Une fonte-icône est tout simplement une police d’écriture dont on aura remplacé certains caractères par des glyphes représentant les icônes que l’on veut utiliser. Très utiles dans le design d’interface lorsque l’on a besoin d’une simple petite icône monochrome, elles ont la flexibilité d’une police d’écriture : vectorielles, il est très facile d’en changer la taille et la couleur en CSS, voire d’y ajouter de l’ombrage avec text-shadow.
Outre leur flexibilité elles permettent un gain de performance puisqu’il suffit de charger une police (un fichier) pour avoir accès à un nombre important de caractères. En Unicode, on peut exploiter des glyphes bien au-delà de nos caractères européens classiques. Ce sont d’ailleurs des parties appelées "Supplementary Private Use Area" qui sont désormais privilégiées pour éviter des problèmes d’accessibilité avec la « lecture » non appropriée de l’icône par les lecteurs d'écran. La police d'icone s'utilise dans le CSS comme n'importe quelle police "exotique" grâce à la déclaration @font-face.
![]()
Voir une petite démonstration en ligne : Icon Font are Awesome.
Le placement de l’icône se fait généralement grâce à une balise <i> ou <span> (inoffensive par défaut) qui va utiliser en classe le nom de l’icône que le souhaite afficher. C’est ensuite la pseudo-classe :before qui va permettre d’appliquer l'icône sur cet élément.
<i class="icon-camera-retro"></i>
ou...
<span data-icon="" class="mrs"></span>
Vous trouverez facilement différents packs d’icônes comme Font Awesome mais également en créant votre propre pack en piochant dans d’autres librairies sur Fontello. Dans ces deux cas il vous suffira de récupérer les polices créées et copier/coller la classe de l’icône que vous souhaitez utiliser.
Mais qu’en est-il si vous souhaitez utiliser vos propres icônes pour créer votre police pour votre projet ?
L’outil en ligne IcoMoon crée facilement - et sans une ligne de code - une police personnalisée à partir d’icônes que vous aurez designées sur Adobe Illustrator (Inkscape fonctionne très bien aussi).
Exporter mes icônes au format SVG
IcoMoon, en plus de proposer de piocher dans différentes librairies d’icônes, vous propose une option d’import. Pour cela, vous aurez besoin de fichiers au format SVG que l’ont peut générer avec Inkscape (mais dans cette démonstration Illustrator sera exploité). Michel Tomas a partagé un script Illustrator très utile qui va permettre automatiquement et en seul clic d’exporter toutes les icônes d’un document Illustrator pour peu qu’elles soient chacune dans un calque. Le script « Ai SVG export » est disponible sur Github.
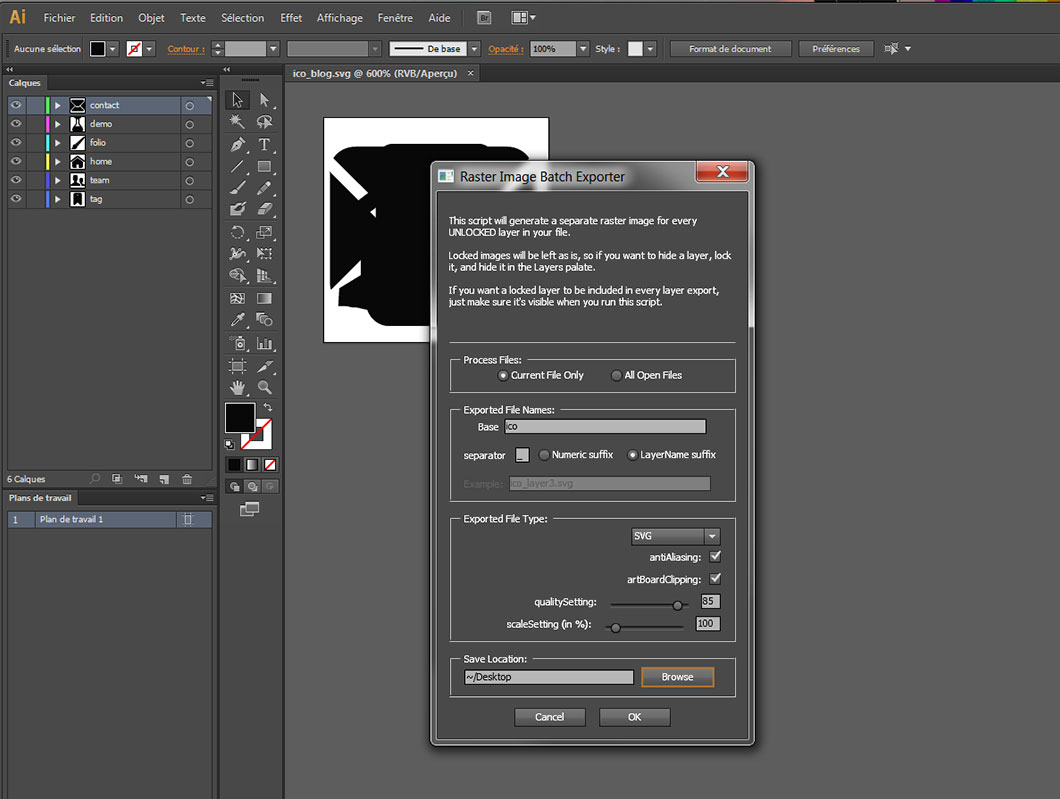
Pour l’utiliser il suffit de le copier dans le dossier de scripts d’Illustrator, en double-cliquant dessus ou en l’important via Fichier > Scripts > Autre scripts… Il vous suffit ensuite de configurer la fenêtre qui s’ouvre pour y indiquer vos préférences de dossier et de nommage de fichier. L’intérêt de ce script est que vous pouvez très rapidement automatiser le processus pour exporter beaucoup d’icônes en même temps.

Quelques conseils sur les icônes pour un résultat optimal :
- La couleur de votre icône de base importe peu, dans tous les cas lors de l’import elle sera noire.
- Vous pouvez tricher avec un effet « gris » trompe l’œil en rayurant votre icône. De loin, l’utilisateur aura l’impression de voir une teinte de gris. C’est l’astuce utilisée pour le carré de « premium icons » sur la page IcoMoon.io (zoomez sur la page pour voir les rayures).
- Il vaut mieux décomposer toutes les lignes afin d’avoir des formes pleines et utiliser l'outil pathfinder pour réunir les formes quand cela est possible.
- Les zones « blanches » doivent être sur fond transparent.
Créer la police d’icône dans IcoMoon
Une fois tous les fichiers SVG exportés, il vous suffit d’importer tous vos fichiers SVG dans l'application IcoMoon et vous les verrez apparaître sous « Your Custom Icons ». Notez que vous pouvez également y importer une police d’icônes en SVG déjà créée.
![]()
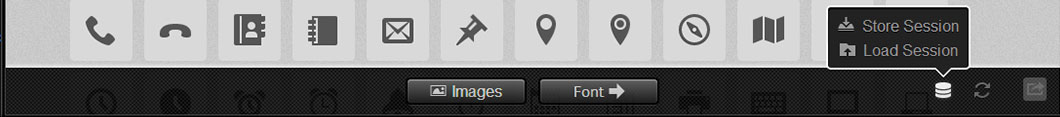
IcoMoon propose 3 outils :
- la flèche permet de sélectionner l’icône, pour qu’elle fasse partie de votre police finale
- la poubelle retire une icône de la police
- le crayon active le mode édition.
Attention, ne vous trompez pas lors de la sélection d'un outil, car si vous cliquez sur une icône en gardant sélectionnée la corbeille, vous allez la supprimer. L’outil d’édition est très utile puisqu’il vous permet à la fois de changer la taille, mais aussi de faire des rotations et symétries et déplacer l'icône pour la centrer dans le caractère de la police. Très pratique pour des petits ajustements.
![]()
Les réglages en bas de fenêtre permettent d’inclure en plus de la police, les versions PNG des icônes (pour les vieux navigateurs) mais également d’enregistrer la session au format JSON (apparemment cela ne fonctionne que sur Chrome). C’est très pratique si vous travaillez en collaboratif et qu’un de vos collègues veut ajouter des images au pack plus tard, il lui suffira de charger cette même session.

Le bouton « Font » exporte la police, une fois les icônes sélectionnées. Là encore plusieurs options sont possibles dans les préférences comme le choix du préfixe pour vos icônes, l’encodage Base64 ou encore la possibilité d'utiliser des ligatures et encoder la police sur plusieurs caractères au lieu d'un seul (un mot par exemple comme pour la police "Ligature Symbols"). L’option Font Metrics vous permet encore une fois d’ajuster vos icônes à la grille typographique générale du document. La page « Font Metrics » vous expliquera mieux que moi (en anglais) à quoi correspondent les paramètres. Par défaut les icônes utilisent une grille de 16 x 16 pixels mais il est possible de la changer.
Par défaut IconMoon utilise « Prive Use Areas » d’Unicode ce qui explique le petit carré avec le point d’interrogation. Vous pouvez utiliser des lettres ou encore utiliser des caractères symboles géométriques de l’Unicode. J’ai tendance à laisser les PUA, dans la mesure où je me sers uniquement de la classe CSS de l’icône (qui contient son nom). L’utilisation des formes géométriques vous permet de ne pas avoir le caractère [?] si jamais votre icône ne se charge pas pour quelque raison que ce soit et peut-être une excellente solution, encore faut-il trouver un symbole qui se rapproche de votre icône.
![]()
Une fois que vous êtes satisfaits des réglages, cliquez sur « Download » pour télécharger.
Utiliser la police d’icônes
En fonction de vos réglages, dans votre fichier téléchargé, vous trouverez plusieurs choses :
- Un dossier « fonts » qui contient les polices aux différents formats supportés par les navigateurs
-
Un fichier
style.cssqui contient le code CSS dont vous aurez besoin - Un fichier JavaScript qui permet de faire en sorte qu’IE6 et IE7 supportent les fontes-icônes
-
Un fichier
index.htmlqui va contenir un récapitulatif de votre police ainsi que des glyphes qu’elle contient.
![]()
Pour l’utiliser vous avez deux choix :
Vous pouvez utiliser les attributs data-* en HTML qui sont "libres"
<div class="fs1" aria-hidden="true" data-icon=""></div>
Dans le cas de l’utilisation des PUAs, elle est plus difficile à mettre en place puisqu’elle se base directement sur le caractère utilisé. Il vaut mieux dans ce cas utiliser des lettres directement pour les icones pour pouvoir les mettre dans l’attribut data-icon.
La seconde solution consiste à utiliser un élément vide et une classe :
<span aria-hidden="true" class="icon-ico_tag"></span>
Même si IcoMoon propose l’utilisation d’un <span>, j’ai une préférence pour l’utilisation d’un <i> plus rapide à écrire, et qui ne possède pas plus de valeur sémantique. Pour cette technique le nom de classe suffit, puisque le caractère de l’icône est ajouté en contenu généré par un :before dans le CSS.
Vous pouvez également utiliser le fichier TTF de la police (pour les icônes créées dans Photoshop par exemple).
Un peu de lecture :
- The Era of Symbol Fonts
- Icônes “@font-face” et accessibilité
- Fontcustom.com pour ceux qui veulent faire la même chose côté serveur avec l’article Fontcustom, the good svg-to-font app
Commentaires
il faudrait aussi parler des ligatures. C'est encore plus intéressant car au lieu d'insérer un caractère unicode spécial et de le voir remplacé par une icône, on peut écrire "sauvegarder" dans un span, définir une police particulière pour le span, et voir "sauvegarder" remplacé par l'icône.
C'est la police qui a un rendu particulier pour la chaine de caractère complete et pas un remplacement ou un code spécifique. L'avantage c'est que le copier/coller fonctionne (on copie vraiment "sauvegarder"), la lecture d'écran aussi, et cela ne demande aucun marquage HTML particulier.
Très intéressant ! On est donc sur que ça fonctionne sur tout les navigateur qui gère Font-face c'est bien ça ?
@Edas : Tout à fait d'accord, IcoMoon dans "préférence" propose l'option ligatures (c'était un poil trop avancé pour le mettre dans le tuto intermédiaire. Par contre les ligatures me posent toujours deux soucis : leur support http://caniuse.com/#feat=font-feature IE10 au moins, et médiocre sur mobile à l'exception d'iOS. Or ce genre de font-icon permet justement un gain pour le mobile, notamment sur du retina où la police ne sera pas pixelisée. Mon second souci est celui de l’internationalisation, il faudra donc pour chaque version du site ajouter dans la font les mots requis. Il vaut mieux se mettre d'accord sur le wording rapidement et ne pas en changer en début de projet ^^ @maxilapo en fait oui et non. Font-face est très bien supporté même sur IE6, par contre cette technique utilise :before pour générer le contenu destiné à devenir l'icône en CSS, et ce pour éviter que les lecteurs d'écrans ne la lisent. C'est pour ça qu'il faut du JS pour IE6 et IE7, car :before n'est supporté qu'à partie d'IE8
@Stéphanie W. : Oui, ça veut dire faire une police de caractère par langue. Il faut aussi une version assez stable du wording.
Le premier problème se règle assez facilement vu qu'il faudra de toutes façons gérer des contenus traduits, on peut imaginer faire une URL spécifique par langue pour la police.
Le second problème me semble modéré. On parle de menus ou de wordings assez courts, pas du rédactionnel. Au pire ça doit être automatisable côté back à partir des fichiers de langue.
Le support est meilleur que ce que présente le lien caniuse. Par exemple ça fonctionne sur le webkit natif de mon téléphone android (test sur http://kudakurage.com/ligature_symbols/). Le lien caniuse vise des propriétés CSS pour activer, désactiver ou modifier les options de police. Le navigateur peut tout à fait gérer les ligatures natives sans en donner le contrôle fin via CSS.
Bon, le support n'est pas parfait pour autant et je ne recommande pas pour autant d'utiliser ça partout, mais pour certains sites qui osent viser les navigateurs récents et/ou une population geek, ça peut être une option intéressante. Et surtout, quel que soit le support : ça dégrade vachement bien parce que c'est le libellé qui prend la place.
(oui, tout ça mérite probablement un article séparé, désolé d'avoir fait dériver les commentaires)
@Edas : Pas de problème pour la dérive, au contraire un gros merci pour tes précisions. Si tu te sens d'écrire un petit article sur le sujet pour alsa (ou sur un blog perso)sur les ligatures fonts je serais ravie de l'ajouter dans les liens utiles en bas, il y a très peu de documentation que ça soit français ou anglais sur ce sujet.
Merci pour le partage sur l'effet « gris trompe l'œil » obtenu par les rayures. Je n'avais pas compris l'astuce d'IcoMoon, c'est bien pensé.
Et surtout merci pour les conseils sur l'import : je ne savais pas comment m'y prendre pour les bons paramétrages de la conversion du SVG. Je vais peut-être enfin pouvoir m'y coller véritablement.
Merci pour ce tuto. Très beau travail, aussi bien en terme de pédagogie qu'en terme de pertinence.
Je connaissais cette possibilité mais pas je l'ai pas encore eu l'occasion de la mettre en oeuvre, voilà donc tuto qui tombe à pic. Merci !
Merci Stéphanie pour cet article.
Je rejoins @Edas, les ligatures de la police «Ligature Symbols» sont sous le code OpenType «liga» (ligatures classiques) et non «dlig» (ligatures optionnelles). Caniuse montre en fait le support de la propriété font-feature-settings pour le contrôle de ces codes OpenType, mais pas des ligatures classiques opérées par les navigateurs. Donc le support de ces ligatures est certainement plus large, mais ça mériterait quelques tests :)
Merci pour ce très bon article et les commentaires qui suivent, très instructif.
Excellent !
Je reviens juste sur le "j’ai une préférence pour l’utilisation d’un <i> plus rapide à écrire, et qui ne possède pas plus de valeur sémantique", en cela que <i> est utilisé en html5 pour définir sémantiquement un mot étranger ; span, lui, est bien neutre. C'était juste une parenthèse. :)
@Manumanu : Je suis navrée mais j'ai un gros doute sur la valeur sémantique de <i> pour un mot étranger, tu as de la doc W3C sur ce sujet bien précis ? De base http://dev.w3.org/html5/markup/i.html#i ne me... pas du tout cette valeur sémantique, et dit même le contraire : "without conveying any extra emphasis or importance". Le seule endroit où il aurait une valeur sémantique d'une balise <i> pour un mot étranger serait dans l'exemple <i lang="ja-latn"> donné sur http://html5doctor.com/i-b-em-strong-element/... mais c'est l'attribut langue (qu'on pourrait mettre sur un span)
En plein dans mes préoccupations actuelles !!
Merci beaucoup pour cet article Stéphanie !
Mise en pratique sous peu... ;)
@Stéphanie W. : C'était du moins leur but initial de relier <i> à la "localization" d'un élément de texte, et il en reste quelques traces : http://www.w3.org/International/questions/qa-...
Finalement, il semble qu'ils aient choisi d'en faire ce qu'ils appellent un "span of text in an alternate voice or mood" (youpi pour traduire ça !). Mais encore une fois ils préconisent d'y attribuer une classe avec un sens, ou un attribut qui lui en donne.
D'ailleurs, là que je me repenche sur la question et en lisant ce même document, j'ai l'impression étrange qu'ils ne savaient pas trop quoi en faire :
"The HTML5 specification redefines b and i elements to have some semantic function, rather than being purely presentational"
Puis :
"It may help to think of b or i elements as essentially a span element"
Du coup au final, <i> va même plutôt bien en tant qu'icone, dans son rôle de "offset text".
Me voilà moins bête !
HS: 2h après mon précédent commentaire, je ne peux pas poster ("Vous n'êtes pas autorisé à poster un commentaire pour le moment, veuillez espacer votre envoi."), c'est bourrin quand même comme anti-flood.
@Manumanu : Faut voir oui, j'ai un peu l'impression qu'ils savent surtout pas trop quoi en faire en HTML5, du coup wait and see de voir s'ils changent la sémantique ou non une fois que ça sera finalisé. Pour le moment il me semble que Bootstrap utilise <i> pour les icônes mais d'autres <span> pour les font-icon.
(+1 pour le souci des 2H)
Stéphanie, pourquoi dis tu " "font-icon" popularisées depuis Bootstrap sont de plus en plus utilisées sur le web." ? Bootstrap n'a jamais intégré de font-icons dans son framework … (ce sera le cas sur la version 3)
@pbarbosa : C'est un abus de language pardon. Si par "Bootstrap n'a jamais intégré de font-icons dans son framework" tu veux dire qu'ils n'ont pas leur PROPRE police d'icônes, effectivement ils utilisent Glyphicons. Mais les font-icons sont bien disponibles depuis un moment : http://twitter.github.io/bootstrap/base-css.h... . On voit ces petites icônes et la technique un peu partout sur les sites qui utilisent massivement Bootstrap d'où le "popularisé par Bootstrap".
Super tutoriel Stéphanie, un grand merci pour ce gros boulot ! ^.^
Justement, j'aimerais dessiner des icônes SVG dans Illustrator, je ne suis pas encore sûre de passer par une fonte pour ça, mais les conseils que tu donnes et les outils dont tu parles dans ton tuto vont m'être bien utiles.
Il existe un script Ruby pour faire et automatiser ça sans IcoMoon : http://fontcustom.com/
mais je n'ai jamais réussi à le faire tourner…
Ok. Rêve n°1567312 : Réalisé.
Je n'aurais pas à me taper l'instal obscure de cygwin, à déployer je ne sais combien d'efforts pour faire tourner fontforge, etc, etc.
Je vais enfin pouvoir faire ce truc :')
Merci pour l'info.
@bwbk : oui il est d'ailleurs cité en bas de l'article dans les liens utiles ;)
Super tuto, très pédagogique en effet, bien que j'ai une préférence pour Fontcustom qui s'intègre bien dans mon workflow, et j'aime le Terminal (!)
Quel que soit l'outil, en tout cas, les possibilités font rêver...
@bwbk : Pour Fontcustom, en version rapide :
1) http://theindustry.cc/2012/12/07/font-custom-...
(Linux OU Mac OS X OU Windows via Cygwin (bon chance) )
2) Les svg dans un dossier
3) bash: cd /dossierDesSvg
a) Tu veux compiler en one-shot : fontcustom compile
b) Tu veux compiler à l'ajout d'un svg dans le dossier : fontcustom watch
Des bisous
Merci pour ce tuto très instructif. J’ai cependant des difficultés dues à ma méconnaissance des svg. Quand je souhaite superposer 2 formes de couleur noire, leur intersection sous icoMoon est blanche. J’ai créé un sujet dans le forum à cette adresse : http://forum.alsacreations.com/topic-1-67037-...
Si quelqu’un pouvait m’expliquer…
Pour des icones vectorielles, je vous propose "The noun project" :
http://thenounproject.com/
L'api d'icomoon a changé récemment. Et je dois dire que je ne m'y retrouve plus vraiment. Je vois pourtant que les thèmes par défaut de WordPress utilisent la nouvelle mouture...
Par exemple, les ressources font-face sont appelée via base64. Mais surtout : je ne trouve plus les meta-data. Et c'est la méthode d'appel que j'utilisais...