
Adobe a décidé de donner un coup d'accélérateur vers le monde du web dans sa gamme d'outils, avec Edge Tools & Services. C'est un grand pas effectué en faveur de HTML5, des designers, développeurs et intégrateurs, qui ne disposaient jusqu'à présent que de peu de programmes avant-gardistes dans la Creative Suite pour exploiter les nouveaux modes de conception de sites et d'applications web. Par ailleurs, la plupart de ces services sont fournis à titre gratuit, par exemple Edge Animate qui sera mis à disposition via Creative Cloud dans un premier temps puis deviendra payant à part entière, ou intégré à la suite pour ceux qui disposent d'un abonnement.
On voit là l'intention de revenir dans la course après avoir essuyé des revers avec Flash, qui a décidément de plus en plus de mal à convaincre. L'acquisition de Tyepkit et PhoneGap étoffent les outils "maison". Voici la collection :
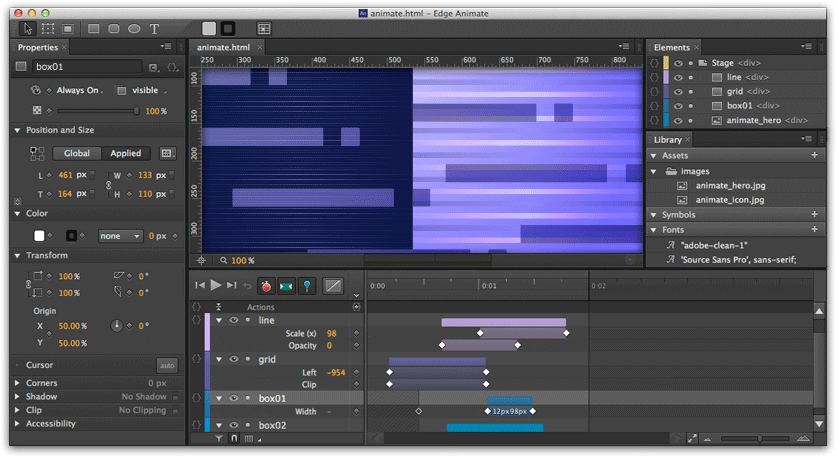
Edge Animate
Pour créer des animations à l'aide de HTML/CSS/JavaScript, à l'aide d'une ligne de temps (timeline) ressemblant de très près à l'IDE Flash, symboles y compris. L'ensemble produit est destiné à s'afficher sur les navigateurs récents (mobiles sous iOS et Android, Firefox, Chrome, Safari, Internet Explorer 9) avec une alternative pour les plus anciens. Le mode d'aperçu lui-même est basé sur un moteur WebKit. Le code généré est stocké dans un fichier à part pour préserver l'intégrité de la page HTML initiale.

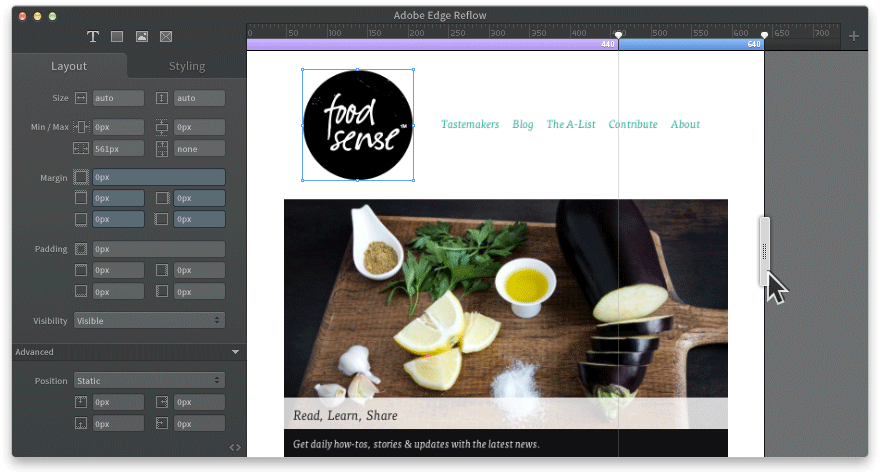
Edge Reflow
Destiné à créer des mises en page qui s'adaptent aux contraintes de l'écran, Edge Reflow est la pierre angulaire de cette suite d'outils pour le Responsive Web Design. Il est possible de jouer dynamiquement avec les dimensions du document pour créer des points de rupture et définir de quelle façon le contenu doit se ré-arranger en fonction de la largeur autorisée. Il s'agit bien là d'exploiter la puissance des Media Queries CSS3. Voir la vidéo de présentation.

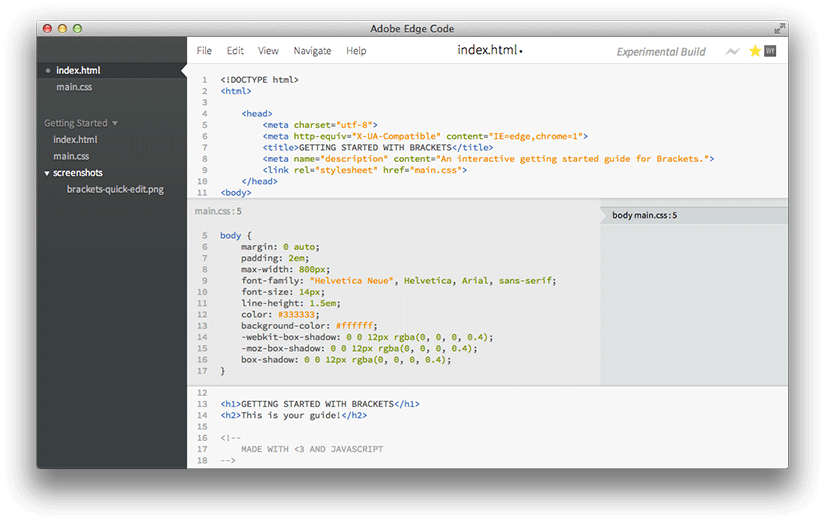
Edge Code
Initialiement basé sur le projet Brackets, Edge Code est voué à devenir un éditeur de code source puissant et personnalisable, étant lui-même construit sur HTML/CSS et JavaScript. Il voit l'intégration des autres services proposés par Adobe, notamment Web Fonts et PhoneGap Build, sans compter l'aperçu rapide des modifications CSS, la vue projet et la coloration syntaxique. Si vous pensiez que l'éditeur de Dreamweaver mériterait d'être allégé, voilà qui comble un besoin exprimé par beaucoup de développeurs auprès de l'éditeur.

Edge Inspect
Avec Edge Inspect, il est possible de tester le rendu graphique sur de multiples plate-formes avec une synchronisation des aperçus, mais aussi des outils pour inspecter le code ou les propriétés du document, les changer à la volée - même sur mobile - et constater en direct la conséquence des modifications. En bonus, des captures d'écran vers le disque local, rendues plus faciles par une intégration de cet outil sur tous les périphériques.

Les autres...
Venant compléter ces nouveautés, Edge Web Fonts a déjà été publié en tant qu'outil, pour intégrer des polices web (gratuitement) à l'instar de Google Web Fonts ; tandis que PhoneGap Build est axé vers les mobiles pour packager des applications HTML5 et les déployer vers les plate-formes les plus répandues actuellement : Android, iOS, Windows Phone, BlackBerry, webOS, Symbian.
À tester
Inspect, Reflow et Animate sont bien entendu les plus intéressants car ils répondent à des besoins désormais courants pour lesquels le paysage de logiciels disponibles est restreint. Beaucoup de fonctionnalités HTML5 et CSS3 sont encore développées "à la main", faute d'environnements intégrés produisant un code propre.
Cet ensemble est bien prometteur. Il vous faudra bien entendu de bonnes connaissances avant de pouvoir exploiter les fonctionnalités avec efficacité et connaître exactement ce que ces outils vont générer pour vous. Adobe souhaite attirer un maximum de créateurs de tous bords et les fidéliser dans son Creative Cloud. Si la famille Edge parvient à tenir ses promesses et à évoluer dans le temps pour suivre les innovations de près, tout en restant universelle, il y a de fortes chances que l'éditeur de logiciels tire son épingle du jeu face à tous les autres programmes qui existent déjà sur le web, libres ou payants.
Et vous, qu'en pensez-vous ? Qu'en attendez-vous ?
Commentaires
C'est vraiment une bonne idée ces outils ! Par contre Edge Inspect plante sur mon smartphone android...
C' est toujours intéressant de voir ce genre d' outils apparaître. Merci pour l' info, je vais aller tester ça sans plus attendre !
De ce que j'ai pu tester de Edge Animate, il génère l'ensemble du contenu dans un JS qui charge tout les styles "en ligne"...
Si le JS est désactivé, rien ne se passe... Alors il y a peut être des paramètres à renseigner mais j'ai pas eu le temps fouiller.
Il ne faudrait pas non plus que, sous prétexte que ce soit "marqué" HTML5, ils s'autorisent à nous ressortir un ersatz de Flash ou une soupe de code digne des premiers Dreamweaver...tout aussi peu accessible.
Après l'intention est très louable et j'avoue être sensible à cette nouvelle orientation d'Adobe. Continuez les gars :)
> [Edge Animate] génère l'ensemble du contenu dans un JS qui charge tout les styles "en ligne"... Si le JS est désactivé, rien ne se passe...
Ça me semble tout à fait logique, non ?
> Il ne faudrait pas non plus que, sous prétexte que ce soit "marqué" HTML5, ils s'autorisent à nous ressortir un ersatz de Flash ou une soupe de code digne des premiers Dreamweaver...tout aussi peu accessible.
Ça n'a pas l'air d'être le cas.
Merci beaucoup pour l'information. Je vais tester ces application
Bien sûr je vais comme beaucoup d'entre nous voir de près ces outils mais je reste méfiant à l'égard des générateurs de code, je ne suis pas sûr que sur du long terme ils nous fassent du bien. Une interface adobe entre le code et moi... bof.
Bonjour,
Je n'arrive pas à installer Edge Co sur vista j'ai beau cliquer sur l’installateur rien ne se passe... et vous ??
@Llo => je viens de voir ça, peut-être ça peut t'aider, bon après j'ai pas traduit lol:
http://forums.adobe.com/thread/886624
a +
Merci j'ai réussi à l'installer en faisant une manip dans le dos ect ect... pas très pratique quand même...
Enfin le logiciel est vraiment très sympa mais après quelques heures de test j'ai vraiment du mal à quitter mon Dreamweaver... fidèle compagnon depuis X années...
@Maki : Je ne pense pas que les quelques personnes qui désactivent javascript se préoccupe de l’aspect graphique des sites qu'ils visitent.
Pour accéder à mes sites, avoir javascript d'activé est un pré-requis. Les personnes qui n'en veulent pas n'ont cas passer leur chemin.
Belle initiative, je trouve, de la part d'Adobe!
une belle et original idée d'adobe