Il est de notoriété publique que l'usage des fontes sur le Web est limité à une poignée de fontes non pas standardisées, mais suffisamment répandues pour pouvoir être utilisées sans trop de risques. Et cela pour une raison très simple: la police de caractères que l'on souhaite utiliser doit être présente sur le système de l'utilisateur pour être utilisée par le navigateur.
Quand @font-face tombe à l'eau

CSS 2 (publié en 1998) comprenait un mécanisme qui autorisait les auteurs de pages web à proposer une fonte au téléchargement, fonte qui serait ensuite utilisée dans la page. Il s'agit de la règle @font-face. Mais celle-ci a été peu implémentée par les navigateurs, ou alors partiellement. (En l'occurrence, le bon élève - à quelques réserves près, tout de même - était Internet Explorer). Les problèmes rencontrés étaient les suivants:
- la plupart des fontes disponibles sont protégées par le droit d'auteur et ne peuvent pas être redistribuées, y compris comme fonte «intégrée» à un site web;
- les fontes rajoutaient un poids conséquent aux pages (jusqu'à plusieurs centaines de Ko);
- les développeurs des navigateurs étaient peu enclins à affronter les deux problèmes ci-dessus (surtout le premier).
Pendant longtemps, le seul navigateur à avoir un support tout relatif de @font-face était Internet Explorer. Mais il fallait utiliser un format de fonte (EOT) un peu obscur, propriétaire, et généré par des outils peu disponibles. Bref, c'était assez limité. Lorsque le groupe CSS a publié CSS 2.1 (correctif de CSS 2 qui, entre autres, supprime un certain nombre de choses peu réalistes, pas ou mal implémentées, etc.), @font-face a été supprimée.
Quand @font-face revient
En réalité, @font-face n'a pas été supprimée de CSS, elle a juste été repoussée à CSS 3. Cette règle reste le mécanisme de référence pour utiliser dans une page web une fonte non disponible sur le poste de l'utilisateur. Voyons rapidement sa syntaxe:
@font-face {
font-family: "Ma Super Fonte";
src: url('MaSuperFonte-Regular.ttf');
}
@font-face {
font-family: "Ma Super Fonte";
font-style: italic;
src: url('MaSuperFonte-Italic.ttf');
}
@font-face {
font-family: "Ma Super Fonte";
font-weight: bold;
src: url('MaSuperFonte-Bold.ttf');
}Dans cet exemple, pour une même famille de fontes on importe trois fontes: regular («normale»), italic et bold. On pourra ensuite, dans le code CSS de nos pages, demander la police de caractères «Ma Super Fonte» pour chacune de ces trois fontes. Par exemple:
body {
font-family: "Ma Super Fonte", Helvetica, Arial, sans-serif;
}
h1 {
/* Utilisera MaSuperFonte-Bold.ttf */
font-style: normal;
font-weight: bold;
}
h2 {
/* Utilisera MaSuperFonte-Italic.ttf */
font-style: italic;
font-weight: normal;
}
h3 {
/* Utilisera ??? (fonte bold italic non chargée!) */
font-style: italic;
font-weight: bold;
}
p {
/* Utilisera MaSuperFonte-Regular.ttf */
font-style: normal;
font-weight: normal;
}
Support de @font-face par les navigateurs
Tous les navigateurs modernes supportent très bien @font-face.Google Web Fonts
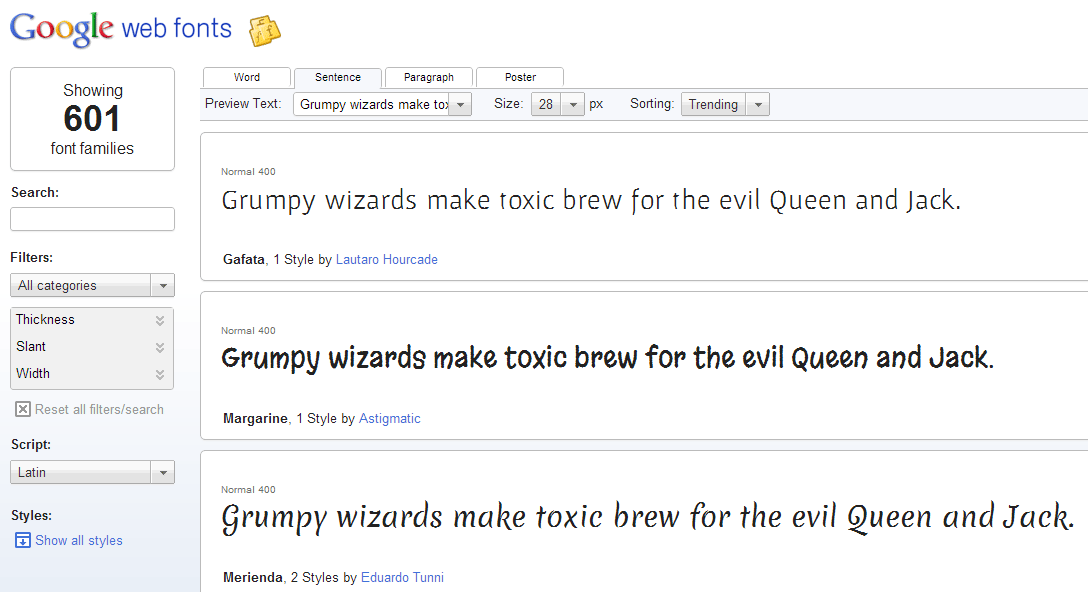
Une solution rapide et alternative consiste à utiliser des services web externes proposant des collections de fonts à inclure, gratuitement ou non.Le service le plus populaire est Google Web Fonts qui est relativement performant, et dont le choix est très vaste. Il suffit de copier-coller un bref extrait de code en JavaScript dans l'en-tête du site, pour pouvoir profiter de la police dans @font-face.

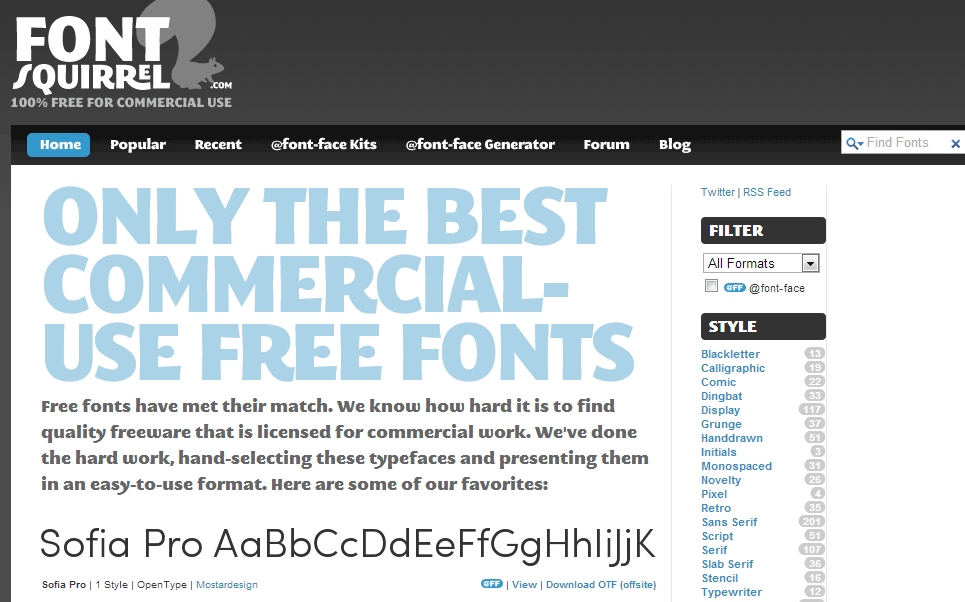
Deux autres solutions se dégagent du lot :
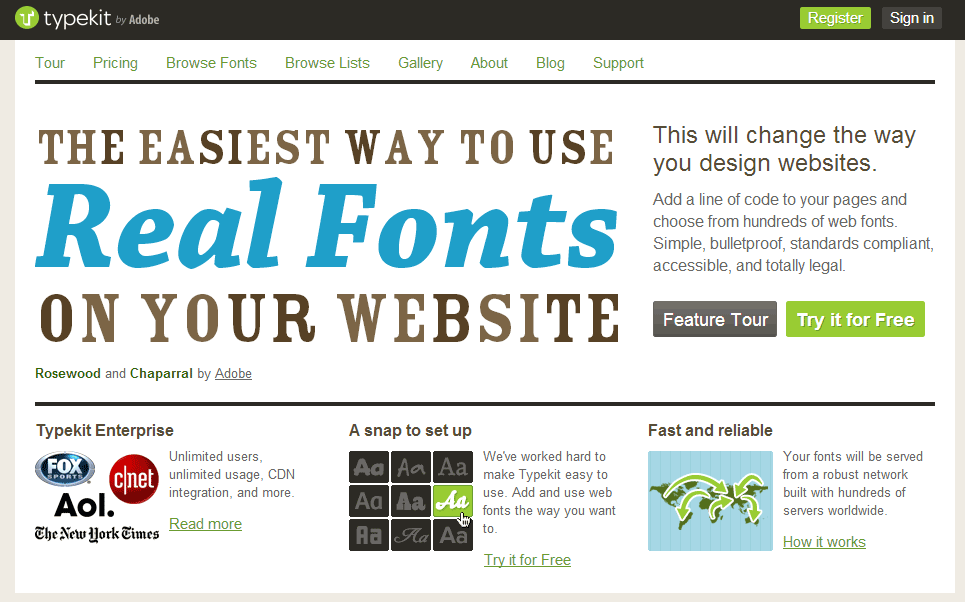
Typekit (payant selon les ressources utilisées)


Autres techniques
Il a existé quelques autres techniques pour utiliser une fonte personnalisée dans une page web. Notons tout de suite qu'absolument aucune de ces solutions n'est pertinente pour les principaux textes d'une page et qu'elles peuvent désormais poser des problèmes d'accessibilité et de performance.
Le moyen le plus "simple" d'être sûr du rendu visuel d'un texte dans une page web est d'utiliser une image. Cela peut être fait de manière accessible si on place l'image dans le code HTML (élément img), avec un texte alternatif (attribut alt) correct. Petit exemple:
<h2>
<img src="content/titre-article-187.png"
alt="Le livre et la dématérialisation des œuvres" />
</h2>Problème: si c'est tout à fait gérable pour l'interface d'un site (logo, nom du site, quelques boutons et intitulés), cela devient plus difficile pour les contenus amenés à changer régulièrement, tels que des titres d'article.
De surcroît, ce n'est pas responsive, cela ne va pas s'adapter à l'espace disponible ni effectuer de retour à la ligne en cas de besoin.
Notez que ce type d'image peut être généré côté serveur par un script (en PHP, Perl, Python, Ruby ou autre), qui utilisera le plus souvent une bibliothèque de fonctions pour la génération d'images. Pour mettre cette solution en place, il faudra être développeur web ou utiliser un des rares CMS proposant cette fonction. Notez que même si le CMS propose ce type de fonctions, les bibliothèques de fonctions nécessaires pour qu'elles fonctionnent ne seront probablement pas disponibles sur un hébergement mutualisé (hébergement classique pour les petits sites).
Certains utilitaires en JavaScript ont existé, voire des utilitaires qui combinaient JavaScript et Flash pour émuler le fonctionnement de @font-face, mais avec des limites assez importantes :
- sIFR (Scalable Inman Flash Replacement) 3 (JS + Flash);
- typeface.js (JS + SVG/VML);
- Cufón (JS + SVG/VML).
Tester la disponibilité d'une police
Une astuce en jQuery permet de détecter la présence d'une police. Il s'agit d'une fonction de quelques lignes, nommée Fontavailable, qui calcule la différence entre le rendu obtenu avec une police souhaitée (ex: Verdana) et une police inexistante (ex: Kiwifont). Si on obtient la même valeur (la même largeur en pixels), alors il est fortement probable qu'aucune n'existe sur le système du visiteur. Si on obtient une valeur différente, c'est que la police testée a été rendue d'une manière graphiquement différente de la police inexistante, elle est donc disponible.