L'écriture des spécifications CSS progresse à grands pas, et la version 3 comporte déjà plusieurs modules implémentés dans les navigateurs récents. L'année 2010 verra certainement nos habitudes changées par les nouvelles possibilités offertes en CSS 3. D'ores et déjà de nombreuses utilisations concrètes voient le jour.
Vous pourrez constater l'état d'avancement des différents modules CSS sur la page récapitulative Cascading Style Sheets : Current Work.
Des coins arrondis
Du Web 2.0
avec style
La propriété border-radius arrondit les angles de n'importe quel élément HTML, sans avoir besoin d'images ni de JavaScript.

Using Rounded Corners with CSS3 (EN)

Créer des coins arrondis en CSS et sans images

CSS: border-radius and -moz-border-radius (EN)
La gestion de l'opacité
La transparence enfin maîtrisée !
L'interprétation des images transparentes en PNG (24 bits) est une première délivrance pour les web-designers qui pourront mettre en œuvre plus de créativité. La nouvelle notation des couleurs et de la gestion intégrée de leur transparence (RGBa) va être une seconde avancée significative.

CSS3 : la transparence de couleur avec RGBa

CSS3 opacity : transparency of an element in css (EN)
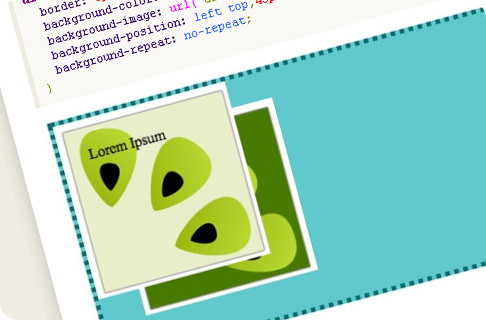
Les arrière plans multiples
Elle n'est pas (plus) belle la vie ?
Grâce aux nouvelles valeurs multiples utilisables dans la propriété CSS background, il sera désormais possible d'appliquer plusieurs images d'arrière-plan sur le même élément, sans devoir en imbriquer plusieurs.

Arrière-plans avec CSS 3 Backgrounds
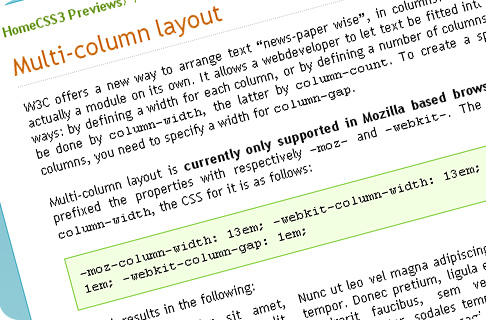
Le multi colonage
De la P.A.O. sur le Web ?
Les propriétés column-width et column-gap vont générer une mise en page sous forme de colonnes multiples, où le texte va s'écouler automatiquement d'une colonne à la suivante.
Les ombrages
Nul besoin d'un surcroît d'images
La propriété box-shadow crée un ombrage solide ou dégradé sur tous les éléments HTML.
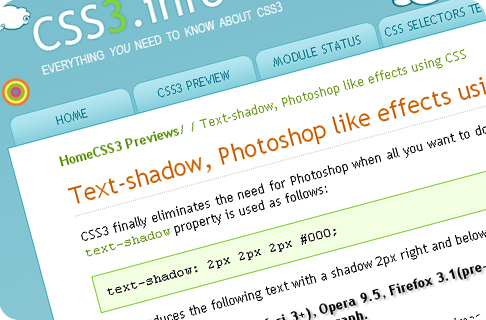
Des effets sur le texte
Les CSS3 concurrencent les styles Photoshop ?

Text-shadow, Photoshop like effects using CSS (EN)
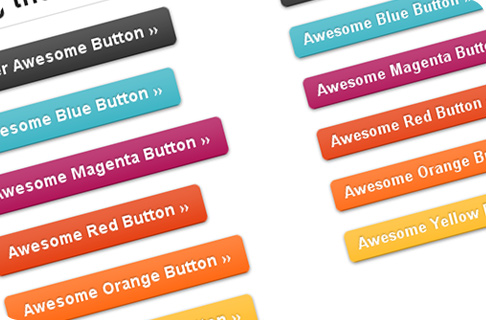
Des boutons esthétiques
Arrondis, dégradés, animés.
L'association de plusieurs propriétés CSS3 permet de concevoir des boutons de lien d'une esthétique irréprochable sans utiliser d'images.

Super Awesome Buttons with CSS3 and RGBA (EN)
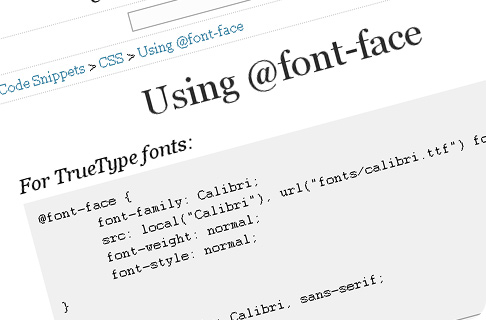
Les polices exotiques
Les polices web-safe ne sont plus seules.
@font-face permet d'incorporer des polices externes et variées.

21 Awesome @font-face Embeddable Typefaces (EN)
Les dégradés
Un peu de douceur dans ce monde uni.
De nouvelles propriétés gradient permettent de réaliser et gérer des arrière-plans de teintes dégradées.

Arrière-plans avec CSS3 Backgrounds
Des animations
E pur si muove !
Grâce aux dernières évolutions du langage et au module Transitions, il est désormais possible de réaliser des transitions basiques.
Les sélecteurs
La fin de la Divite et de la Classite chronique ?
Les nouveaux sélecteurs CSS3 vont faciliter le nommage des éléments particuliers (le second de la liste, les lignes impaires d'un tableau, ...).

CSS 3 selectors explained (EN)
Conclusion
CSS3, couplé à HTML5 (ou pas), va permettre de réaliser des effets réservés jusque-là à JavaScript ou aux découpes d'images contraignantes (ombrage, survol, arrondis...). Si on ajoute que jQuery et les autres frameworks commencent à s'imposer dans de nombreuses applications web (diaporama, interface cliente riche...), l'année 2010 sera mouvementée ! Bien entendu, il est important de rappeler que certains navigateurs n'ont pas encore implémenté l'ensemble de ces fonctionnalités.
Pour aller plus loin (en anglais)
- 11 Classic CSS Techniques Made Simple with CSS3
- HTML 5 and CSS 3: The Techniques You'll Soon Be Using
- 5 CSS3 Techniques For Major Browsers using the Power of jQuery
- CSS3.info
- CSS 3, tout le monde est prêt, sauf IE8 ...
- CSS 3 Cheat Sheet (PDF)
- Most Interesting CSS3 Tutorials
- Fundamental CSS3 Resources for Designers
- Un livre sur HTML5 et CSS3
- Pushing Your Buttons With Practical CSS3
- Five Technologies That Will Keep Shaping the Web in 2010
- 33 Must Read CSS3 Tips, Tricks, Tutorial Sites and Articles
- 22 Advanced CSS Text Effects And Web Typography Tips







Commentaires
Merci Simon pour ce bel état des lieux.
Pour les sceptiques concernant la date de 2010, je répondrais par : on n'a pas dit que ça marcherait partout en 2010, et on n'a pas dit que CSS3 sera finalisé (CSS2.1 ne l'étant toujours pas) ;)
Autre chose : IE9 est prévu pour 2010 et semble très prometteur de ce côté là. Ensuite, si certains continuent (par choix ou non) d'utiliser IE6 malgré son obsolescence et ses failles, c'est un autre problème...
Je n'ai rien de plus à ajouter, Raphaël a très bien résumé les points essentiels.
Et tant pis pour les dinosaures comme IE6, ils ne sont plus inclus dans mes spécifications (clients prévenus) et bénéficient de la "graceful degradation".
J'attends IE9 de pied ferme également, pour voir si M$ implémentera comme il faut CSS2 et une partie de CSS3.
Merci à toi, Simon, pour cet état des lieux complet sur ce qu'on va enfin pouvoir faire ! Le multi-colonnage en CSS, par exemple (quel pied !) ;)
Oui, il faut bien relire le titre "ce que nous réserve CSS3 (et pas le web) en 2010", de là à ce que la majorité des visiteurs profitent d'un vrai navigateur, il y aura encore de l'eau qui coulera sous les ponts.
Pour le sondage, il ne manque pas une option, "tant que CSS3 reste en Working Draft (et donc pas encore finalisé) ca peut changer, je suis le bazard, mais je n'applique pas encore - pour ne pas recommettre les crimes qu'on avait commis avant - IE4 ca vous dit encore quelque chose?"
Sympa comme article, ce serait bien de faire la même chose pour HTML5.
Personnellement je commence à utiliser CSS3 avec "dégradation" pour IE, je suis vraiment impatient de pouvoir m'en servir partout.
Par contre, je sens venir les sites "blinky" à base de shadows et de coins arrondis dans tous les sens d'ici quelques années, je suis sûr qu'il y en a qui regretteront l'époque du CSS2. :p
Chouette article !
Hâte de passer aux CSS 3.0 :-)
S'il ne fallait en garder qu'une : les backgrounds multiples et font-face.
Les bacgrounds multiples parce qu'il est possible d'émuler toute la flopée d'effets (coins arrondis, ombre portée, ..) avec une seule propriété.
Elle offre des possibilités folles.
@font-face pour un web moins monotone et accessible (pas de crasse en flash du genre "je te tape mon texte avec font spéciale dans une champ pour qu'il puisse être sélectionné").
Comment ça "Ça fait deux !" ?
Et puis, je ne sais pas si quelqu'un a prêté attention à la chose mais box-shadow a été retiré du draft, ce n'est celon moi pas plus mal.
C'est quand même ridicule une propriété qui a pour seule fonction de créer des ombres en forme de boîte. Je propose que plutôt que de céder à la mode, le css3 workgroup se sorte les doigts du c** nez et nous pondent une propriété "shadow" qui permette d'appliquer une ombre à une image quelle qu'en soit la forme (détourrage png par exemple) ou à un élément autre que du texte.
Et aussi la standardisation du aPNG.
Voilà c'est ma liste pour les Noëls à venir (avant 2012 si possible).
@Marin : si tu comptes te limiter aux normes finalisées, tu vas devoir te passer de CSS 2.1 qui ne l'est toujours pas (Statut "CR") et employer une version de CSS datant de... 1998.
Si les navigateurs et les développeurs ne se bougent pas un peu *avant* que les versions soient finalisées, on n'ira pas très loin et, surtout, pas très vite.
@Akhilleus : merci pour ce retour constructif. Je ne savais pas pour box-shadow, je vais me renseigner, mais je la trouve bien pratique moi cette propriété.
Pour "shadow", je suis sûr que le CSS3 working group serait ravi d'avoir des idées et des coups de main de personnes qualifiées ;)
Plein de bonnes choses en perspective. Plein de choses qui ne viendront plus gêner le code HTML et Javascript. Et puis tant pis pour IE6.
C'est même pas drôle ! Avec toutes ces nouvelles propriétés, on aura plus à réfléchir. Tout se fera tout seul.
Il est où le temps où l'on devait se casser la tête pour que ça fonctionne ?
@Raphaël : ce que je veux dire c'est que pour le moment il y a encore ~80% des visites avec IE<=8 (dont ~12% de IE6 selon mes stats, plus que MacosX).
Si on insiste pour mettre ces propriétés CSS3 dans un site, il faudra de toute facon, maintenir plusieurs versions du code.
Par contre si on cible plus précisément ses visiteurs (iPhone par ex, ou on est sur d'avoir WebKit), je suis plus que partant pour CSS3 :)
@Marin : vaut-il mieux utiliser des technos obsolètes (tableaux, frames, float) pour faire des sites qui fonctionnent partout même sur IE6, et donc perdre beaucoup de temps en production pour gérer tous les différents bugs d'affichages ?
...Ou proposer quelque chose de stable (CSS2, CSS3, voire HTML5) sur les navigateurs modernes et des "patchs" uniquement pour les mauvais élèves ?
La question est biaisée puisque les intégrateurs ont depuis plusieurs années l'habitude de procéder de la première manière et le passage à la seconde va forcément nécessiter un temps de veille technologique... un peu comme le passage des "tableaux" aux "tableless".
@Raphael : Ca reste tout de même plus simple d'apprendre quelques propriétés CSS3 qui se dégradent facilement qu'un tout nouveau système de mise en page tel que le positionnement css.
Là où ça va se corser c'est lorsqu'il faudra se dépatouiller entre les balises nav, header, footer, etc.
Merci pour ce récapitulatif et joyeuses fêtes à tous !
A quand une propriété omnisciente de type "brain-availability[attr='lendemains-de-fetes'] : less-characters basic dictionnary more empty spaces soft colors only;"
?
@ dacode : peut-être le même jour où on aura quelque chose du genre "check-state[user][condition~='lendemain-de-fête-arrosée''] {display: simple-minded; color-mode: very-soft; font-mode: nothing-fancy;}"
:D
Miam Miam ! ça donne l'eau à la bouche tout ça ! :-D
> QuentinC
"Et puis tant pis pour IE6."
Le soucis, c'est que ça ne concerne pas uniquement IE6 mais bien toutes les versions des butineurs IE actuellement. Il faut croiser les doigts pour que IE9 rattrape enfin le retard.
Etant soucieux de montrer mes prouesses graphiques à tout le monde (donc même les clients avec des navigateurs de m...), je continuerai de faire toutes les propriétés CSS3 avec Photoshop !
Je passerai au stade suivant quand presques toutes les machines avec les IE=<8 iront à la casse.
Je pense que je vais sérieusement me pencher sur css3 malgrès les demandes systématiques de conformité avec IE6 :/ Faudra juste faire comprendre au client qu'un site sera un peu moins bling-bling dessus mais fonctionnera tout de même parfaitement... oui, oui, je rêve :)
C'est une bonne nouvelle, mais j'ai une question : quand on utilisera une police de grosse taille, est ce qu'elle aura toujours l'aliasing ou elle sera lissée ?
Moi j'aime bien ces nouvelles propriétés, j'utilise déjà border-radius quand c'est possible et je laisse les coins carrés sur ie sur mon blog perso parce que le taulier n'est pas chiant (je pourrais utiliser roundies.js ou autres, mais j'ai des problèmes de coexistence entre ces script et mon menu déroulant, pour l'instant).
L'ennuie encore une fois vient du fait que dans leur très grande majorité (99%) les clients ne sont pas prêts à accepter des différences de rendu entre les navigateurs. Je ne parle pas uniquement de IE6.
Ce qu'on appelle pudiquement la "dégradation gracieuse" est souvent synonyme de "Hé, mais ça marche pas". Je préfère souvent partir sur une amélioration progressive en partant de ce qui marche.
Mais bon, c'est surtout une bataille de mot puisque au final, une fois que le client a accepté le principe du "progressive enhancement", il est mûr pour la "gracefull degradation" .
Bref, du coup, si les coins arrondis (simples, parce que complexes, c'est encore un autre problème, et là, css3 sera très utile) sont indispensable, j'ai encore tendance à ajouter des div, même si ça m'ennuie profondément de le faire.
Le problème à mon avis c'est que la dégradation élégante ne peut s'appliquer que si la différence entre les navigateurs n'est pas trop grande. Or entre le CSS2 et le CSS3 il y a un monde, et en plus les navigateurs n'implémentent toujours pas entièrement le CSS2, et n'en parlons pas pour IE6 et 7.
Alors prenons l'exemple d'un site dont le webmestre dise "tant pis pour les autres" et fait son site avec plein de techniques nouvelles. En fonction du navigateur on aura l'impression de ne pas voir le même site et ça n'est pas vraiment le but recherché.
@Simon : un bien beau résumé !
@darkstar2023 : "Je passerai au stade suivant quand presques toutes les machines avec les IE=<8 iront à la casse."
Euh... donc dans plusieurs années ?
@darkstar2023 : "Le problème à mon avis c'est que la dégradation élégante ne peut s'appliquer que si la différence entre les navigateurs n'est pas trop grande"
Pourquoi donc ?
@darkstar2023 : "En fonction du navigateur on aura l'impression de ne pas voir le même site et ça n'est pas vraiment le but recherché."
Effectivement ça n'est pas le but recherché : le but recherché est de proposer des améliorations de rendu aux utilisateurs qui possèdent des navigateurs récents en simplifiant leur mise en œuvre (plus de JavaScript ou de code html/css compliqués). Cela n'empêche pas de tenir compte "un minimum" ;) de ceux qui n'en bénéficient pas (c'est d'ailleurs de cela qu'il est question lorsque l'on parle de "dégradation gracieuse").
Ensuite c'est vrai que ce n'est pas forcément évident en fonction d'un public visé ou d'un cahier des charges intraitable mais bon : cela va dans le bon sens AMHA. :)
Le pére Noël a de l'avance cette année : http://www.w3.org/News/2009#entry-8686 :)
J'utilise déjà pas mal de ces proprietés mais c'est cool car elles vont vraiment nous faciliter la vie. (Rien que les degradés et la gestion des colonnes).
Néanmoins, faudra tout de meme faire gaffe car je suppose que seul les plus récents navigateurs (et les "meilleurs") prendront vraiment en compte ces changements.
Je vais commencer doucement, au moins pour tester et ajouter quelques détails tout en gardant une version correcte pour les navigateurs plus anciens.
Pour ma part, je ne développe plus que pour le navigateur actuel et sa version précédente. Je ne supporte les versions antérieures que sur demande motivée du client et après lui avoir expliqué les tenants et aboutissants.