Du fait de la pluralité des plateformes et des différences des moteurs de rendus, il n'est pas toujours aisé de tester son site web sur le media mobile. Sans compter le coût d'acquisition du matériel. La plupart des émulateurs en ligne se contentent malheureusement de redimensionner la page sans tenir compte des spécificités inhérentes à chaque terminal : iphonetester.com, l'extension Webdeveloper, viewlike.us, resizemybrowser,…
En dehors de l'installation des divers SDK officiels des constructeurs ou de l'excellente version d'Opera Mobile installable sur un système d'exploitation classique (Windows, Mac OS X...), point de salut pour visualiser ses pages dans un environnement proche des conditions réelles.
ProtoFluid est une application en ligne permettant de simuler au mieux l'affichage de votre site web ou d'une url locale sur divers terminaux mobiles, et de jouer avec les media queries.
Simple et efficace pour un test rapide
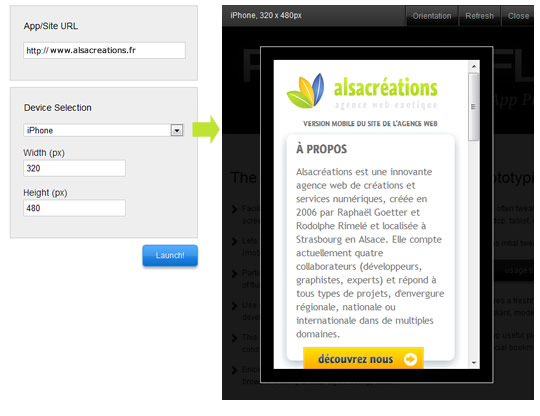
Il suffit de renseigner l'URL à visionner ainsi que la plate-forme désirée, et sa résolution si vous souhaitez la modifier. Le résultat apparaît dans une fenêtre modale (lightbox). Il vous est ensuite possible de modifier l'orientation (portrait ou paysage) puis de rafraîchir votre résultat.
Pour l'avoir testé sur quelques uns de nos sites web dont les feuilles de styles prennent en charge le média mobile (meta tag "viewport", CSS media queries), tels que alsacreations.fr et ie7nomore.com, je ne peux qu'en conclure que l'outil se rapproche beaucoup plus du résultat escompté que ses congénères, même si le rendu reste tributaire du navigateur utilisé pour consulter le site ProtoFluid car la simulation ne se fait qu'au travers d'un élément iframe et de JavaScript. Il faudra donc éviter d'y accéder avec Internet Explorer.

Viewport et Media Queries CSS3
Il est possible de définir la résolution du terminal à l'aide du meta tag viewport reconnu par Safari, Webkit et Opera à l'heure actuelle. Ce meta tag est généralement un bon point de départ pour adapter harmonieusement un design sur le média mobile. ProtoFluid prend en compte les informations véhiculées via ce meta tag.
Les Media Queries sont interprétées sur les navigateurs les connaissant, accompagnées des propriétés width, max-width, max-device-width ainsi que orientation (portrait ou landscape).
 Par contre, dans le cas ou vous testeriez sur un écran d'ordinateur classique, vous devrez accompagner votre règle media query max-device-width par un complément max-width sous peine de ne pas être pris en compte puisque votre écran de bureau ne peut pas être considéré comme un périphérique d'affichage de taille réduite :
Par contre, dans le cas ou vous testeriez sur un écran d'ordinateur classique, vous devrez accompagner votre règle media query max-device-width par un complément max-width sous peine de ne pas être pris en compte puisque votre écran de bureau ne peut pas être considéré comme un périphérique d'affichage de taille réduite :
@media only screen and (max-device-width:640px), only screen and (max-width:640px) {
body {width: auto}
}
Le marché du téléphone intelligent est en plein boom et chaque jour naissent de nouvelles ressources et outils pratiques pour faciliter le développement ou les tests sur le média mobile. ProtoFluid n'est pas parfait mais une nouvelle ressource verra peut-être le jour pour des simulations encore plus pratiques et fidèles.
 L'équipe de développement, Optic Swerve, est en train de plancher sur une nouvelle version (1.1) de leur outil, vous pouvez suivre l'évolution du projet sur leur compte Twitter.
L'équipe de développement, Optic Swerve, est en train de plancher sur une nouvelle version (1.1) de leur outil, vous pouvez suivre l'évolution du projet sur leur compte Twitter.
Limites de l'outil
Comme tout outil de ce type, ProtoFluid ne peut que "deviner" comment va se comporter le moteur de rendu final et s'y adapter à partir de votre navigateur de test. Cela signifie que certaines technologies présentes sur votre poste de bureau (flash par exemple) vont apparaître sur la simulation iPhone, ce qui ne risque pas d'arriver de sitôt sur un véritable terminal d'Apple. De même, certaines règles CSS telles que le positionnement fixé, normalement désactivé sur de nombreux mobiles, vont tout de même être exécuté sur la simulation. Sachez tenir compte de ces incongruités dans vos tests.

Commentaires
C’est juste une iframe dimensionnée, non ?
@bpierre : non non, carrément pas. Il émule vraiment le rendu des navigateurs listés, et même le meta viewport et les media queries. Tu as vraiment lu l'article ? :/
@Raphael : Oui oui, c’est bien pour ça que je suis étonné de trouver une iframe en testant le service, pas chez toi ? Je n’ai rien vu de particulier dans le JS non plus, c’est quelle techno ?
Déjà y'a pas d'histoire de User Agent, donc un plugin du type wptouch pour un wordpress marche pas.
Ensuite, vu que y'a une iframe, je vois mal comment ça "émule" car je peux bidouiller le DOM depuis mon chrome. Autre chose : en testant sous Opera j'ai pas les border radius (entre autre) alors si ça c'est de l'émulation... :s
C'est sympa pour tester les dimensions et l'histoire de mettre en portrait ou pas, mais je reste septique sur les méthodes de rendu.
Moi perso, j'utilise l'iPhone (iPad) Simulator du SDK iOS, et Opera Mobile sur mon PC, là je suis sur du résultat :p
"Déjà y'a pas d'histoire de User Agent, donc un plugin du type wptouch pour un wordpress marche pas."
> Si le plugin fonctionne malheureusement sur le UserAgent, oui en effet. Mais la philosophie de cet outil est d'utiliser les outils prévus pour ça, à savoir les media queries.
"car je peux bidouiller le DOM depuis mon chrome"
> Euh oui, mais quel est l'intérêt si ton but est juste de tester le rendu de ton site ?
"Autre chose : en testant sous Opera j'ai pas les border radius (entre autre)"
> Oui, il est dit qu'il faut un navigateur récent et conforme. D'ailleurs, je t'invite à mettre à jour ta version d'Opera et tu devrais avoir les border-radius.
"C'est sympa pour tester les dimensions et l'histoire de mettre en portrait ou pas, mais je reste septique sur les méthodes de rendu."
> Pour avoir testé tout ce qui existe, je t'assure que ça tient la route.
Tu peux tester sur des sites tels que alsacreations.fr en version destktop classique et version mobile : le seul émulateur qui parvienne à obtenir exactement le rendu de l'iPhone est ProtoFluid.
"Moi perso, j'utilise l'iPhone (iPad) Simulator du SDK iOS, et Opera Mobile sur mon PC, là je suis sur du résultat :p"
> Certes. C'est juste beaucoup plus compliqué et moins intuitif. Mais tu as raison.
J'avoue, après petite réflexion, le principe du User agent, caymal (mais bon en mode j'ai pas le temps ni l'argent c'est pas mal :p). J'ai juste un peu les boules de me dire que je vais vraiment devoir me mettre au media queries ^^
Pour les border radius sous Opera, MEA CULPA j'ai vraiment dis n'importe quoi, je voulais parler des gradients, mais là c'est peut être un peu trop freestyle.
Du coup le seul truc qui me surprends, c'est comment qu'ils gèrent l'orientation.
En gros si je comprends bien, Protofluid nous gère du webkit (chrome android, et safari iOS), mais j'avoue c'est déjà pas mal. Un resize de browser fait un peu la même chose (a un gros bug près sur le site alsacreations.fr quand je resize en petit chrome :p )
Ca marche avec les sites en local, ça c'est cool :)
@rostichep : ah ben tu vois, c'est *encore mieux* qu'un iPhone ;)
Pas mal, je vais les suivre sur Twitter voir comment évolue la bête, merci pour l'info. :)
Ce qui me manque le plus, c'est de pouvoir tester l'ergonomie du site avec les évènements "doigts". Et ça ce n'est possible qu'en testant sur smartphone directement.
C'est déjà très bien d'émuler un rendu fidèlement... Mais je vais quand même devoir acheter un smartphone !
@briegel : entièrement d'accord, il y a maintes raisons pour que ça ne suffise pas. Le temps de connexion (Edge, 3G, Wifi) en est une autre.
Argh, pas de détection du user-agent... ma version iPhone tombe à l'eau.
Par contre, j'ai testé mon site sur l'iPad, ça fonctionne nickel, et là, le test échoue lamentablement. Pas totalement au point cet outil ?!
À noter que le site hébergeant l'application ne semble pas posséder de feuille de style pour mobile (testé avec l'émulateur d'Opera Mobile 10). :D
Cela reste très dépendant du navigateur natif puisqu'il s'agit juste d'une "petite émulation" grâce à JavaScript.
Je ne trouve pas ça au top. Je fais mon chieur, mais les navigateurs sur mobile redimensionnent les sites.
Un site d'une largeur de 960px fonctionnera bien sur un affichage en (environ) 800px de largeur (type Motorola Droid).
On pourra alors zoomer en « pinch and zoom » et le contenu textuel s'adaptera au niveau de zoom.
Ainsi des sites bien codés (html/css) sans réflexion avancé pour l'intégration mobile fonctionneront parfaitement sur ces navigateurs.
Et cet émulateur ne gère pas le redimensionnement à l'affichage.
@dew : Quelle émulation ? J’ai beau regarder, je ne vois qu’une iframe redimensionnée, simplement interprétée par mon navigateur. La media query « max-width » est supportée car Firefox la supporte.
L’article parle d’un « clone du navigateur », d’ « émulateur parfait » qui supporte HTML5 et CSS3, le modèle de boîte, etc. mais on parle bien d’une… iframe ?
L'article a été modifié pour en revoir l'optimisme ;)
Si vous voulez tester un site qui passe à l'iframe le useragent (entre autre) et qui affiche le site dans sa taille (physique) réelle, vous pouvez utiliser http://www.emulateurmobile.com
N'hésitez pas à faire des suggestions d'amélioration !
Malheureusement le rendu est encore plus éloigné de la réalité, je ne qualifierais pas ça d'émulateur. Entre autres, aucune CSS media query n'est appliquée. Il ne suffit pas de passer l'user-agent pour pouvoir prétendre observer le résultat. Vous pourrez faire le test avec alsacreations.com ou .fr, il sera radicalement différent entre Safari Mobile et la fenêtre proposée par emulateurmobile.
Bien entendu si vous développez un site "spécifique" (tel que m.twitter.com) ou que vous effectuez une redirection grâce à l'user-agent vers une page "sur-mesure" et que vous consultez le tout dans ce type de "simulateur", c'est bien celui-ci qui s'affichera. Mais dans la majorité des cas rien ne remplacera le SDK d'Apple et l'iPhone Emlator authentique, ou bien Opera Mobile/Fennec.
@Nico3333fr : oui la philosphie de l'outil (et des CSS en général) est de ne pas utiliser de user agent.
Pour ta version ipad, tu as bien suivi la recommandation de préciser un max-width (en plus de max-device-width) dans tes media queries ?
En ce qui me concerne, tous mes tests de plusieurs sites sont identiques entre ipad et protofluid.
@rhemain : attention, le device-width de l'iphone 4 est bel et bien 320px (même si sa résolution est de 640px), donc le rendu de ton outil est faux.
Ah tiens, emulateurmobile.com a changé on dirait... Quelqu'un y touche ? ;)
@rhemain : ah ben on dirait que tu es en train de faire des modifs en direct, donc je te laisse jouer un peu :)
@rhemain : en attendant, le rendu dépend lui aussi beaucoup du navigateur utilisé : teste alsacreations.fr sur Chrome, Firefox et Opera, tu auras 3 rendus très différents.
Sinon, ça m'étonnerait fort que le Blackberry Curve 8900 (qui ne reconnaît pas les media queries) puisse afficher alsacreations.fr aussi joliment et en tenant compte des indications laissées par les media queries.
Par contre, au final, on se rapproche quand-même petit à petit du résultat de Protofluid, avec exactement les mêmes écueils.
L'attribut css "position: fixed;" n'est pas géré par l'iphone, or ça marche sur protofluid.
Merci en tous cas pour l'info.
@Raphaël & dew : Cet émulateur ne remplace pas le navigateur du mobile. Il faut utiliser le bon navigateur pour avoir le rendu le plus proche.
Par contre, le user-agent est passé à l'iframe donc le site doit s'adapter aux paramètres qui lui sont passés (dont la taille de l'écran). Cela permet effectivement, entre autre, de tester les rédirections en fonction du type de mobile.
Concernant l'Iphone 4, je n'ai pas encore réussit à récupérer le bon user-agent: Actuellement, c'est celui de l'Iphone3GS.
Le gros avantage de cet émulateur, c'est qu'il simule réellement (pour le site testé) le terminal utilisé. Il permet également de voir l'affichage dans sa taille réelle physique (et non la résolution de l'écran).
Enfin le paramètre "affichage automatique" permet de tenir compte de la taille réelle du site mais aussi des metas comme viewport pour afficher ("zoomer") le site comme il le serait réellement sur le mobile.
Les media queries, je ne dois pas en tenir compte car c'est au navigateur (équivalent à celui du mobile) de s'en occuper et de charger la bonne css (Il a tout ce qu'il lui faut).
Honnêtement, je ne vois pas comment rendre plus réel (avec une appliweb en ligne) cet émulateur. Mais je suis preneur de vos suggestions !
PS: www.emulateurmobile.com n'a pas été modifié depuis
@Raphaël: Pour moi, protofluid est moins pertinent car n'ayant pas le useragent, ni les fonctions de zoom, il ne permet pas d'afficher réellement ce que vois le mobinaute sur son terminal.
@rhemain : "Honnêtement, je ne vois pas comment rendre plus réel (avec une appliweb en ligne) cet émulateur. Mais je suis preneur de vos suggestions !"
Disons que je serais ravi s'il parvient à afficher correctement la version mobile de http://www.alsacreations.fr ;) ... ce qui n'est pas du tout le cas actuellement.
@Raphaël: J'y travaille ! Version 0.2 en préparation...
@rhemain : je l'attends avec impatience... et elle mériterait d'être connue si elle y parvient ;)
J'en profite: Quelqu'un saurait-il comment désactiver le plugin flash par javascript ? (pour rendu Iphone). Si cela est faisable...
@rhemain : et en passant par la piste "visibility: hidden" sur l'élément object ?
Il faut juste pouvoir identifier l'élément object comme étant du Flash d'après ses attributs (et embed si nécessaire). Cela peut se faire en JavaScript/jQuery.
@dew : Ou bien en virant les éléments param, ainsi que les attributs data et type d'object.
Et les remplaçant par un élément vide de mêmes dimensions.
Dans la v0.2, je le masquerai (hidden) simplement.
J'aimerai cependant conserver l'alternative du flash. Hors, selon le mode d'intégration (du flash), cette alternative est souvent dans la balise object (et peut prendre différentes formes). Si le flash est inséré par JS, il se peut également qu'il soit masqué. Pour rappel, je suis sur une page distante que je recalcule en local (iframe.php), mais si j'y insère jquery, j'ai des conflits JS avec ceux du site...
Je ne peux donc travailler qu'à partir de la page mère de l'iframe.
Version 0.2 multilangue en ligne avec interprêtation media queries et masquage flash !
Merci d'avence pour vos commentaires !
@Raphaël: http://www.emulateurmobile.com/?url=www.alsacreations.fr&...
;-)
@rhemain : le nom de domaine emulator n'existe pas chez nous ;) J'ai édité ton lien mais ça ne fonctionne pas, l'affichage du loader persiste à l'écran (Fx 3.6 Win)
@rhemain : ton lien ne fonctionne pas mais je suppose que c'est normal vu le nom du site ;)
Par contre j'ai testé avec la vraie adresse (emulateurmobile.com) et ça plante en ce moment : la fenêtre modale charge indéfiniment :(
@Felipe : Je ne comprend pas pourquoi. Pourrais-tu essayer directement www.emulateurmobile.com ?
Les paramètres ajouté à mon lien permettent d'arriver directement sur le site alsacreations.fr
@Raphael : Idem, Je viens de retester avec tous les navigateurs et cela fonctionne parfaitement chez moi (à partir une petite différence de sizing dans les navigateurs webkit)... Problème de cache de la page appelée en iframe ?
PS: Le lien permet de définir le site et le terminal à émuler...
?url=www.site_a_tester.com&device=mobile_a_emuler
Normalement ;-)
Je viens effectivement de m'aperçevoir que certains sites ne sont plus naviguables.
On corrige cela ASAP ! Désolé ;-)
...aléatoirement
@Raphael : Navigation site réactivée. Merci de me dire si tu rencontres à nouveau des problèmes (après avoir vider le cache ;-)
www.emulateurmobile.com/?url=www.alsacreations.fr
PS: Vue mobile naturellement non dispo avec IE
@rhemain : Merci pour les modifications, mais c'est pas encore tout à fait ça : http://www.casimages.com/img.php?i=1007260725...
Il considère que la largeur du site est de 195px alors que tous les éléments sont fluides donc occupent toute la largeur du device.
Par contre en passant en taille "écran" (au lieu de taille réelle), ça s'affiche bien.
@Raphael : Version 2.1 en ligne. J'espère qu'elle résoudra ces derniers petits soucis avec Safari ;-)
@rhemain : les premiers tests sont concluants en effet, bravo :)
@Raphael : Merci. Je reste preneur de suggestions d'améliorations.