Selon httparchive.org, la masse des fichiers de polices de caractère pèse en moyenne plus de 150 ko dans une page web, soit bien plus que les poids des fichiers HTML et CSS, et autant qu'une bonne grosse image.
Le problème est que selon les navigateurs, un fichier de fonte non chargé peut bloquer ou altérer l'affichage des contenus, ce qui est d'autant plus observable sur des terminaux mobiles.
Une ressource bloquante ?
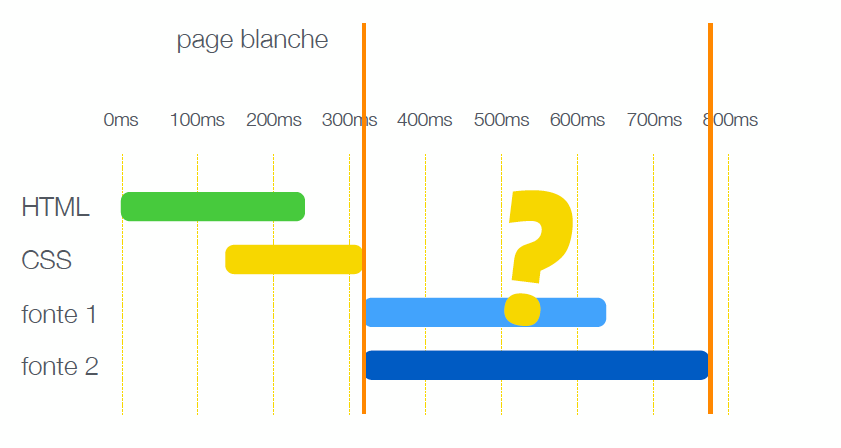
Le processus d'affichage d'une page web dans le navigateur est tel que la page demeure blanche tant que toutes les ressources HTML, CSS (éventuellement JavaScript) ne sont pas chargées et que l'arbre du document n'est pas entièrement constitué. On parle de ressources "bloquantes".
Nous savons que d'autres types de ressources telles que les images ou vidéos sont embarquées de manière asynchrone - le navigateur les charge progressivement - et n'ont que peu d'impact sur la rapidité d'affichage.
Qu'en est-il des fichiers de polices de caractères ?

La réponse est "ça dépend de ce qu'on appelle bloquant".
FOUT et FOIT dans la place !
Lorsqu'une fonte personnalisée est sollicitée par le navigateur, plusieurs scénarios peuvent se produire en attendant que celle-ci soit intégralement chargée. Parmi les déroulements possibles figurent les deux cas de "FOUT" et de "FOIT".
Le FOUT
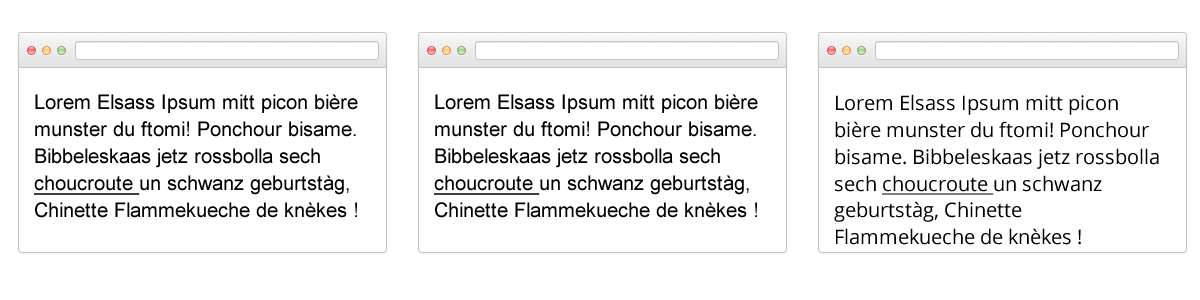
Le terme "FOUT" signifie Flash Of Unstyled Text, la traduction approximative serait "flash de texte sans style" :
- le navigateur effectue une requête de fichier de fonte personnalisée (Open Sans dans l'illustration ci-dessous)
- en attendant que le fichier soit chargé, la police alternative est affichée immédiatement (ici Arial)
- lorsque la police Open Sans est récupérée, elle remplace Arial

Le FOIT
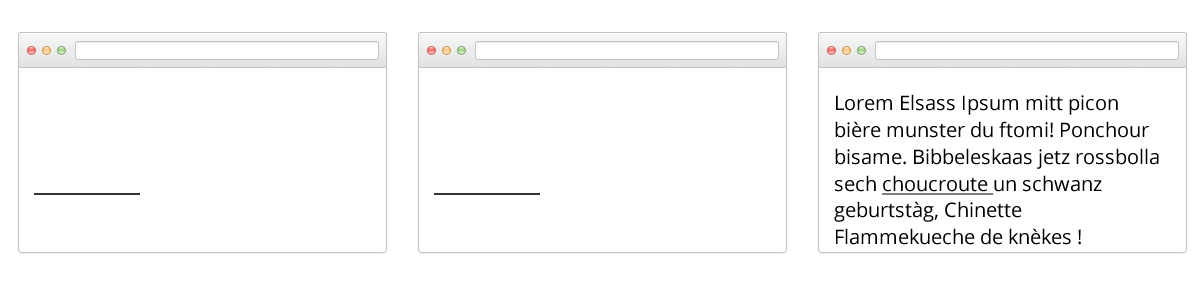
Le terme "FOIT" signifie Flash Of Invisible Text ("flash de texte invisible") :
- le navigateur effectue une requête de fichier de fonte personnalisée (ici Open Sans)
- en attendant que le fichier soit chargé, le contenu demeure invisible (seuls s'affichent certains artifices tels que les soulignements des liens par exemple)
- lorsque la police Open Sans est récupérée, elle s'affiche en lieu et place de l'espace invisible.

Que font les navigateurs ?
À première vue, le comportement de FOUT semble le plus cohérent et le moins déstabilisant : qui pourrait souhaiter que les contenus soient invisibles tant que la police n'est pas chargée ?
Figurez-vous que les choses ne sont pas aussi simples qu'elles n'y paraissent. Voici par exemple : l'affichage des pictogrammes issus de polices d'icônes (font-icons), dont la plus célèbre est Font Awesome (utilisée par Bootstrap) :


Pour tenter de gérer au mieux ces disparités entre les types de fontes et leurs usages, chaque navigateur a adopté son comportement propre :
- Internet Explorer affiche immédiatement la police système alternative, puis la police personnalisée dès qu'elle est chargée. C'est l'exemple typique du FOUT, pratique pour les contenus mais pas idéal pour les fontes d'icônes,
- Safari et le navigateur natif d'Android n'affichent aucun contenu tant que la police personnalisée n'est pas chargée. Ils ont choisi le FOIT,
- Chrome, Firefox et Opera ont adopté une démarche intermédiaire : ils n'affichent aucun contenu pendant 3 secondes maximum, puis si la police n'est toujours pas chargée se rabattent sur l'alternative, et enfin la police personnalisée s'affichera. C'est un mélange entre FOIT et FOUT.
Et les spécifications dans tout ça ? Bah, elles ne se mouillent pas trop. Leur préconisation est très officiellement : "Les agents utilisateurs décident de leur stratégie de chargement de fontes (FOUT ou FOIT) tant que le fichier n’est pas chargé".
En partant de ce constat, tentons d'établir des stratégies pour limiter la casse.
Le bon format
Pas de suspense, oubliez vos vieux TTF et EOT : le meilleur format de police en terme de qualité-prix est WOFF2 (Web Open Font Format 2) compatible avec tous les navigateurs aujourd'hui.
À titre indicatif, voici un comparatif du poids des différents formats de la police freeware Rocket Fuel :
- rocketfuel.otf : 104 ko
- rocketfuel.ttf : 81 ko
- rocketfuel.woff : 55 ko
- rocketfuel.woff2 : 43 ko
Votre déclaration @font-face idéale peut ainsi se résumer à ceci :
@font-face {
font-family: kiwi;
src:
url("chemin/kiwi.woff2") format("woff2");
}Elle permettra par la suite d'appliquer la fonte à vos éléments portant une classe spécifique :
.kiwi {
font-family: kiwi, sans-serif;
}Héberger sa fonte
Contrairement à une croyance commune, il n'est pas toujours idéal de tirer profit des fournisseurs de polices tels que Google Fonts ou Typekit. Ces tierces parties ("third parties") qui hébergent les fichiers peuvent provoquer une dépendance et des ralentissements ainsi que d'autres désagréments inhérents à tous ces types de services externes.
Héberger sa fonte sur ses propres serveurs vous permet un contrôle total des fichiers, de leur disponibilité et de leur optimisation.
Subsetting
Le subsetting consiste à supprimer les plages de caractères non souhaitées, par exemple le cyrillique, l'hébreu ou le malaysien s'ils ne sont pas utilisées dans votre site. Vous y économiserez énormément de place.
Fondue est un outil en ligne gratuit conçu par Alsacréations à destination des intégrateurs qui souhaitent tirer le meilleur de leur polices web.
Après avoir chargé vos fichiers de fonte, vous pourrez tendre vers la perfection en terme de poids de fichier final sans altérer la qualité de votre police.

Précharger le fichier
L'attribut rel="preload" permet de les précharger au début du chargement de la page, avant que le rendu intervienne. On s'assure donc que les ressources nécessaires soient disponibles plus tôt, évitant ainsi de bloquer le rendu initial de la page et améliorant les performances.
Cet attribut constitue un extraordinaire bonus très simple à mettre en œuvre.
Voici un exemple illustrant comment précharger à l'avance deux fichiers de police :
<link rel="preload" href="fonte-1.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="fonte-2.woff2" as="font" type="font/woff2" crossorigin>Font-display pour ne plus subir le FOUT / FOIT
La propriété CSS font-display a la bonne idée de réaliser exactement le fantasme de pouvoir décider quel sera le comportement des navigateurs lors du chargement de nos fontes.
Par exemple, il est possible d'imposer un FOUT c'est à dire d'afficher immédiatement la police alternative avec la valeur swap :
@font-face {
font-family: kiwi;
src: ...;
font-display: swap;
}Les Variable Fonts
Les "Variable Fonts" sont des familles de polices intégrant diverses variantes (nommées "axis") au sein d'un même fichier. Il peut s'agir de graisse, italique, stretch voire de toute autre variante personnalisée par l'auteur de la fonte.

Ainsi, plutôt que de devoir charger un fichier pour la version classique, un autre pour la version grasse, un autre pour l'italique, etc. tout sera réuni en un seul fichier. C'est bien évidemment une bénédiction pour les performances web et nous les conseillons systématiquement dès lors qu'un projet nécessite trois ou plus variantes parmi celles-ci : regular, italic, light, semi-bold, bold, bold italic, etc.
Voici un exemple de déclaration de Variable Font :
@font-face {
font-family: Police;
src: url("Police-Variable.woff2") format("woff2") tech("variations"),
url("Police-Variable.woff2") format("woff2-variations");
font-display: swap;
font-weight: 100 900;}Conclusion
Dans le domaine de la performance tout autant que celui de l'esthétique et de l'ergonomie, le choix de vos polices web relève d'une importance cruciale. De leur nombre et de leur poids dépendront la rapidité d'affichage de vos contenus et la qualité d'expérience de vos utilisateurs.
Ne faites pas comme le site de vanityfair.fr qui importait près de 450 ko de fichiers de fontes à une époque. Ne cédez pas à la tentation d'imposer de multiples chargements juste parce que "ces 8 polices sont troooop classes". Faites des choix. Optimisez. Optez pour des stratégies de chargement. Tous vos visiteurs, sans exception, vous en remercieront.
Commentaires
Merci Raphaël pour cet article fort intéressant sur un sujet peu commun.
Merci, article très ciblé et bien documenté. Je vais de ce pas tester les différentes techniques :)
Bonjour Raphaël,
Merci pour cet article très complet ! Toutefois, quelques remarques :
* Sur votre projet Github "Webfonts" : c'est sans doute utile, mais il faudrait préciser qu'il s'agit de vieilles versions des fontes. Ça a des avantages et des inconvénients. Par exemple, la Montserrat a été refaite par sa créatrice Julieta Ulanovsky en une version à neuf graisses (+ italique), avec une progression régulière entre les graisses, une plus grand plage de caractères (et donc un plus grand support linguistique), et plein de problèmes techniques corrigés. C'est la version actuellement disponible sur l'API Google Fonts et téléchargeable aussi sur son GitHub : https://github.com/JulietaUla/Montserrat
Alors ça change (les deux graisses d'origine ne se retrouvent pas exactement au même endroit dans une version à neuf graisses et progression "lissée") et le crénage a été revu (ce qui est une bonne chose, mais ça fait "bouger" le texte), mais pour commencer un nouveau site, la nouvelle version est nettement supérieure.
* Les Variable Fonts: vu qu'on parle du poids des fontes, un petit mot pour prévenir que la technologie VF arrive et qu'on fait déjà des choses impressionnantes avec aurait été bien. Je conseille https://blog.prototypr.io/what-does-variable-fonts-mean-for-web-developers-2e2b96c66497
@ThomasLinard : Bonjour et merci pour votre retour constructif :)
* Projet Github : vous avez raison, mais c'est le principe de Github : si quelqu'un (vous ?) se sent concerné pour faire avancer le projet, il est parfaitement envisageable de participer et de mettre à jour les fontes.
* Variable Fonts : je n'y avais pas pensé, bien vu. Je rajouterai un bonus dès que possible. Ceci dit, les VF mériteraient un article à part entière... encore une fois, je fais appel aux bonnes âmes dans le coin :p
Merci, article très ciblé et bien documenté. Je vais de ce pas tester les différentes techniques :)
@Raphael : parfois une remarque en commentaire est une information suffisante
Ah, tiens, pas d'emoji ? Le champ n'est pas en UTF-8 ?
Bon, je reprends :
@Raphael : parfois une remarque en commentaire est une information suffisante (je l'espère du moins, désolé de ne pas proposer plus).
Merci pour l'article.
J'utilise plutôt le webfontloader de typekit parce qu'il se charge de façon asynchrone et l'utilisation des librairies externe est facilité. Je vais lire l'article de dareboost et peut être changer ça.
https://github.com/typekit/webfontloader
Dans font-face, j'ai découvert récemment que l'on peut utiliser l'attribut "local" pour vérifier si la police est déjà installé sur la machine avant de charger les fichiers. Par exemple, le font-face de google pour la roboto slab est :
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(http://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37ZiYE0-AqJ3nfInTTiDXDjU4.woff2) format('woff2');
}
Enfin, parce que ça me saoule d'écrire une déclaration font-face (qui diminue avec le temp c'est vrai ^^), j'ai créé un mixin sass.
Pour ceux que ça intéresse : https://codepen.io/davidpollet/pen/ORyYap
Merci pour votre article mais j'ai une question au sujet du point
"Contrairement à une croyance commune, il n'est pas toujours idéal de tirer profit des fournisseurs de polices tels que Google Fonts ou Typekit. Ces tierces parties ("third parties") qui hébergent les fichiers peuvent provoquer une dépendance et des ralentissements ainsi que d'autres désagréments inhérents à tous ces types de services externes."
Car si effectivement la recommandations je suis toujours surpris par celle-ci.
Si effectivement c'est un dépendance, c'est un dépendance à google. Et bien que je ne suis pas particulièrement désireux d'être dépendant de google, je ne crains pas trop celle-ci. Car en toute honneté les serveurs googleapi on de meilleurs perf et dispo que mon serveur. Alors les fois ou mes visiteurs sont géné en raison d'indisponibilité ou ralentissement inhérents à google me parait anecdotique.
En revanche, je vois un avantage à savoir la paraléllisation. Car à moins d'être en http/2 la paraléllisation est limité à 5 ressource par domaine. Donc augmenter le nombre de domaine est un gain en perf. non?
Ai je raté ou mal saisit quelque chose?
@gotcha5832 : Hello,
En fait, outre le fait qu'il s'agisse d'un service qu'on ne maîtrise pas, il y a deux inconvénients majeurs à utiliser des fontes hébergées chez Google :
1- Google s'amuse parfois à modifier, ajouter, et pire supprimer certaines fontes de son catalogue (sans prévenir bien sûr)
2- j'avais lu quelque part que - réparti dans l'année - les serveurs de Google Font était indisponible 5min par jour en moyenne.
Concernant la parallélisation, c'est une bonne pratique sur desktop en effet, mais rarement sur mobile où la bande passante est souvent plus faible et où le goulot d'étranglement est rapidement comblé si plusieurs ressources sont chargées en même temps.
@Raphael
Merci pour tes réponses, c'est top d'avoir des réponses clair, détaillé et fiable
1- Des modif j'en ai vu, mais des suppression pas encore, mais merci, du coup ca me refroidit
2- Ah ouai
Concernant la parallélisation, j'ai du coup un question qui est limite hors sujet mais j'espère avoir ton avis
Pour le Js, j'ai tendance à récupérer jquery sur le googleapi (src="https://ajax.googleapis.com/ajax/libs/jquery/…) plutot que de l'intégrer à un gros fichier minifié sur mon serveur pensant que
- Avec un peu de chance le visiteur l'a déjà en cache navigateur ayant déja parcouru un site utilisant ce fichier, et ne vas pas le re-télécharger
- Jouer sur le parallélisme.
Que penses tu de ce raisonnement?
Article super intéressant ! Merci @Raphael.
Comme l'a dit @davidpollet un peu plus haut, j'ai également retenu d'une intervention de @iamhiwelo lors de la kiwiparty 2015 l'utilisation de local() au cas ou la font était déjà chargée.
Et je ne crois pas avoir déjà vu le lien (ou alors j'ai lu trop vite) mais voila un petit tableau des font native sur chaque device http://jordanm.co.uk/tinytype/ (donné également par @iamhiwelo lors de sa prez)
Bonne journée !
Bonjour,
Merci pour cet article très intéressant.
Une question à propos de l'utilisation des Google webfont. Service gratuit donc sait-on si Google ne se "paye" pas en collectant, comme à son habitude, des informations sur le site voire ses visiteurs ? C'est quand même la base de son modèle économique…
Merci.
Est-ce que c'est possible de charger les font dans un plugin de cache type WP Rocket ?
Merci beaucoup pour cet article. J'ai des cours de CSS et la je suis complétement bloquer pour modifier les polices. Cet article est super clair. En espérant avoir une bonne note :)