Le module de couleurs de CSS3 introduit la notion de transparence dans les valeurs associées à une couleur, l'écriture RGBa.
Cette composante de la couleur permet de jouer sur les effets d'opacité entre les différentes couches d'éléments HTML.

Contrairement à ce que l'on peut croire, le principe de la transparence RGBa est radicalement différent de la propriété opacity (également CSS3 mais assez ancienne déjà) : cette dernière est une propriété qui s'applique à l'élément dans son intégralité (ainsi qu'à tous ses descendants) tandis que RGBa est une valeur qui s'applique à une propriété de l'élément sélectionné uniquement.
De ce fait, RGBa est susceptible de s'appliquer à toutes les propriétés dont la valeur peut être une couleur : background-color, color, border-color, box-shadow, text-shadow, etc.
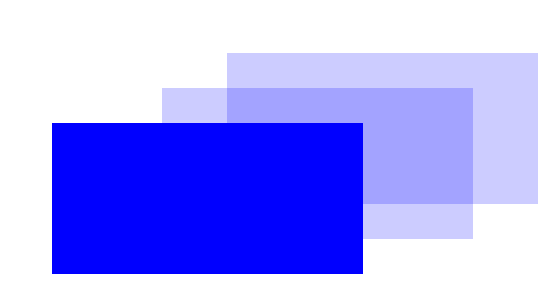
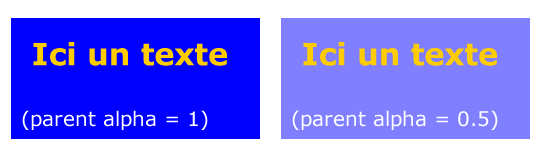
Voici une illustration du principe de transparence de la couche Alpha (RGBa) (Voir le résultat (RGBa) sur votre navigateur) :

div {
background-color: rgba(0, 0, 255, 0.5);
}
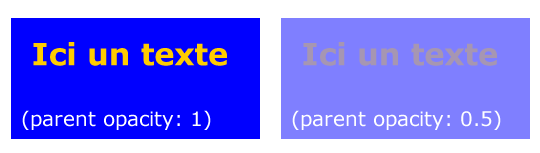
Et voici une illustration du principe d'opacité (opacity) sur un élément (Voir le résultat (Opacity) sur votre navigateur) :

div {
opacity: 0.5;
}
Principe de la notation RGBa
La notation RGBa obéit aux mêmes règles de fonctionnement que la notation classique RGB, mis à part qu'une composante est ajoutée à la valeur : rgb(0,0,0) devient donc rgba(0,0,0,0). La dernière valeur (l'alpha) indiquant le degré d'opacité entre 0 et 1.
Illustrons cette notation sur une structure HTML, l'objectif étant d'appliquer une transparence de 50% sur la couleur d'arrière-plan de l'élément <div>
<div>
<h1>Joli titre</h1>
</div>
Voici les styles CSS permettant d'appliquer cette transparence :
div {
background-color: rgba(0, 0, 255, 0.5); /* un arrière plan bleu à 50% de transparence */
}
div h1 {
color: rgb(255, 200, 0); /* une couleur de texte jaune-orange */
}
Pour s'assurer qu'il y ait une alternative pour les mauvais élèves ou les navigateurs plus anciens, il est possible de commencer par déclarer une couleur de fond solide à l'aide de l'écriture classique RGB. Les anciens navigateurs, pour la plupart, ne reconnaîtront pas la seconde valeur et se contenteront de la première déclaration :
div {
background-color: rgb(0, 0, 255);
background-color: rgba(0, 0, 255, 0.5);
}
 Voir le résultat sur votre navigateur
Voir le résultat sur votre navigateur
Support de l'écriture RGBa
Florent V. a publié une page de test du support des couleurs RGBa. On peut y constater qu'en 2008, assez peu de navigateurs implémentaient correctement ce système de notation. Le site anglophone CSS Tricks a publié un tableau récapitulatif du support de RGBa : on y observe qu'à l'heure actuelle la plupart des navigateurs prennent en charge cette valeur de transparence... à l'exception d'Internet Explorer, jusqu'à la version 8 comprise.
Et pendant ce temps, sur IE...
Cette fonctionnalité n'étant pas reconnue par Internet Explorer <9, il est possible d'aborder la situation sous plusieurs angles :
- On bidouille avec la propriété Opacity et le positionnement absolu pour s'adapter à toutes les versions d'IE (IE6, IE7, IE8);
- On utilise une alternative à l'aide de PNG transparent pour IE7 et IE8, en faisant fi des années de bons et loyaux services d'IE6;
- On détourne un filtre propriétaire Microsoft que l'on va appliquer uniquement sur IE;
- On se fiche d'Internet Explorer, c'est vrai quoi !
Pour des raisons de déontologie, nous allons nous pencher plus avant sur l'avant-dernière alternative et allons la décortiquer.
Le filtre Gradient pour IE <9
Cette astuce consiste à détourner un filtre propriétaire à Microsoft, le gradient filter (filter:progid:DXImageTransform.Microsoft.gradient pour les intimes), dont la fonction est de créer des dégradés de couleur d'arrière-plan sur Internet Explorer.
Ce filtre a pour avantage de prendre en compte la transparence de la couche Alpha dans ses valeurs. Il est donc possible de rendre le fond transparent en indiquant la même couleur pour le début et la fin du "dégradé". La couleur est exprimée en hexadécimal, au format #AARRGGBB, où AA est la valeur hexadécimale de la transparence, RR la valeur de la couche rouge, GG la valeur de la couche verte et BB la valeur de la couche bleue.
Par exemple, les styles CSS suivants vont appliquer une couleur bleue (0000ff) d'une transparence de 20% au bloc:
div {
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#330000ff,endColorstr=#330000ff);
}
À titre de pense-bête, voici une correspondance entre le pourcentage de transparence Alpha souhaité et la valeur correspondante en hexadécimal :
- 0% (transparent) -> #00 en hexadécimal
- 20% -> #33
- 50% -> #80
- 75% -> #C0
- 100% (opaque) -> #FF
Bien entendu, pour éviter de gêner les bons élèves, nous allons nous appliquer à administrer cette bidouille uniquement sur Internet Explorer à l'aide d'un commentaire conditionnel.
Le code HTML/CSS pourrait ressembler à celui-ci :
<style type="text/css">
.opacite {
width: 50%;
background-color: rgb(0, 0, 255); /* alternative solide */
background-color: rgba(0, 0, 255, 0.2);
}
</style>
<!--[if lte IE 8]>
<style type="text/css">
.opacite {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#330000ff,endColorstr=#330000ff);
zoom: 1;
}
</style>
<![endif]-->
Le résultat fonctionne sur Chrome, Safari 4, Opera 10, Firefox 3, IE6, IE7, IE8, etc. Vous pouvez le constater sur votre navigateur.