Depuis quelques années nous pouvons profiter des écrans à haute densité de pixels (HiDPI - High Dots Per Inch), parfois appelés "Retina" (Apple) ou "Super-AMOLED" (Samsung) selon les marques qui les exploitent. Sur le web, c'est un peu compliqué car cela introduit de nouvelles contraintes autant pour les développeurs de sites que pour les contributeurs.
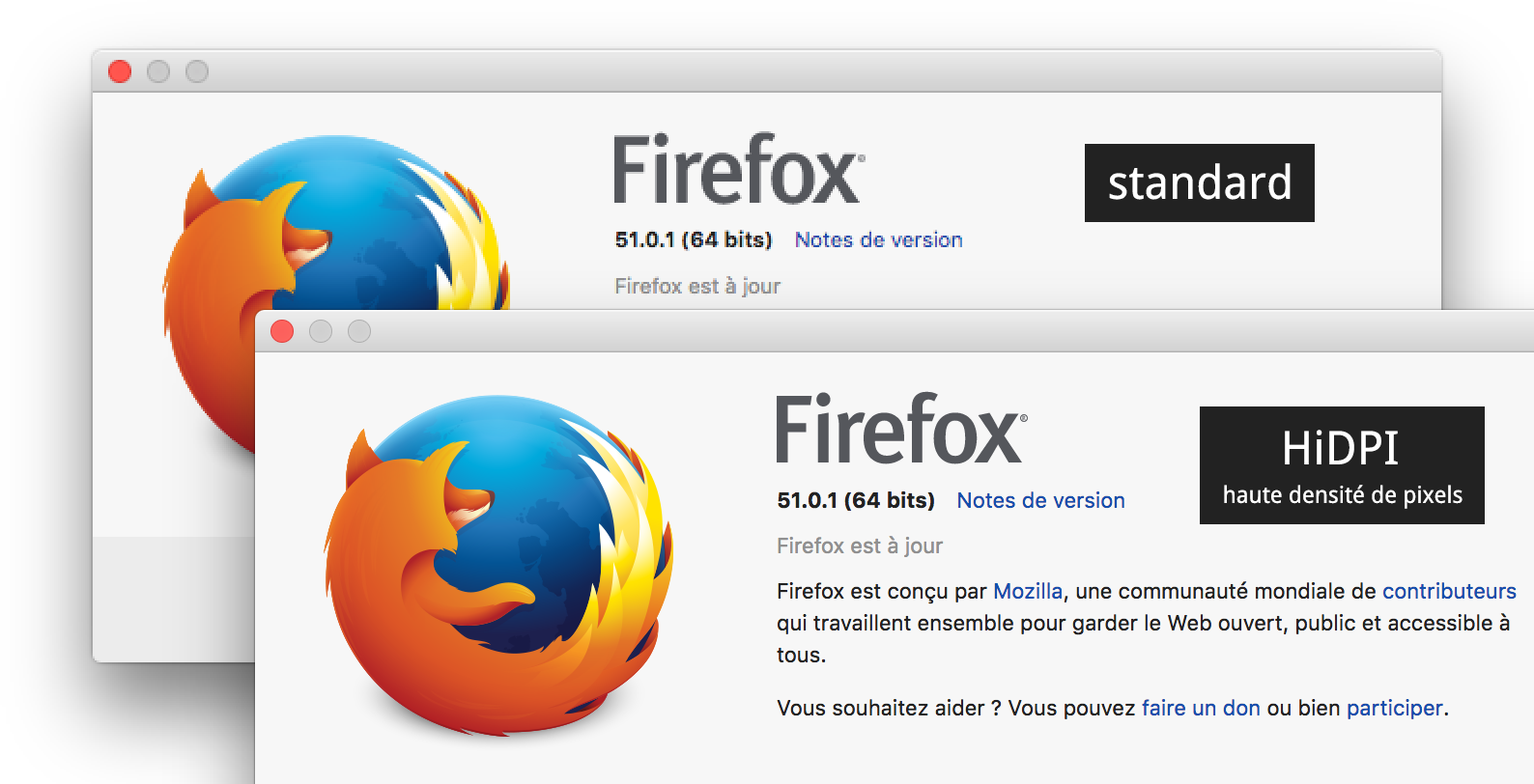
Si l'on conserve les effets graphiques et images en résolution "normale" sur un écran "HD", alors des effets de pixellisation (crénelage, effet d'escalier) peuvent apparaître :

La situation
L'inconvénient est donc qu'une image classique va être perçue comme "un peu floue" ou baver. On va vite se rendre compte de la différence de qualité rapport au texte, images vectorielles et icônes qui seront parfaitement interpolées. Pour tirer partie de la haute densité de pixels, il faudrait pouvoir diffuser une image spécifique "haute définition" pour chaque écran qui le peut.
Des avancées en HTML existent pour cela : <picture>, srcset, sizes et en CSS nous avons les Media Queries avec le critère device-pixel-ratio. Cependant :
- Il faudra prévoir plusieurs fichiers (entre 2 et 4 en général), c'est-à-dire les créer et les stocker.
- Le poids des fichiers en haute résolution va ralentir la vitesse de chargement. En multipliant par deux la densité horizontale et verticale, on multiplie par 4 le nombre de pixels d'une image donc son poids. Votre visiteur a peut être un très bon écran mais n'est pas plus patient qu'un autre, et préférera peut être voir rapidement le contenu avec une définition moyenne plutôt que d'attendre 4 fois plus longtemps.
- Il faut distinguer les images de contenu alimentées par les contributeurs et celles de l'habillage prévues en phase design-intégration. Un système de gestion de contenu CMS devra intégrer cette démarche. Pas toujours facile.
La technique
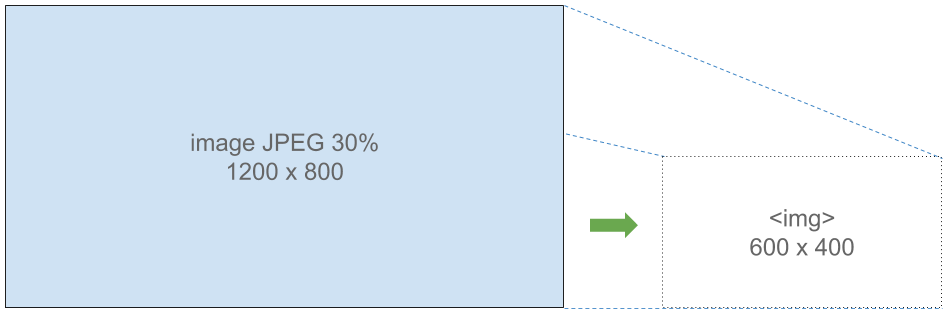
Une technique consiste à prévoir dans tous les cas de figure une image plus grande que nécessaire mais aussi plus compressée que la normale, jusqu'à tenter d'atteindre le poids initial.
Attention : ce qui est présenté ici n'est pas une méthode optimale ni révolutionnaire. Il s'agit surtout d'une astuce un peu grossière pour gagner du temps si l'on ne peut pas faire autrement. Cela reste de la bidouille, l'image résidant en mémoire se trouve plus grande que nécessaire sur un écran à densité standard. Elle fut initiée par l'article Retina revolution (Netvlies.nl), suivi de Compressive Images (Filament Group).
Par exemple si la taille d'affichage est 600 x 400 pixels en JPEG compressé à 80%, alors on pourra prévoir le double 1200 x 800 en JPEG compressé à 30%. Si l'on consulte les deux images dans leurs dimensions d'origine respectives, on verra la différence de qualité due à la compression. Mais à taille équivalente, en recombinant les pixels par diminution des dimensions le navigateur pourra souvent afficher une image qui paraîtra plus nette.

Les avantages sont :
- il n'y a qu'un seul fichier à gérer et à charger, quelle que soit la résolution de l'écran
- le visiteur qui possède un écran classique "non-retina" n'aura pas à charger de fichier plus lourd
Daniel Box propose un petit test sur CodePen avec deux images pour cette démonstration :
- Une 600 x 400 compressée en JPEG 80%
- Une 1200 x 800 (2 fois plus grande donc 4 fois plus de pixels) compressée en JPEG 30%
(Les taux et critères de compression sont propres à chaque programme de traitement d'image, on suppose ici que c'est du Photoshop).
On peut remarquer qu'à poids à peu près équivalent voire légèrement moindre, la deuxième remplit parfaitement son rôle.
Les tests
Nous avons fait quelques petits tests complémentaires, car il existe plein de types d'images différentes, selon qu'elles contiennent des détails, des dégradés, des motifs, des aplats quasi-unis, du texte :
On peut remarquer dans ces derniers tests plusieurs choses, en prenant des points de repère. Les captures ont été réalisée sur un écran de type MacBook Pro Retina.

Pour cette image, les détails et contours paraissent plus nets. La texture de fond (bois) est plus précise, même si au premier coup d'oeil ce n'est pas ce qui marque le plus.

Dans ce cas, c'est encore plus flagrant tout en ayant un fichier plus léger (compressé 20% = 63 Ko). Les pépins sont nettement plus précis tandis qu'on a une sensation de flou général bien perceptible sur l'image de taille "normale" (compressée à 80% = 83 Ko).

Pour ce dernier exemple, la différence est surtout ressentie sur le texte, qui bave en résolution normale et est beaucoup plus propre avec l'image grande résolution, même si sa compression est très forte (30%).

En revanche, le dégradé est à la hauteur habituelle des artefacts de compression JPEG... ce qui n'est pas souhaitable lorsqu'on tient à présenter une belle image.
Verdict
Comme souvent, il est difficile d'en tirer une méthode unique. Selon le cas de figure, et selon ce qu'on cherche à obtenir, on peut jouer avec le taux de compression pour tenter d'obtenir des fichiers à peu près équivalents en poids, qui à l'écran sembleront plus nets sur des écrans à forte densité de pixels. Cela s'évalue surtout à l’œil, humain. Selon les couleurs et les formes, les ressentis pourront être très différents. Par exemple un dégradé de rouges en JPEG est souvent très pixelisé.
Rappelons que le format JPEG est indiqué pour les photos mais pas pour les images pouvant contenir du texte seulement, des motifs ou des schémas/graphiques. Il s'agira alors plutôt de s'orienter vers PNG qui est un format non destructif. Et pour le vectoriel, pensez toujours au format SVG.
Commentaires
J'avais fait le même constat, cool de partager l'astuce !
Une image JPEG plus grande et plus (mieux) compressée pourra être plus légère en poids que la même image plus petite et moins compressée, tout en affichant un rendu plus propre et plus net au même format.
Difficulté pour automatiser la compression, où placer le curseur ? Trop compressé, les bavures et taches de la compression prendront le pas sur le gain de piqué des pixels. Certaines couleurs supportent moins la compression que d'autres. Les gris et les couleurs froides passent bien. Le rouge passe mal, le rose vif, c'est la cata (en particulier sur les aplats et dégradés). Il faudra donc adapter au cas par cas.
Certains misant sur le qualitatif, préfèreront ne pas trop compresser, quand d'autres comme les sites d'info, choisiront la vitesse de chargement, au détriment du piqué de l'image. À chacun de tester, et de choisir le meilleur compromis.
J'avoue que la différence est bluffante, c'est toujours assez compliqué ce choix, le poids ou la vitesse?
Dans le cas de l'ampoule la différence est vraiment flagrante.
La différence est effectivement assez incroyable. Bon conseil pour le SVG, trop peu souvent utilisé. Merci pour l'article !
Je commence à peine à me pencher sur ce vaste sujet que je tombe sur cet article. Enfin une solution simple à mettre en place et qui permet de garder mes méthodes d'intégration habituelles. Merci Mr. Dew !