Ombrages sur le texte et les boîtes
La propriété CSS3 box-shadow crée un ombrage solide ou dégradé sur tous les éléments HTML et la propriété text-shadow crée une ombre autour des textes.
A l'heure actuelle, la majorité des navigateurs reconnaissent la propriété box-shadow. En pratique, cette propriété devrait cependant être préfixée par -moz- pour Firefox, -webkit- pour Webkit, -ms- pour Microsoft et -o- pour Opera pour fonctionner sur ces navigateurs.
La bonne nouvelle est qu'il n'y a plus besoin de préfixes sur Opera (depuis 10.5), Chrome (depuis 10), Safari (depuis 5.0), Firefox (depuis 4) et Internet Explorer (depuis 9).
Pour ce qui est de la propriété text-shadow, c'est encore plus simple : aucun préfixe n'est requis pour les navigateurs.
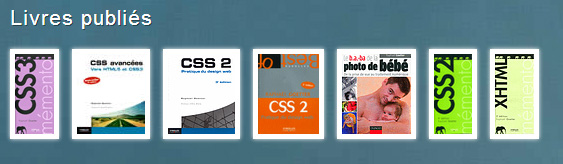
Dans le cas de Goetter.fr, les ombrages ont été employés sur le texte du titre principal "Raphaël Goetter" ainsi que sur les vignettes des livre publiés et les images issues de Flickr.

Voici les règles CSS appliquées pour créer un halo blanc autour des livres :
footer img {
-webkit-box-shadow: 0 0 6px #fff; /* anciennes versions de Chrome et Safari */
-moz-box-shadow: 0 0 6px #fff; /* anciennes versions de Firefox */
box-shadow: 0 0 6px #fff;
}
Et voici ce qui a été mis en œuvre pour le texte du titre principal :
h1 {
text-shadow: 0 0 5px #fff;
}
 Ces propriétés non reconnues par Internet Explorer inférieur à IE9 pourraient être simulées à l'aide de filtres propriétaires. Cependant, le résultat n'est pas toujours très esthétique et c'est pourquoi j'ai fait le choix de ne pas offrir d'alternative sur ce navigateur.
Ces propriétés non reconnues par Internet Explorer inférieur à IE9 pourraient être simulées à l'aide de filtres propriétaires. Cependant, le résultat n'est pas toujours très esthétique et c'est pourquoi j'ai fait le choix de ne pas offrir d'alternative sur ce navigateur.
 Plus d'informations sur ces propriétés (et leur compatibilité) dans un article sur les ombrages (box-shadox et text-shadox) qui y est consacré.
Plus d'informations sur ces propriétés (et leur compatibilité) dans un article sur les ombrages (box-shadox et text-shadox) qui y est consacré.
Coins arrondis
La propriété CSS3 border-radius accomplit le rêve ancestral du webdesigner de pouvoir créer facilement des coins arrondis sans images dans ses pages web.
 Comme pour les ombrages, cette propriété est reconnue par tous les navigateurs récents... à partir d'Internet Explorer 9.
Comme pour les ombrages, cette propriété est reconnue par tous les navigateurs récents... à partir d'Internet Explorer 9.
Les préfixes vendeurs ne sont requis que pour les anciennes versions des navigateurs et deviennent inutiles depuis :
- Firefox 4
- Internet Explorer 9
- Chrome 5
- Safari 5.0
- Opera 10.5
Pour les anciens navigateurs, et par précaution, nous emploierons encore les syntaxes -moz-border-radius sur Firefox et -webkit-border-radius sur Webkit.

J'ai appliqué des coins arrondis à plusieurs éléments de la page. Pour tous ces éléments, la syntaxe fut la même, par exemple :
.content {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
 Afin de conserver cette fonctionnalité sur Internet Explorer 6 à 8, il existe des stratagèmes fondés sur JavaScript ou HTC en général, par exemple CSS3Pie.com. Ces astuces, uniquement appliquées à IE permettent d'obtenir des coins arrondis aux différents éléments de la page sans l'apport l'images mais en contrepartie de pertes en terme de performances et de rapidité d'affichage.
Afin de conserver cette fonctionnalité sur Internet Explorer 6 à 8, il existe des stratagèmes fondés sur JavaScript ou HTC en général, par exemple CSS3Pie.com. Ces astuces, uniquement appliquées à IE permettent d'obtenir des coins arrondis aux différents éléments de la page sans l'apport l'images mais en contrepartie de pertes en terme de performances et de rapidité d'affichage.