Qu'on l'aime ou non, la technologie Flash existe encore et aucune date d'enterrement n'est prévue par Adobe. Utilisé à bon escient, il est toujours possible d'en avoir plein les mirettes avec des animations sexy. Pourtant, une difficulté voit le jour : plusieurs plate-formes ne supportent pas l'installation du plug-in Flash. Alors, pourrait-on rendre ces animations HTML5 friendly ? C'est ce que nous propose Google avec Swiffy !
Cet outil est destiné à convertir le contenu Flash (SWF) en code HTML5, ce qui permet de le faire fonctionner sur des supports qui, à la base, ne supportent pas Flash comme les mobiles et tablettes (Android, iOS...). Théoriquement, cela devrait fonctionner sur toutes les plates-formes grâce aux standards.
Test en situation réelle
Faisons un essai avec un fichier relativement classique.
- L'animation boucle
- Au survol, l'animation réagit
- Au clic également
- Il y a différents effets (opacité, flou de mouvement..)
- Poids : 33.3 Ko
- Non libre de droits
Une animation Flash des plus simples, vous en conviendrez
Choix de la méthode de conversion
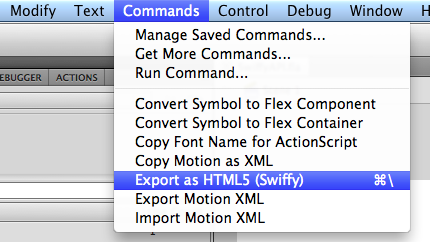
L'extension pour le logiciel Flash
Swiffy propose une extension à télécharger.
- Direction la page de téléchargement : Swiffy Extension for Flash Professional
- Installez l'extension en utilisant Adobe Extension Manager
- L'extension est directement utilisable dans Flash

Uploader un fichier SWF sur le site
- Allez sur le site de l'extension : Google Swiffy
- Uploadez votre fichier SWF (1 Mo maximum) si vous possédez les autorisations nécessaires
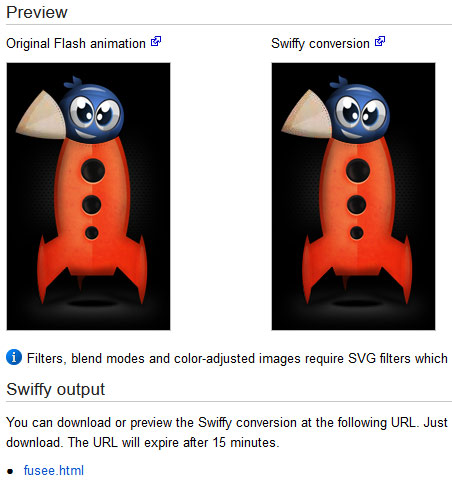
- Un aperçu avant / après vous est directement proposé
Résultat du test
Après avoir utilisé la seconde méthode voici ce que nous obtenons :

D'un côté nous avons l'animation originale au format Flash de l'autre le résultat de la conversion. Il faut dire que cela fonctionne plutôt bien. Il suffit alors simplement de récupérer la page HTML générée en faisant un clic droit "enregistrer la cible du lien sous...".
Avantages
- La qualité est sensiblement la même
- Les effets sont respectés
- Les évènements souris sont préservés
-
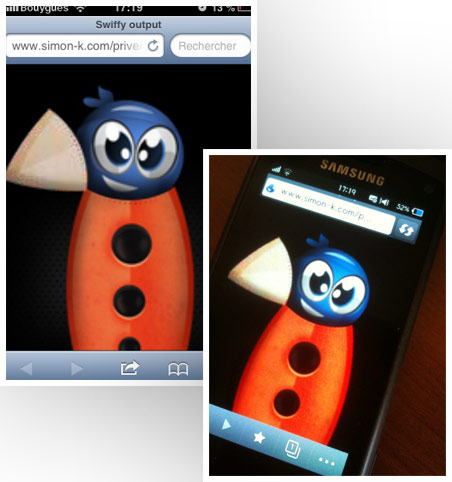
Cela fonctionne partout, même sur mobile
(ici sur un iPhone 3GS doté d'IOS6 et un Samsung Wave sous BADA 2.0)

Inconvénients
- C'est un peu moins fluide
-
... Et surtout le poids ! Il faut au préalable charger un fichier JavaScript (
runtime.js) qui contient des instructions de base au framework Swiffy et qui à lui seul pèse 250 Ko. Le code de l'animation elle-même (hors framework) monte à 50 Ko (consultez le code source de la démonstration), ce qui nous fait un total de 300 Ko.
Conclusion
"Google Swiffy" fonctionne bien ! Même très bien pour notre animation. Hélas les 250 Ko du script de base plus les 50 Ko de l'animation sont dissuasifs face aux 33 Ko du fichier SWF (Flash). Utiliser cet outil pour simplement remplacer une petite animation Flash n'est donc pas la bonne solution, surtout sur mobile lorsque la bande passante est limitée. Peut être qu'avec des animations plus conséquentes, et sans autre alternative réelle, le jeu en vaut-il plus la chandelle ?
Nous manquons toujours d'outils performants et agréables à utiliser pour générer des animations à la manière de l'environnement Flash qui est très pratique, sans devoir écrire de ligne de code complexe pour définir des paramètres d'animation et importer de multiples ressources. Adobe a bien lancé Edge Animate qui ressemble de près à l'IDE Flash mais les fichiers produits restent tout autant lourds à exploiter. Les techniques Canvas et SVG ont encore quelques progrès à faire au niveau de la génération du code nécessaire et du support par les navigateurs notamment pour ce qui concerne SVG animé.

Commentaires
Merci pour ce complément d'informations !
Très intéressant pour ceux qui utilisent Gzip et ceux qui utilisent direct les liens Google pour les scripts : ce qui n'est pas le cas de tout le monde.
Pour la mise en cache, il est quand même chargé une première fois. Pour remplacer une petite animation : c'est rédhibitoire. C'est pour cela - comme précisé dans l'article - que swiffy est, peut être, plus viable avec un gros projet de ce type.
Au moins tu confirmes que ça fonctionne quand même malgré la façon "erronée" de l'article. C'est déjà ça !
Ta remarque est basée sur cette astuce et grâce à toi, tu améliores la chose. Un grand merci ! Mais de là à dire qu'il y a des erreurs : non.
Je pencherai plus pour un manque d'approfondissement et l'impatience de partager cette info. Mais avec des remarques sèches, je me demande pourquoi on partage.. Allez je suis certain que tu es plein de bonne volonté : un petit tuto, plus en profondeur justement, serait le bienvenue. Je serais ton premier fan !
Sans rancunes !
C'est une évidence : les fichiers SWF se compressent effectivement "très mal avec GZip" puisqu'ils sont déjà compilés/compressés.
Je me permets d'ajouter une précision (étant donné que le dernier paragraphe est de moi). Je crois que tout se résume dans la conclusion : il s'agit d' *un* test, avec *un* ressenti, qui laisse la porte ouverte à d'autres expérimentations et interrogations. Il ne s'agit pas d'un verdict absolu portant sur toutes les animations que l'on pourrait réaliser pour n'importe quel site. Dans ce cas il faudrait un énorme benchmark exhaustif de toutes les technologies dont SVG, Canvas et DOM+JS. Par ailleurs nous savons tous très bien que seule une petite partie des intégrateurs/développeurs/animateurs fait attention aux notions de performance et a accès aux configurations serveur.
@jb_gfx : "Pour moi compresser ses fichier HTML/CSS/JS c'est vraiment un truc de base qu'on apprend quand on débute dans le Web."
On est d'accord. C'est un truc de base dont il *faut* tenir compte.
Un peu comme connaître HTML et CSS... et quand on voit que la majorité des sites web actuels réalisés par des professionnels ont un code HTML et CSS tout pourri, on peut présumer de ce que qu'il advient d'autres priorités telles que la webperf, l'accessibilité, etc. :/
Comme l’immense majorité des lecteurs d’alsa je n’ai pas l’habitude de publier de commentaires, cependant comme l’immense majorité des lecteurs d’alsa j’apprécie vos articles, qui sont toujours de qualité comme celui-ci.
Bravo les gars un grand merci et continuez comme ça.
@jb_gfx : c'est toujours complexe de pré-supposer du niveau des gens en face, sur alsacréations ou n'importe où ailleurs. Et je pense justement qu'il y a pas mal de débutants qui découvrent alsacréations aussi, c'est donc d'autant plus complexe d'écrire un article qui couvre tout, et qui soit à la fois adressé aux débutants, aux confirmés, et aux chatons (n'oublions pas nos lecteurs chatons !!).
Pour ce qui est du gzip, en tant que webdesigner je sais ce que c'est, par contre je ne saurais le mettre en place (enfin si, je copie/colle un code déjà optimisé par Geoffrey ^^). Et en général dans mes formations et cours sur le Responsive (donc en théorie c'est pas des débutants) beaucoup n'ont jamais entendu parlé de gzip (oui c'est triste). J'en parle quand je parle de perf, en expliquant qu'il vaut généralement mieux demander à son admin serveur qui s'y connais bien plus que pas mal d'intégrateurs, ou de designers ;) A chacun sa spécialité, il est difficile de connaître à fond tous les sujets, c'est pour ça qu'on travaille en équipe, non ?
Les lecteurs sont de tout niveau.
@jb_gfx : "Je ne sais d'où tu tiens cette information." De la vie réelle : des clients, des gens reçus en formation (qui ont pas mal d'années d'activité), des stagiaires issus de filières web et informatique du moment, de gens travaillant dans d'autres agences web, et de Ctrl+U.
@adrien881 : Merci à toi aussi ;)
Et voilà, on publie, on partage, et on se fait tacler....
Je n'ai pas encore un niveau suffisant pour comprendre la colère de jb_gfx (qui va certainement me répondre que si je ne comprends pas, je devrais me taire), mais J'ai parfaitement compris le sens de l'article de Simon : Je prendrais les animations Flash avec des pincettes, enfin pour l'instant...
Pincettes avec un S aussi, comme vous.
C'est pas bon pour moi
1. Le flash converti est tout noir
2. la conversion bourrée d'erreurs
Qui a une idée ?
Voici les erreurs
Embedded binary data is not supported.
The ActionScript class flash.display.BlendMode is not supported.
The ActionScript class flash.events.KeyboardEvent is not supported. (7 occurrences)
The ActionScript class flash.system.ApplicationDomain is not supported. (8 occurrences)
The ActionScript class flash.ui.Mouse is not supported. (2 occurrences)
The ActionScript class flash.utils.ByteArray is not supported. (16 occurrences)
The ActionScript method flash.display.BitmapData.draw() is not supported. (8 occurrences)
The ActionScript method flash.display.Loader.loadBytes() is not supported.
The ActionScript property flash.display.DisplayObject.rotationX is not supported.
The ActionScript property flash.display.DisplayObject.rotationY is not supported.
The ActionScript property flash.display.DisplayObject.scaleZ is not supported.
The ActionScript property flash.display.LoaderInfo.content is not supported.
The ActionScript property flash.events.Event.MOUSE_LEAVE is not supported.
The ActionScript property flash.events.Event.RESIZE is not supported.
The ActionScript property flash.events.FocusEvent.keyCode is not supported. (3 occurrences)
The ActionScript property flash.geom.Transform.matrix3D is not supported.
Support for external resources is experimental. (3 occurrences)
The ActionScript class flash.display.Graphics is not supported.
The ActionScript class flash.net.SharedObject is not supported. (6 occurrences)
The ActionScript method flash.net.SharedObject.close() is not supported. (2 occurrences)
The ActionScript method flash.net.SharedObject.getLocal() is not supported. (2 occurrences)
The ActionScript property flash.display.Stage.frameRate is not supported. (2 occurrences)
The ActionScript property flash.events.Event.INIT is not supported.
The ActionScript property flash.events.KeyboardEvent.KEY_DOWN is not supported.
The ActionScript property flash.events.KeyboardEvent.KEY_UP is not supported.
The ActionScript property flash.net.SharedObject.data is not supported. (2 occurrences)
Merci
Coté animation, c'est top !
Coté actionscript, la documentation servie par Google est plus qu'indigente. Mieux vaut disposer d'une solide culture AS3 / Javascript pour se lancer dans le code !
Un détail en ce qui concerne le responsive. Je viens de générer une animation contenant uniquement des éléments vectoriels à partir de Flash. Pour obtenir un comportement responsive de cette animation, j'ai simplement ajouté le code suivant en CSS :
#canvas {
width : 100% !important;
height: 100% !important;
position: absolute;
left: 0;
}
Tout fonctionne très bien mais je m'étonne que le rendu soit littéralement pixelisé à grande échelle.
Quelqu'un aurait-il une opinion sur cette question ?
Bonjour,
je cherche moi aussi à rendre une animation générée par swiffy responsive. Pourrais-tu m'indiquer à quelle endroit du code html appliquer id="canvas" ?
Bonjour,
je cherche moi aussi à rendre une animation générée par swiffy responsive. Pourrais-tu m'indiquer à quelle endroit du code html appliquer id="canvas" ?
Bonjour,
J'ai quelques animations à convertir pour mon site internet et il n'y a aucun outil disponible sur le net. Je n'ai ni le temps, ni les moyens pour apprendre le HTML5+SVG... ou payer une agence web pour un site internet perso autour d'un roman de médiéval fantasy
Que faire?
Bonjour,
j'ai des dizaines d'animations SWF à convertir sur mon site internet, est-ce que quelqu'un a trouvé un outil pour réaliser la conversion du SWF en html 5 en vue de l'arrêt de Flash Player ?