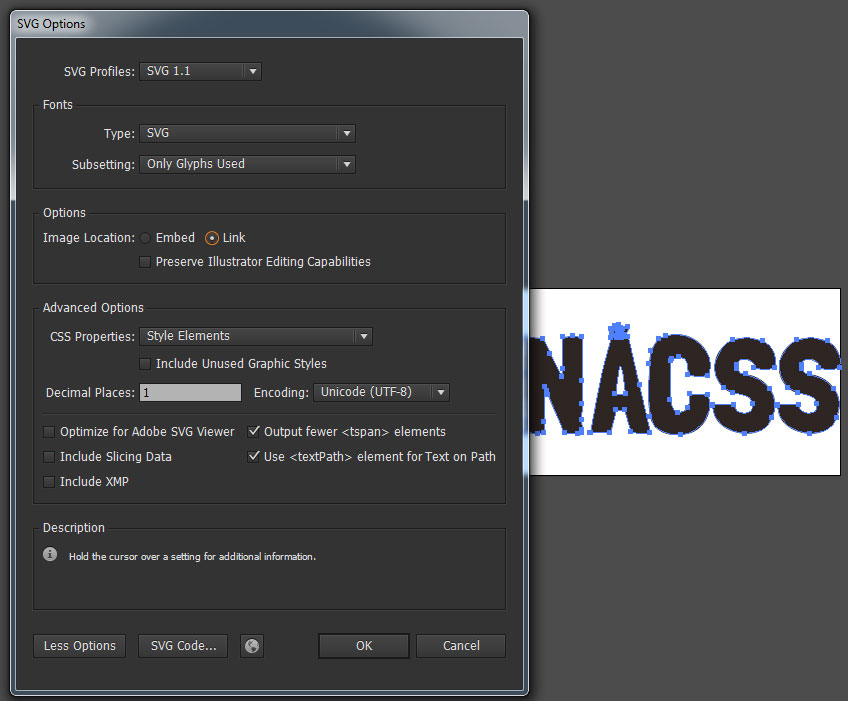
Pour exporter du SVG depuis Illustrator, il vous suffit d’utiliser fichier > enregistrer sous et choisir le format .SVG. C’est là que ça se complexifie puisque l’on vous présente une boite de dialogue avec pleins d’options. Je n’entrerai pas dans tous les détails des options mais si vous êtes curieux je vous encourage à lire l’article de Michael Chaize Export SVG for the web with Illustrator CC.
Pour les alergiques à l’anglais, voici un résumé des options qui nous intéressent :
- utilisez le profil SVG 1.1,
- pour les polices SVG (format défini par le W3C) et Only Glyphes used (la 2e option) mais attention à ce que votre police soit une webfont. Vous pouvez aussi utilisez l’option Convert to outline au lieu de SVG pour ne pas avoir à convertir vous même la police en tracés,
- option d’image : lier l’image, en faisant attention au chemin et en la compressant en plus pour éviter un surpoids. Évitez également de cocher la case “Conserver les fonctions d’édition d’Illustrator” si vous ne voulez pas exploser le poids du fichier,
- Positions décimales : 1 qui permet d’arrondir au dixième les décimaux des points,
-
Cocher la case “Produire moins d’éléments
<tspan>”, -
Cocher la case “Utiliser l’élément
<textPah>pour le texte curviligne.

Et sinon pour ceux qui n’ont pas envie de s’embêter avec les configurations, ou veulent aller plus vite je vous propose deux plugins :
- Multi Export (qui fonctionne avant CC)
- Illustrator Layer Exporter (qui ne fonctionne qu’à partir de CC)
Les deux en plus de l’export SVG vous permettent d’accéder à d’autres formats (PNG, JPG) et d’exporter plusieurs calques à la fois (pratique pour des icônes).
J’ai une préférence pour le second plugin puisqu'il a dans les paramètres les options d’export décrites au dessus, mais vous ne pourrez pas l’utiliser si vous avez une version plus ancienne que la Creative Cloud.
Une dernière solution pour ceux qui ont la Creative Cloud consiste à copier votre illustration/logo icone, et coller directement dans un éditeur de texte. Oui, vous avez bien lu, copiez vos tracés, collez dans l’éditeur, vous obtiendrez du SVG (plus ou moins optimisé par contre).
Réduire le poids du fichier final
Une fois le fichier généré, une dernière optimisation est possible avec plusieurs outils.
SVGO-GUI est une application disponible sur Mac OS X, Windows et Linux (et en package Node.js) qui vous permet d’encore gagner un peu de poids sur votre logo SVG. Il vous suffit d’un petit drag & drop de votre fichier dans l’outil. Attention, cela va remplacer le fichier, je vous conseille donc encore une fois de faire une copie au cas où. Avec ce petit outil, le poids de mon SVG final est passé à 14.7 Ko.

Il existe également un outil en ligne qui s’appelle SVG Optimiser qui vous permet d’appliquer différentes optimisations, et de comparer les deux images avant d’enregistrer.
Pour aller plus loin, on peut encore enfin configurer le serveur pour faire en sorte d'appliquer une compression Gzip sur les fichiers. Je vous renvoie à l’article Utiliser, optimiser et servir des fichiers SVG pour plus de détails.
Conclusion
Dans le cas de mon logo KNACSS, le fichier de base de travail .AI faisait plus de 200 Ko. Je suis passée ensuite d’un SVG de 66 Ko à un peu de plus de 14 Ko. Les plus gros gains ont été effectués en retravaillant directement le fichier d’origine dans le logiciel.
Rappelons que le but ici n’est pas de dégrader la direction artistique parfois très riche d’un logo, mais d’optimiser certains points qui seront “invisibles” à l’oeil une fois que le logo sera utilisé sur un site.
Commentaires
Yop, très intéressant, merci beaucoup !
Question : j'ai testé SVGO-GUI
et ça vire le prologue XML, le doctype et plein d'autres trucs <?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
C'est gênant docteur ?
@Nico3333fr : Je suis pas une pro du format (je les génère tous graphiquement dans Illustrator), il faudrait voir avec des gens qui s'y connaissent plus, mais pour les tests navigateur que j'ai pu faire la version "mixée" par SVGO-GUI s'affiche correctement sur les navigateurs supportant le SVG.
Dans la mesure où tu peux coller du SVG inline et que dans ce cas, tu en retires le doctype, je me dis que ça ne doit pas poser plus de problèmes que ça. A tester :)
Tous les navigateur supportant SVG n'ont pas besoin du prologue XML et de la DTD pour savoir qu'il s'agit d'un document SVG. La seul chose dont ils ont besoin, c'est la déclaration de namespace SVG sur le balise <svg>.
Yop,
merci pour l'info. D'après mon test, SVGO-GUI le conserve, donc : \o/
Ça me rappelle les années 80 du web enfin les années de Flash 4, 5, MX ;¬) et les logiciels réducteurs de ko genre :
http://alternativeto.net/software/sparkle-swf...
Oui, SVGO-UI est assez malin, il laisse aussi les xmlns:xlink tranquilles (qui sont essentiels quand on commence à jouer avec les clones de formes)...
@bwbk : Oui enfin le coeur de l'article c'est plutôt la préparation du SVG en amont pour justement avoir à éviter de trop passer de moulinettes de réduction. C'est pareil au final pour le PNG, le JPG, on cherche à réduire le poids de tous nos assets quelque soit leur format :)
Pour avoir moins de déconvenues dans l'export en svg d'Illustrator, il est bon de penser à Inkscape. Alors qu'illustrator fonctionne nativement sur du eps/pdf, Inkscape fonctionne nativement sur du svg. On s'évite ainsi pas mal de problèmes import/export, et cerise sur le gâteau: ça ne coûte rien!
@kustolovic : Je te suis pas du coup tu préconises de créer le fichier avec AI et ensuite ouvrir le AI avec Inkscape pour l'export SVG ? A vérifier mais d'après les tests d'un utilisateur twitter (qui a pas envie de venir créer un compte ici pour commenter) Inkscape exporte aussi du SVG avec pas mal de données "supplémentaires" donc un petit coup de SVGO-UI est également utile. Et Illustrator n'a pas vraiment de "problèmes" export SVG si le fichier de base est bien fait :)
Perso je n'ai jamais reçu d'un client un logo ou des icônes au format Inkscape, en général j'ai droit au .AI au mieux(j'ai eut des mauvaises surprises à ouvrir du .AI sous Inkscape déjà), ou du EPS ou du PDF. Ça dépend ensuite pas mal de ton processus de travail. J'ai l'habitude de faire des allers retours Illu/Photoshop, de créer mes icônes dans Illu et les copier/coller en Smart Object dans Photoshop pour la maquette (ou coller les vecteurs directement dans Indesign pour de l'affiche), puis revenir dans Illustrator et exporter les icônes en SVG. Tout est une question de workflow avec lequel on est le plus à l'aise.
Pour ce qui est de l'optimisation en amont, je n'utilise pas Inkscape, donc je n'ai aucune idée de ce que tu peux faire comme optimisations. Mais si tu utilises le logiciel souvent et est motivé à nous proposer un article sur les optimisations graphiques en amont dans Inkscape, je t'en pris ;)
Petite question sur l'optimisation d'un fichier SVG que je converti ensuite en pdf :
Si je laisse le texte non vectorisé, le fichier pdf sera moins lourd que si le texte est vectorisé. Pourtant le texte doit être vectorisé quand on enregistre le fichier en SVG. Je ne comprend pas cette différence. Si quelqu'un peu m'éclairer :)
Merci pour ce tuto très utile :)
Pour l'avoir cherché en français, l'outil Recolor Artwork est nommé "Redéfinir les couleurs de l'illustration..."
Merci pour ce tuto très utile :)
Pour l'avoir cherché en français, l'outil Recolor Artwork est nommé "Redéfinir les couleurs de l'illustration..."