Présenter les tendances web design n'est pas une chose aisée. Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ?
Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards.
Le web design est vivant. Il s'imprègne des tendances et des modes qu'il inspire en retour. Il n'est plus rare de voir une affiche ou une publicité avec un style très web ! Les frontières entre design réel et design numérique sont tombées.
Tout comme dans le prêt-à-porter, il est possible de cerner les tendances en web design. Elles sont influencées par les supports, les technologies, les start-ups, les designers, les modes… et par les grands acteurs que sont Apple, Google ou Microsoft qui anticipent de nouveaux usages.
Je développerai les tendances web design 2015 en 10 points. Toutefois, il est nécessaire de prendre un peu de recul. Il ne s'agit pas ici d'un guide exhaustif à appliquer à la lettre. Si j’essaie de garder une approche objective basée sur les faits et les annonces, il reste une part de subjectivité. Libre à chacun de s'y projeter ou d'aller à contre courant.
Le flat design et le style minimal

Le flat design est une tendance de fond qui fut en partie initiée par Microsoft en 2010 avec Windows Phone. Elle a envahi le web depuis deux ans et va se radicaliser en 2015. À l'instar d'iOS 8 encore un peu plus flat que son prédécesseur.
Plus plat, plus graphique, plus géométrique, plus minimal… Plus coloré aussi, ou pas du tout. Avec une petite révolution Google nommée Material design, qui redessine les bases du flat, essentiellement sur mobile : fluidité, animations responsive, grilles, effets de profondeur, ombres, effets papier découpé, typographie épurée et lisible (grands caractères)… iOS suivra-t-il ? Je constate que le flat design est suffisamment riche pour se décliner dans différents styles.
Plus qu'une mode, le flat correspond aux exigences de légèreté, de rapidité, de simplification, de lisibilité, d'accessibilité, de mobilité liées au web d'aujourd'hui.
Le style minimal trouve ses sources au début du siècle dernier, avec le Bauhaus et le courant minimaliste. Il a influencé de nombreux artistes, architectes et designers. Il répond à une soif de modernité, avec pour devise "less is more" (moins c'est plus). Tout ce qui est décoratif ou superflu est réduit à sa plus simple expression, avec des notions conceptuelles et esthétiques basées sur le dépouillement, la neutralité, l'efficacité.
Dans sa forme la plus élémentaire, le design minimaliste reste une valeur sûre pour 2015. Le flat design en est une variante "fun" et colorée, avec aussi des influences pop, signalétiques ou iconiques.
Le skeuomorphisme* a-t-il dit son dernier mot ? Pas certain. Il a initié les utilisateurs aux interfaces mobiles. Si, en 2015, on pourra s'affranchir des icônes datées d'iOS 6, Apple a fait le choix de conserver des références au skeuomorphisme dans iOS 8, avec un vernis flat design.
* Skeuomorphisme : représentation réaliste de la fonction par l'objet qui la réalise dans la vie réelle.
Le Responsive

Design liquide, adaptatif ou responsive, ce n'est plus une tendance. La multiplication des appareils, des formats et des résolutions impose de s'adapter à l'utilisateur. Les notions d'interface utilisateur et d'expérience utilisateur seront au centre de l'approche design.
Les sites non responsive vont se voir progressivement marginalisés. L'utilisateur passant d'un support à l'autre devra retrouver ses repères et son confort.
Toutefois, pour différentes raisons, certains sites préféreront proposer une application dédiée pour mobiles, l'un n'empêchant pas l'autre.
Le Monopage

Si les sites multipages répondent à des besoins concrets pour une entreprise de commerce électronique ou un journal, les sites monopages sont optimisés pour la navigation sur les écrans tactiles. Ils évitent le recours aux onglets et autres sous-menus peu viables sur mobile.
Le monopage est approprié pour différents sites, y compris les boutiques qui comptent des milliers de pages, dont certains articles mis en avant seront présentés sur une seule page qui les met en scène. Amazon ou Apple présentent leurs produits phares sur une seule page.
Le storytelling*, la navigation verticale, horizontale ou en biais, le double scroll, la parallaxe**, les animations, les images, la vidéo… se conjuguent de façon créative. La page web prend des airs de véritable application dédiée. HTML5, CSS3 et effets JavaScript prennent alors tout leur sens.
* Storytelling : communication narrative par l’intermédiaire d’une histoire, pour capter l’attention et créer une connexion émotionnelle.
** Parallaxe : déplacement variable de la position des éléments en fonction du scroll, sur des plans séparés. Il en résulte un effet plus immersif.
L’image d’abord

Une image parle à tous, elle vaut mille mots. Le web les utilise en grand, partout et pour tout. Avec la multiplication des types de supports, cette tendance va encore s’accentuer. Photo, vidéo, illustration, data design, icônes, sont autant d’éléments qui permettent de donner la bonne image, de passer le bon message, de donner la bonne information en un clin d’œil. Particulièrement sur les mobiles peu adaptés à la lecture de longs textes.
Les photos seront plus authentiques en 2015, porteuses des valeurs du site. Les illustrations et les icônes seront incontournables pour une navigation intuitive.
Les photos creuses et clichés des banques d’images discount, vues milles fois, seront à éviter. L’internaute les repère en 1 seconde et cela décrédibilise un site, tout comme une boîte de raviolis dans un grand restaurant.
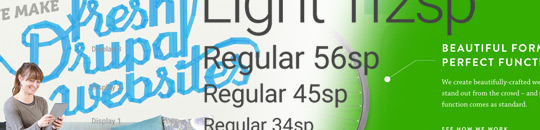
La typographie

Le web redonne ses lettres de noblesse à la typo ! En grand et sous toutes ses formes. Cependant, les polices de caractère simples seront à privilégier, avec des ruptures marquées dans la taille des caractères. La typo contribue à mettre en scène l’image, elle se conjugue avec les icônes et s’adapte à la mise en page.
Les outils comme Google Fonts permettent de s’affranchir des polices systèmes usées jusqu’à la corde. Les résolutions toujours plus fines des écrans mobiles et des moniteurs, libéreront la créativité. Les polices fantaisies côtoieront les classiques d’avant internet qui s’afficheront sur nos écrans avec la même élégance que sur le papier.
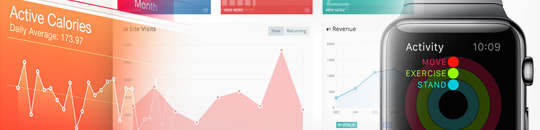
Le Data design

Cloud et data centers se sont développés ces dernières années, les bases de données sont partout. Plébiscitées par les médias et par les grandes entreprises, elles vont entrer dans la sphère personnelle, voir intime : domotique, objets connectés, mais aussi sport et santé seront concernés. Le data devient personnal data.
Mobile + data design = le duo gagnant !
Le data design retranscrit les données sur écran, de façon visuelle et graphique. Sur moniteur, il présentera vos statistiques personnelles et sur mobile, il deviendra votre coach privé. Comme par exemple Health sur iOS 8 qui sera votre compagnon de santé.
La gamification

Le jeu est plus efficace qu’un long discours !
Le serious game utilise les ressorts du jeu pour capter l’attention sur des sujets sérieux. Avec une intention de type pédagogique, informative, communicationnelle, marketing, d'entraînement…
Cette tendance ne concernera pas tous les sites mais va continuer de croître en 2015. Elle répond aux besoins de ceux qui veulent faire passer un message de façon plus efficace par les ressorts émotionnels du storytelling, du jeu et de l’image.
Jeu en ligne ou application dédiée selon la pertinence.
Le Vintage

Le vintage n’est pas vraiment nouveau, mais face à la déferlante flat design, il prend une nouvelle dimension. Le contre-pied d’une certaine uniformisation. Rien de tel que les références au passé pour paraître plus authentique ou pour communiquer des valeurs d’empathie et de bienveillance qui humanisent un site.
Le vintage revisite les codes du passé avec une modernité assumée : monopage, social, aplats, parallaxe, minimal, grandes images, typo, vidéo, animation… le vintage est hype !
Le Social design

Les sites sont de plus en plus connectés avec les réseaux qui les amènent dans la sphère privée et relationnelle, notamment par la “blogosphère” ou l'économie collaborative. Les réseaux sociaux se segmentent et les Facebook, Instagram ou Twitter sont progressivement concurrencés par des réseaux spécialisés, comme Snapchat ou LinkedIn. Ainsi, Twitter a acquis Vine qui sur mobile, propose de courtes vidéos qui tournent en boucle.
Certains blogs et réseaux sociaux ont inspiré le web design, comme Tumblr ou Instagram.
Quel réseau va nous surprendre en 2015 ?
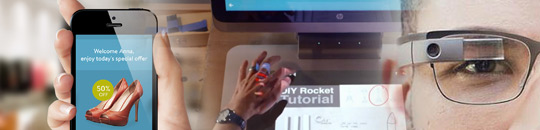
Tout connecté

Le “tout connecté” va chambouler nos habitudes, il nous suivra partout, à la maison, au bureau, dans la rue, dans les magasins… Apple, Google et Samsung ont déjà dégainé leurs armes.
Le design des interfaces devra suivre, même s’il dispose déjà de solutions efficaces comme le flat design et le data design. Les interfaces font devenir encore plus graphiques et synthétiques, elles nous parleront, nous observeront et nous comprendront. La sécurité des données et le respect de la vie privé vont prendre tout leur sens.
La réalité augmentée, la domotique, les objets connectés, le cloud, seront interconnectés pour finir par se fondre dans le paysage et dans nos vies.
L’interaction homme/machine est en passe d’évoluer en profondeur. Si le tactile a ringardisé la souris et le clavier, certaines firmes innovent avec des interfaces hybrides qui mêlent scanner, capteurs 3D, écriture… comme Sprout présenté par HP. La transition ne se fera pas en quelques mois, mais présage de ce qui nous attend au delà de 2015
Pour aller plus loin :
Commentaires
Très intéressant.
La synthèse de connaissances est tout un art.
Beau travail, merci :)
Avec Adobe qui rachète Fotolia, je pense que les photos "banque d'image" on n'est pas prêt de les voir partir... Parce qu'Adobe à l'intention d'intégrer Fotolia dans le creative cloud, donc ces photos prête à être acheté rapidement dans le CC :/
Super article, merci !
Merci pour vos commentaires, à la team Alsacréations, et en particulier à Stéphanie ! ^^
Le but est que que chacun puisse trouver des éléments de réponse qui permettent d'appréhender le webdesign. À commencer par ceux qui ne sont pas graphistes. Les développeurs et les designers sont complémentaires, c'est ce qui rend le webdesign passionnant !
Philippe Rondepierre, alias spongebrain pour les alsanautes. ;-)
@Yoan : En effet ! L'astuce consistera à chercher la bonne image qui ne sera pas trop marquée par le style fade et cliché de Fotolia. On en trouve en cherchant bien. Ça passera pour une vignette, mais pour une image en pleine page, ça sera plus délicat.
Bel article qui résume assez bien tout ce qui ne va pas avec le web actuel.
La fin du flat design, du mobile et de toutes ces conneries sonnera la renaissance du web.
John-Rimbaud is back, joyeux noël :)
XO
(mais joyeux noël quand même et merci à spongebrain pour sa contribution :)
Merci pour cet article instructif. Pour ceux que ça intéresse; "Less is more" est une citation de l'architecte Mies Van Der Rohe (http://fr.wikipedia.org/wiki/Ludwig_Mies_van_der_Rohe). On lui doit aussi "Dieu est dans les détails"...
@ lapetiteourse : Mies van der Rohe aurait repris cette formule à Christoph Martin Wieland, poète allemand du XVIIIe siècle. Pour en faire cette maxime culte, symbolisant un design moderne et minimaliste. Penser que les lignes de CSS en 2015 trouvent en partie leurs sources dans un poème du XVIIIe, voilà qui ne manque pas de poésie! ;-)
http://de.wikipedia.org/wiki/Weniger_ist_mehr...
Très bel article qui résumé bien à mon avis les tendances actuelles / qui vont suivre.
Merci pour vos retours ! C'est motivant et stimulant ! ;-)
En complément, un article qui ne manque pas de piquant. On peut choisir un webdesign à contre courant des tendances, voir même volontairement laid, vulgaire ou agressif, et être couronné de succès ! ;-)
http://siecledigital.fr/2015/01/contre-couran...
Il ne faut pas perdre de vue que cela ne concerne que des cas spécifiques. Le plus connu étant leboncoin.fr qui met un point d'honneur à entretenir une maquette très reconnaissable.
L'explication la plus simple est que pour certains consommateurs, un design cheap et bordélique, est symbole de profusion et de «bonnes affaires». Mais les choses se compliquent quand certains mélangent les codes des tendances à ceux de la promo low cost. Un exercice d'équilibriste délicat et périlleux.
Bien souvent, les sites à contre courant le sont à leur insu et essaient de sauver la face quand il est déjà trop tard.
Le danger étant de voir arriver un rival low cost qui utilise les tendances pour renforcer sa crédibilité et même se positionner en marque prescriptrice. Comme par exemple hm.com qui a fait des dégâts chez ses concurrents directs ou sur un segment un peu plus chic.
Merci pour cette article intéressant. Finalement 2015 reste dans la continuité de 2014, rien de bien nouveau ni de surprenant pour le moment, du Flat, du Responsive... Je me suis fait cette réflexion mais ton article semble me confirmer. Sans doute aurons nous de nouvelles tendances transcendantes pour 2016 avec peut être un flat design qui va finir par s’essouffler... Je note quand même de temps en temps le retour du "kitch 90's" mais on peu placer ca dans la catégorie "vintage" dont tu parles.
Sinon pour illustrer aussi le webdesign volontairement moche et très vulgaire on peu citer aussi un site utilisé par des millions d'internautes : www.reddit.com
@ Haidden : Il s'agit surtout d'évolutions, avec des styles qui déclinent et d'autres qui se confirment ou se scindent. Le détail prend toute son importance. Le vintage/décalé permet de répondre au flat. Et aussi la montée du social, du data design, ou de l'approche "empathique"… Je pense qu'on va entendre parler du flat design encore un bon moment, les bases en sont profondes. Probablement avec un éclatement des styles: plus radical ou inspiré par différentes mouvances (Material Design en est un exemple). J'attire votre attention sur la diapo 19 (Flat, et après), Il est probable qu'on va s'éloigner du diktat du style unique et que le réalisme va revenir d'une nouvelle façon. Un revival du skeuomorphisme alié au flat ? Nous verrons bien.
Et merci pour le lien reddit ! Je vais imprimer la home pour la faire encadrer !! ;-))
Je pense aussi que le flat va tenir un décennie et j'ai bien aimé le skeuomorphisme, mon iPhone3 me manque :) ! Donc allier les deux est tout simplement la superbe idée de l'année de mon point de vue. Simplement pour éviter l'uniformité du web d'aujourd'hui je pense qu'il va falloir un peu moins s'inspirer du travail des autres et plus innover, tenter, créer. C'est facile à dire, moi le premier j'aime bien me balader chez les autres pour trouver l'inspi, mais si on parle du webdesign comme d'un véritable "art" moderne, les gens comme moi devraient se concentrer plus sur la création originale plutôt que de faire les faussaires. Le one page flat responsive c'est trop bien ? Ok alors tout le monde veut son site one page flat responsive... Au finale, qui décide de la mouvance du webdesign ? Ce sont les 5/6 plus grosses agences web mondiale et le reste follow leurs travaux. Enfin, heureusement que certaines personnes, petit graphistes et autres webdesigners freelance arrivent parfois à sortir du lot... C'est le petit coup de gueule que j'avais à passer, en bref, je trouve que le web s'uniformise beaucoup trop, j'aimerai vraiment plus de diversité.
c'est très intéressant
J'attire votre attention sur le graphiste/illustrateur Jules Julien qui figure dans ma présentation, page 36.
Apple le met actuellement en avant sur sa page d'accueil et sur une page spécifique :
http://www.apple.com/fr/start-something-new
Ses illustrations monochromes et son style photographique flat collent bien aux tendances actuelles. À suivre… ;-)