Vouloir créer facilement des blocs aux coins arrondis est un rêve de webdesigner aussi vieux que le Web lui-même.

Traditionnellement, depuis les débuts du web, on réalisait ceci à l'aide de plusieurs éléments <div> imbriqués (ou autres), ou à l'aide d'un tableau à 9 cellules : la cellule du centre accueillait le contenu, tandis que les autres recevaient des images ou des images de fond étirables afin de dessiner les quatre coins et les bordures. Cette technique est généralement lourde et peu accessible.
C'est pourquoi depuis quelques années et l'avènement des feuilles de style, de multiples techniques ont vu le jour pour proposer des solutions que l'on peut regrouper selon les critères suivants : avec ou sans images, avec ou sans JavaScript, avec ou sans ajout de markup (éléments dans le code HTML), fluide ou non fluide (blocs étirables en hauteur et/ou en largeur selon le contenu), toutes plus ou moins accessibles.
Ce tutoriel vous présente comment procéder de la manière qui nous paraît à la fois la plus simple, la plus compatible et la plus accessible. Il est composé de trois parties :
Simple et approprié : border-radius
border-radius est une propriété CSS3, finalisée (Candidate Recommandation depuis février 2011) et déjà tout à fait utilisable en production dans les navigateurs modernes. Elle permet de manière très intuitive d'arrondir un ou plusieurs angles d'un élément en indiquant la valeur de l'arrondi souhaité.
Compatibilité et utilisation concrète
A l'heure où ce tutoriel est écrit, tous les navigateurs modernes reconnaissent la propriété border-radius sans préfixe vendeur puisqu'elle est finalisée. En pratique pour les versions précédentes des navigateurs (par ex. Firefox 3.6 ou Chrome 9), la propriété doit être préfixée par -moz- sur Gecko ou -webkit- sur Webkit pour fonctionner sur ces navigateurs. border-radius devient donc -moz-border-radius, -webkit-border-radius.
Par souci de clarté, l'article se passe de ces préfixes. Les exemples construits utilisent naturellement ces préfixes pour fonctionner.
Exemple :
#cadre {
border-radius: 10px;
}

 Voir le résultat avec votre navigateur
Voir le résultat avec votre navigateur
Il est possible de définir l'arrondi de chacun des angles, à l'aide d'une écriture raccourcie qui se lit comme à l'accoutumée dans le sens des aiguilles d'une montre en débutant par le haut (top, right, bottom, left).
Ainsi la règle suivante va créer un bloc arrondi de 5px en haut à gauche, 10px en haut à droite, 0px en bas à droite et 5px en bas à gauche :
#cadre {
border-radius: 5px 10px 0 5px;
}

Il est tout à fait possible de réaliser des courbes non circulaires en précisant le degré d'arrondi horizontal et vertical comme expliqué dans cette astuce.
Pour résumer, la propriété border-radius est extrêmement simple à mettre en oeuvre sur l'ensemble des navigateurs… à l'exception d'Internet Explorer qui ne supporte ces avantages qu'à partir d'IE9.
CSS3pie.com pour Internet Explorer 6-8
Puisque la propriété CSS3 border-radius n'est pas reconnue par Internet Explorer jusqu'à sa version 8 incluse, il va nous falloir ruser pour réaliser ce genre d'effets esthétiques sur ce navigateur.
Il existe plusieurs techniques basées sur JavaScript pour permettre d'émuler automatiquement la création de coins arrondis, nous en listons quelques unes en fin de tutoriel. Chaque technique a ses avantages et inconvénients (poids, complexité, accessibilité) et c'est pourquoi nous avons fait le choix de nous intéresser plus particulièrement à deux d'entre elles dont la première est CSS3pie.com.

En pratique, cette technique est très simple à mettre en œuvre et semble plus compatible que Roundies (cf. ci-dessous) pour les cas particuliers (transparence, images d'arrière-plan).
Après avoir téléchargé le fichier d'archive zip contenant PIE.htc (33ko), la syntaxe est la suivante :
.arrondi {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
behavior: url(/PIE.htc);
}
Et c'est tout !
 Voir le résultat sur votre navigateur
Voir le résultat sur votre navigateur
CSS3Pie : plein de bonus !
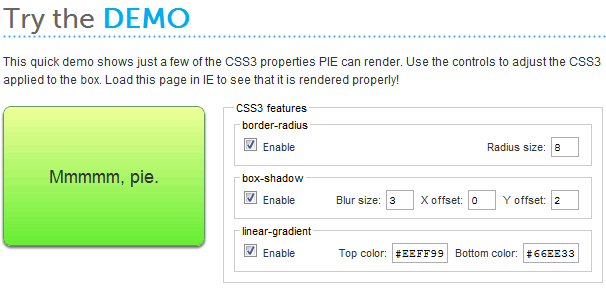
En plus d'émuler les arrondis sur Internet Explorer de manière assez robuste, CSS3pie propose des effets décoratifs CSS3 variés et très séduisants :
- border-radius
- box-shadow
- border-image
- CSS3 Backgrounds (-pie-background)
- Gradients
- RGBA Color Values
- PNG alpha transparency and -pie-png-fix
Retrouvez la liste complète sur la page des propriétés supportées.

Le plus léger : Roundies.js
Roundies, c'est quoi ?
Roundies est un petit JavaScript de 8 ko très simpliste qui se contente de réaliser ce qu'on lui demande : des angles arrondis sur IE sans image et sans ajouter de contenu inutile.
Nous n'allons l'appliquer qu'à Internet Explorer puisqu'il nous servira de béquille pour ce navigateur tant qu'il ne reconnaîtra pas border-radius.
Notez que Roundies ne fonctionnera pas sur les images d'arrière-plan et qu'il est malheureusement inopérant sur Opera.
 Vous trouverez ce script roundies.js à l'adresse suivante sous deux formes : non-compressée (17 ko) et compressée (8 ko).
Vous trouverez ce script roundies.js à l'adresse suivante sous deux formes : non-compressée (17 ko) et compressée (8 ko).
Appliquer Roundies
Pour mettre en application Roundies, commencez par le télécharger et copiez le fichier roundies.js (8ko) sur votre hébergement.
Puis, à l'aide d'un commentaire conditionnel judicieusement placé dans l'entête de votre page, liez roundies.js à votre document HTML.
Le code HTML suivant ne va s'appliquer qu'à Internet Explorer (versions égales ou plus anciennes que IE8) et il va récupérer et appliquer roundies.js que nous avons placé dans un répertoire nommé "script" :
<!--[if lte IE 8]>
<script type="text/javascript" src="script/roundies.js">
</script><![endif]-->
A présent, il faut indiquer quels seront les éléments qui bénéficieront des coins arrondis. Pour cela, vous devez ajouter une instruction DD_roundies.addRule, soit à la fin du fichier roundies.js, soit dans le code de votre page (de préférence avant la fin de l'élément body, après l'appel à roundies.js).
Voici les règles que nous avons mis en place pour notre page d'exemple :
DD_roundies.addRule('div.arrondi', '10px');
DD_roundies.addRule('h1', '10px');
DD_roundies.addRule('a', '8px');
La première règle indique que nos éléments HTML <div> de classe arrondi bénéficieront d'un arrondi de 10px ; la seconde s'applique éléments de titre (<h1>) et la dernière ligne génère un arrondi autour des liens hypertextes (<a>). Il est également possible de cumuler les éléments sélectionnés au sein de la même règle.
Côté HTML, les éléments sont structurés ainsi (exemple pour le bloc <div>) :
<div class="arrondi">
<p>ici un bloc arrondi</p>
</div>
 Visualisez notre page d'exemple avec votre navigateur
Visualisez notre page d'exemple avec votre navigateur
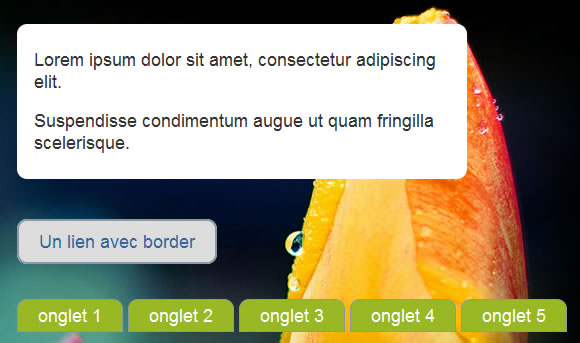
Exemples de résultats avec la combinaison border-radius + Roundies (sur IE, l'image d'arrière-plan sera remplacée par la couleur de fond alternative) :
Léger et simple à mettre en place, le script roundies.js permet la gestion des coins arrondis sur Internet Explorer. Il représente une excellente alternative aux solutions lourdes basées sur des images mais reste très limitée et ne fonctionne pas sur tous les navigateurs. Il ne fait qu'émuler la propriété CSS3 border-radius sur IE.
Il s'agit toutefois d'une technique qui peut être idéale en production : en pratique, vous commencerez par appliquer border-radius (avec ses préfixes) pour les navigateurs modernes, puis appliquerez la béquille Roundies pour IE. Au final, la technique sera fonctionnelle sur un large panel : IE, Firefox, Safari, Chrome, Camino, Konqueror, Safari Mobile, Fennec, etc. Opera le supporte depuis sa version 10.5.
Roundies : restrictions
Méthode simple et légère, Roundies a également ses défauts que nous avons pu déceler dans nos tests.
Le principal défaut de cette solution est qu'elle ne s'applique qu'à des éléments "simples" dans le sens où Roundies n'aura pas d'effet dès lors que d'autres effets sont appliqués sur l'élément : arrière-plans en images, RGBa (couleur semi-transparente), ombrages, etc. L'affichage est également légèrement dégradé sur IE si l'élément dispose d'une bordure.
Ressources et variantes
- Une (énorme) liste de toutes les techniques existantes sur SmileyCat : http://www.smileycat.com/miaow/archives/000044.php
- jQuery Corner : 8 ko, nécessite jQuery, très complet, beaucoup d'effets
- code.google.com/p/curved-corner : version border-radius CSS3, puis appel d'un fichier .htc pour Internet Explorer.
- Before et After : pas de JavaScript, mais largeur fixée et non compatible avec IE<8
- CurvyCorners : 188 ko, supporte de nombreux effets, dont anti-aliasing (anti-crénelage), bordures, dégradés et images d'arrière-plan.
-
Nifty Corners / Nifty Cube : 3 ko, ajout d'éléments HTML
<b>autour de l'élément à arrondir. - RoundedCornr : générateur de coins arrondis (CSS et images)
- http://www.css3.info/preview/rounded-border/
- http://www.w3.org/TR/2005/WD-css3-background-20050216/#border-radius