
Les Google Phones et de nombreux autres modèles de marques concurrentes sont désormais équipés du système d'exploitation open-source Android conçu pour les smartphones et les PDA. Il est possible de simuler l'exécution d'Android, par exemple pour visualiser le rendu d'un site sur les mobiles qui en sont équipés, grâce à l'émulateur officiel proposé par l'équipe de développement. Android est équipé d'un navigateur basé sur le moteur Webkit, également celui exploité par Google Chrome.
Il faut tout d'abord télécharger le SDK Android adapté à votre système d'exploitation et le kit Java JDK de Sun si vous ne le possédez pas déjà :

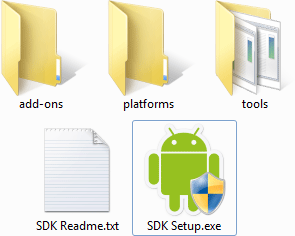
Après avoir installé Java JDK, décompressez Android SDK dans le répertoire de votre choix. Celui-ci contient un sous-répertoire tools dans lequel sont situés les programmes qui nous intéressent, ainsi qu'un exécutable à la racine nommé SDK Setup vous permettant de télécharger de nouveaux profils pour exécuter votre émulateur.
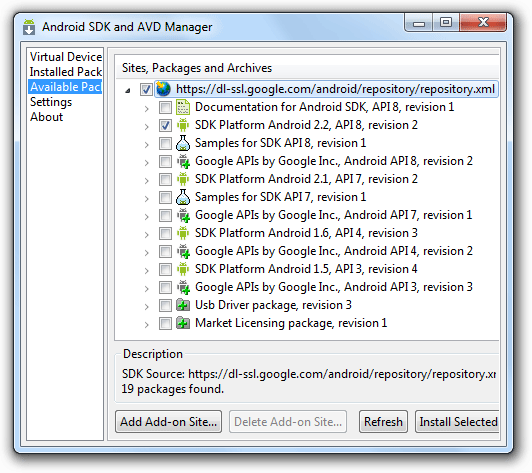
Si vous obtenez un message d'erreur de ce type : Failed to fetch URL https://dl-ssl.google.com/android/repository/repository.xml, reason: HTTPS SSL error. You might want to force download through HTTP in the settings, explorez l'onglet Settings et cochez la case "Force https:// sources to be fetched using http://".

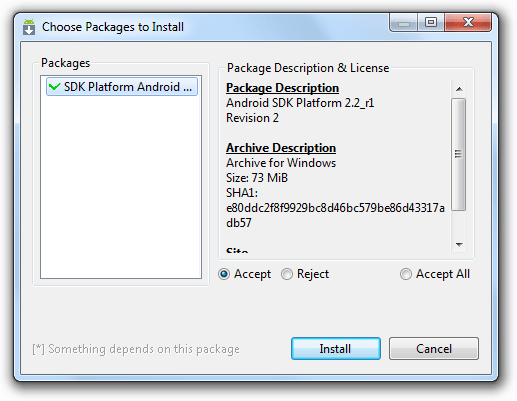
Vous devez télécharger au poins une plateforme dans votre environnement, pour ensuite créer une Android Virtual Device (AVD) et exécuter celle-ci dans l'émulateur. La première étape est de mettre à jour les packages proposés dans Available Packages. Cochez l'adresse du dépôt (repository) puis les versions d'Android pour lesquelles vous souhaitez développer/tester votre site (la dernière suffit), puis téléchargez-les. Vous pourrez ajouter d'autres versions par la suite pour tester vos développements.



Créer un AVD
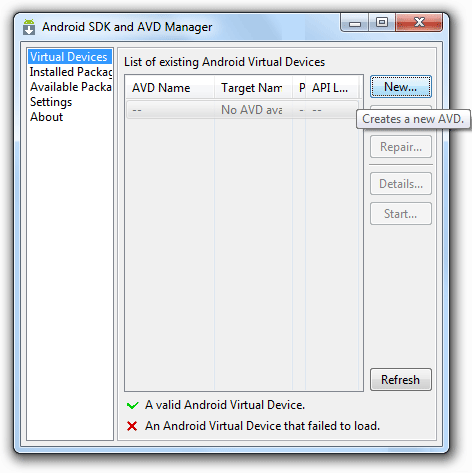
Dans l'onglet Virtual Devices cliquez sur New.

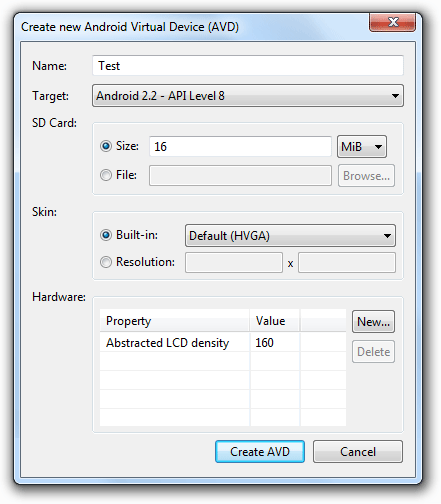
Donnez un nom à votre équipement virtuel dans le champ Name, sélectionnez la version d'Android ciblée, dans Target, attribuez une taille à la mémoire virtuelle de la carte SD (en MiB), choisissez un Skin puis validez avec Create AVD.


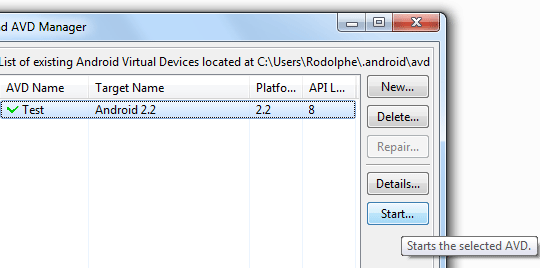
Retournez consulter la liste des Virtual Devices, vous trouverez dans la liste celle qui vient d'être créée, que vous pourrez lancer avec le bouton Start... puis Launch dans la fenêtre suivante.

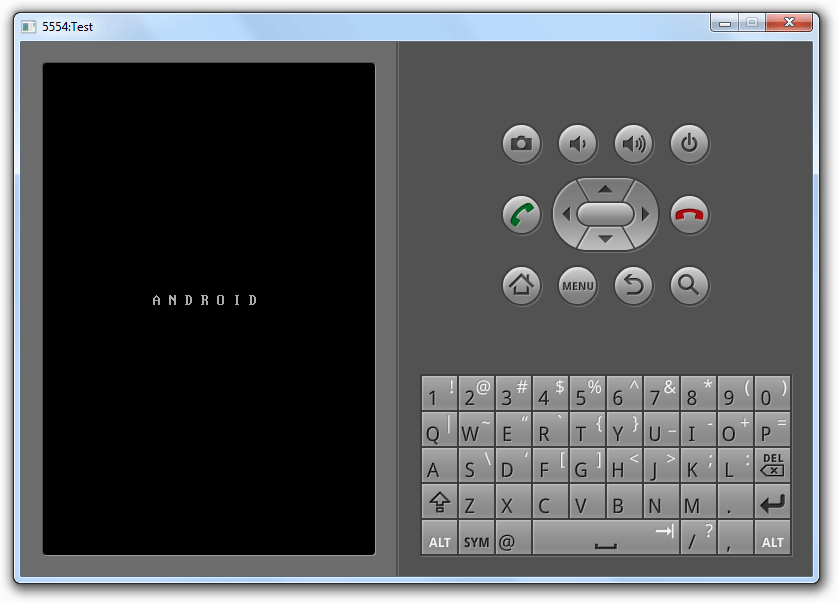
Soyez patients durant le lancement de l'émulateur...

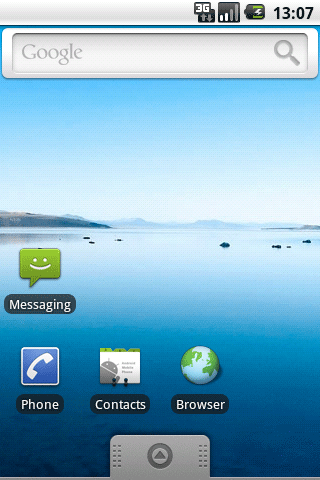
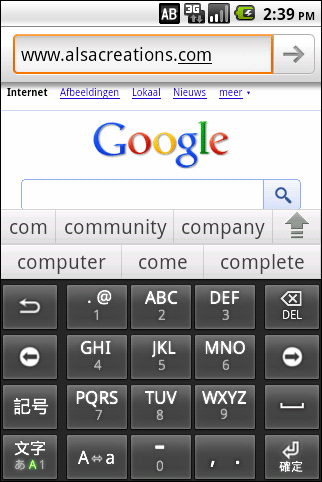
Cliquez sur l'icône du navigateur (Web Browser) pour le lancer. Vous voilà prêt à entrer l'adresse de votre site dans la barre de navigation. Le clavier est exploitable ainsi que la souris pour simuler l'interface tactile.

D'autres skins sont téléchargeables sur internet. Il vous suffira de les placer dans le répertoire \platforms\android-[version]\skins\.
Le SDK Android permet également le développement d'applications (notamment grâce à Eclipse) avec toutes les API pour l'affichage 2D et 3D, le support des SMS et MMS, la vidéo (H.264, MPEG-4), l'audio (OGG, MP3, AAC) le GPS et SQLite.
Commentaires
Dew aurait un GooglePhone ?
Pourquoi ce soudain engouement pour les navigateurs mobiles ?
@Epsilon : Parce qu'il y a plus de téléphones portables que de PCs dans le monde ?
Oui sauf qu"il y a heureusement encore un plus grand nombre de PCs connectés à Internet que de téléphones portables capables de s'y connecter...
Mais la tendance est en train de doucement s'inverser, c'est l'avenir, mais là aussi, la guerre des OS et des browsers sera très rude et bien plus violente que sur PC.
Mais je part un peu loin, non ?
Parce que les news c'est bien. Merci Dew, on dit.
Parce que les mobiles gagnent du terrain en effet, et qu'il devient important de les prendre en compte. Il y aura d'autres news à ce sujet.
Parce que les mobiles, ça play
(désolé)
xD Oui merci dew !!
Il a l'air bien ce Google Phone, mais faut attendre, pas assez mature, comme l'iPhone v1^^
Cette astuce a été mise à jour suite aux nouvelles versions d'Android et du SDK.
Héhéhé, une bonne astuce à essayer ! (me vois mal en acheter un, donc bon à prendre)
Quelques chiffres pour les curieux (source : lesnumeriques.fr)
Augmentation du marché : +135% depuis septembre 2009
Prévision en 2014 : 40% des pages internet visualisées depuis un mobile
Soit plus de 22 millions d’utilisateurs rien qu’en France.
L'émulation m'a été très utile pour le dernier projet, mais j'ai bien galéré à l'installer j'aurais aimé avoir eu un tuto comme ça au début ^^
Encore une compatibilité navigateur supplémentaire...
Merci pour le tuto.
J'ai installé la bête et ça marche.
Qui a fait des tests comparatifs pour savoir si on peut se fier au rendu du simulateur?
Merci.
Au fait savez quelles sont les smartphones les plus utilisés quelles résolutions et navigateurs?
Merci pour le tuto.
J'ai fait un lien sur ce tuto dans mon article "Comment tester un site sur la majorité des navigateurs ?" (http://blog.pastel.pro/?post=466)