Introduction
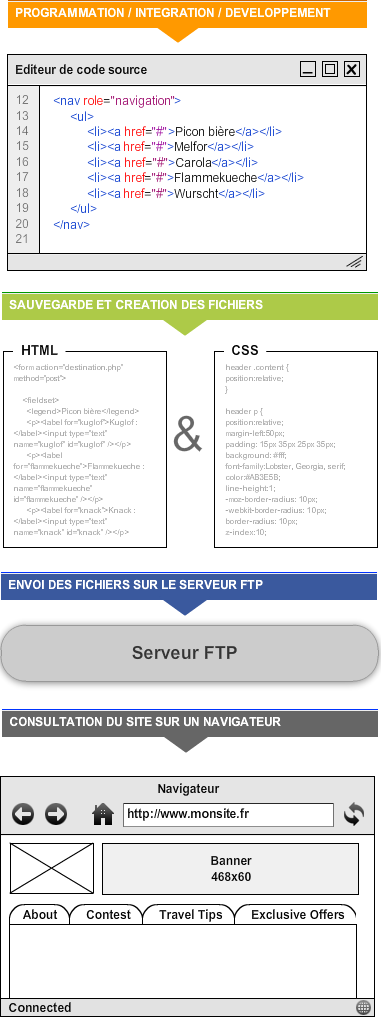
Pour débuter dans la création de pages web, vous aurez besoin de mettre en oeuvre deux langages : HTML et CSS, qui seront rédigés à l'aide d'un logiciel nommé éditeur de code source et sauvegardés sous forme de fichiers possédant les extensions .html et .css. Ceux-ci seront envoyés via un logiciel FTP qui permet de publier les fichiers depuis votre ordinateur vers le serveur web où ils seront stockés et mis à disposition des visiteurs. Et enfin pour consulter votre site il vous suffira d'utiliser l'autre logiciel qu'est le navigateur web qui interprète les codes sources et fait le lien entre vos deux fichiers HTML et CSS.

Les langages HTML et CSS
Ces deux langages se complètent, l'un pose le squelette du site alors que l'autre le met en forme.
HTML
HyperText Markup Language (ou Langage de balisage hypertexte)

HTML, né en 1994, est le langage du Web par excellence. C'est lui qui indique au navigateur de quoi est constituée la page web qu'il est en train de consulter, tant au niveau de la langue de prononciation, de son titre et contenu, mais aussi et surtout de la structure et de la fonction de l'ensemble des éléments qui la composent : paragraphes, citations, titres, listes, liens hypertextes, images. La fonction (sémantique) de ces éléments est déterminante pour les navigateurs, mais aussi pour d'autres outils tels que les moteurs de recherche, les plages Braille, les imprimantes, etc.
Les médias (images, sons, vidéos, fichiers téléchargeables) ne sont pas intégrés directement au sein de la page HTML, mais sont "appelés" par celle-ci. Ils doivent figurer sur le serveur web afin d'être disponibles aux visiteurs.
- Les bases du langage XHTML (tutoriel SiteDuZéro)
- Ecrire une page Web (ENS)
- Les langages de balisage HTML et XHTML (tutoriels Mediabox)
- Cours de XHTML conforme et accessible (Normand Lamoureux)
CSS
Cascading Style Sheets (ou Feuilles de styles en cascades)

Le langage CSS (né en 1996) met en forme le HTML mais ne structure pas la page web. Il va décorer les différents éléments de la page, en définissant une couleur de fond pour un bloc ou encore une taille de police pour un titre. Il permettra également de dimensionner et positionner tous les éléments comme on le souhaite sur la page, et de gérer la diffusion des informations sur un grand nombre de supports : écran d'ordinateur, mais aussi smartphone, imprimante, télévision, e-mail, etc.
Pour bien comprendre le langage CSS, voici des pistes utiles :
- C'est plus joli avec du CSS (tutoriels SiteDuZéro)
- Les feuilles de style (ENS)
- Les CSS : feuilles de style en cascade (tutoriels Mediabox)
- CSS débutant (MammouthLand)
- Apprendre les standards Web et les CSS (tutoriels Alsacréations)
Les outils pour bien coder
Avant de commencer à intégrer votre maquette, il faudra vous munir de bons outils pour développer au mieux votre page web. Deux logiciels vous seront alors indispensables : un éditeur HTML afin de coder de manière propre et lisible et un navigateur web pour afficher et tester votre page web.
Éditeurs de code source
Les WYSIWYG (What you see is what you get)

Ce sont des logiciels générant automatiquement le code (HTML, CSS et Javascript) lors de la manipulation d'objets graphiques au sein de l'interface du programme permettant ainsi à l'utilisateur de composer le résultat final (visuel) de sa page web, tel qu'il le ferait à l'aide d'un logiciel graphique comme Photoshop ou Gimp.
Ces logiciels sont à manier avec prudence car bien que simple d'utilisation et intuitifs, ils ne proposent qu'une version purement visuelle du document et génèrent parfois un code peu accessible et brouillon (balises employées pour leur aspect et non leur fonction). Il faudra donc généralement utiliser ce type de logiciel avec précaution.
- Dreamweaver : Logiciel célèbre d'Adobe aux multiples fonctionnalités (PHP, serveur FTP...) mais coûteux.
- Blue Griffon : Développé par Daniel Glazman (membre du groupe de travail CSS du W3C), il est léger et performant (et gratuit aussi !)
Les éditeurs de code
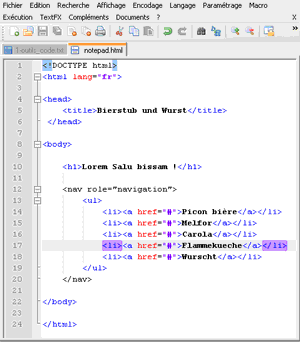
Ces logiciels mettent en couleur les différentes parties du code (couleurs syntaxiques) pour une meilleure lisibilité contrairement à un éditeur de texte basique tel Notepad (PC) ou TextEdit (Mac) avec lesquels il est tout à fait possible de coder. Ils proposent un aide à la saisie proposant différents termes à l'utilisateur (auto-complémentation) et ajoutent une tabulation en début de ligne afin de garantir clarté et lisibilité au code (auto indentation).

- Atom développé par la communauté Github
- SublimeText
- Brackets
- Sous Mac OS, il existe aussi Textmate, Coda...
- Sous Linux, vim ou emacs ? ;)
Il en existe bien d'autres (payants ou gratuits), à vous de trouver celui qui vous conviendra le mieux.
Les navigateurs web

Qu'est-ce qu'un navigateur ?
Un navigateur est un logiciel de consultation du World Wide Web.
Le moteur de rendu du navigateur traite l'adresse web que tape l'utilisateur, charge la ressource (page HTML, feuille de style CSS, images...) et l'affiche. Les navigateurs ont un moteur de rendu différent, ce qui peut-être gênant par rapport à la compatibilité et le bon affichage d'une page web entre tous ces navigateurs, même si tous tendent actuellement à se rapprocher des Standards du W3C.
Découvrez dans cette vidéo (1 minute) en quoi consiste un navigateur internet : www.whatbrowser.org
| Navigateur | Environnements | Moteur | Description |
|---|---|---|---|
|
|
Windows | Trident | Développé par Microsoft (1995), il est installé d’office avec le système d’exploitation Windows. |
|
|
Linux, Mac OS X, Windows, BSD, Solaris, Nintendo Wii et DS, Symbian, iOS, Android | Blink | Développé par l'éditeur de logiciel norvégien Opera Software (1995) et est très populaire pour sa version mobile. |
|
|
Windows, Mac OS X et GNU/Linux | Gecko | Navigateur open-source, développé et distribué par la Mozilla Foundation (2002). |
|
|
Mac OS X, iOS | WebKit | Installé par défaut pour Mac OS X (Apple) depuis qu'Internet Explorer n'est plus développé par Microsoft sur Mac (2003). |
|
|
Windows, Mac OS X et GNU/Linux | Blink | Produit par Google, Chrome est le dernier navigateur né (septembre 2008). |
Extensions pour le développement
Une extension est un programme ajouté au navigateur pour le compléter. Ces logiciels sont dépendants du navigateur auquel il s'ajoute. La plupart des navigateurs récents sont dotés d'Outils de développement intégrés.
Par exemple sous Firefox

- Firebug : un simple clic droit sur l'élément à inspecter et vous pourrez observer le code source de celui-ci (ou de la page) ainsi que ses styles CSS et les modifier en temps réel, cette extension possède également une console JavaScript et donne des informations sur les performances générales du site. Lire l'article "Firebug et le débogage d’une page web".
- Web Developer : permet de désactiver/masquer le JavaScript, les CSS, les images..., de redimensionner votre fenêtre, d'afficher une règle pour mesurer la taille des éléments d’une page, nettoyer le cache, valider le code HTML ou les CSS et bien d'autres choses.
Si vous en voulez plus, je vous invite à lire l'article "Les 20 meilleures extensions Firefox pour développeurs web"
Chrome
Chrome dispose de son "Firebug" interne, pas besoin d'extension pour celui-ci. Même manipulation que pour précédemment afin d'inspecter le code. Vous pouvez également y accéder via le menu Outils > Outils de développement (raccourci : Ctrl+Maj+I). Sinon vous pouvez également télécharger l'extension Firebug pour Chrome.
L'extension Web Developper existe aussi pour Chrome.
Safari
Activez le menu de développement, en allant dans Réglages > Préférences… > Avancées, et cocher la case "Afficher le menu de développement dans la barre de menu". Vous pourrez alors accédez aux outils de développement de la même manière que pour Firebug ou Chrome (raccourci : Ctrl+Option+I).
Internet Explorer
A partir d'IE 8.0, vous trouverez dans le menu Outils > Outils de développement (raccourci : F12), celui-ci comprend les fonctionnalités de "Firebug" et de "Webdevelopper", avec un basculement de l'affichage vers IE 7.0 (et 8.0 pour la version 9.0), très utile pour tester et débugger votre site dans les versions précédentes et actuelles.
Opera
De même que pour les précédents navigateurs, Opera intègre ses propres outils de développement que vous pouvez activer/désactiver dans Menu > Page > Outils de développeur et cocher ou décocher "Opera Dragonfly" (raccourci : Ctrl+Maj+I)
Vous avez maintenant les bons outils pour commencer à coder !
Commentaires
Merci, je vais pouvoir développer mes sites plus facilement en sachant maintenant où trouver les outils de développement selon le navigateur (quand je suis en déplacement, et que je squatte un PC) !
Ne pas oublier l'excellent éditeur de code pour Mac Espresso (http://macrabbit.com/) qui est, à mon humble avis, supérieur à Coda.
Avis partagé pour les éditeurs wysiwig, qui barbouillent le code source de tonnes de balises inutiles et redondantes : sauts de page, espaces notamment, (idem pour les éditeurs payants type Front page ou Dreamweaver). Pour windows XP, Vista et 7, notepad++ est l'un des meilleurs éditeurs et avec un minimum de connaissances de l'HTML (et de CSS), le développeur moyen ne pourra que faire des progrès, la coloration syntaxique, et les guides CSS facilitent le boulot, traçage des erreurs de syntaxe et de grammaire, passage à la ligne etc, de plus la mise au point est facilitée par la possibilité d'exécuter une page HTML directement à partir du menu "Exécution" qui permet d'afficher et de comparer les résultat avec les navigateurs les plus courants (IE, FF, Safari et Chrome notamment) qu'il faut bien entendu avoir installés au préalable. A découvrir et à utiliser de toute urgence. La plus part des Systèmes de Gestion de contenu offrent des éditeurs Wysiwyg mais laissent aussi le choix de programmer ses pages directement.
De bons conseils pour les débutants !
Un éditeur sympa (et aussi libre et gratuit) à ajouter à la liste pour les utilisateurs de Mac : Fraise. Il est tout simple mais il me convient parfaitement :) Je crois qu'à l'origine il s'agit d'un fork de Smultron…
Un autre éditeur de texte pour Mac : TextWrangler, que j'utilise (il est gratuit).
J'aime beaucoup PsPad pour coder, sinon il y a aussi Filezilla comme client FTP, et on peut rajouter HTML Validator, très pratique pour voir si son code HTML est correctement écrit sous Firefox.
J'utilise "Sublime Text 2" en version beta. Je trouve que c'est le logiciel qui se rapproche le plus de notepad++ sur mac.
Ah oui, j'oubliais, un serveur local pour simuler son site sur sa machine
http://www.winportal.fr/wamp-server
EasyPhp ou encore mieux Wamp server sur windows, très bien et très facile d'utilisation.
Bonjour à tous,
je recommande Phase 5 en éditeur. Les fonctions sont assez voire très développées, aussi bien pour html/xhtml que css, Javascript, etc . Gratuit à titre privé. Seul hic, il est en langue Allemande uniquement.
http://www.phase5.info
A noter que l'extension webdeveloper existe pour Chrome (et Chromium).
jEdit ne fonctionne pas exclusivement sur Linux. Comme il est codé en Java, il fonctionne sur les 3 principales plates-formes (Windows, Linux, Mac). Le site officiel : http://www.jedit.org/ ;)
avec linux j'utilise gedit (+ nombreux greffon dont zencoding)
toute plateforme geany est un bon éditeur également
Un server local, équivalent de WAMP sur Mac, MAMP http://www.mamp.info
Et +1 a Coda, qui permet de coder dans le navigateur (intégré) directement et dispose d'un éditeur visuel pour la création des CSS.
geany est sympa et excellent pour vérifier /modifier le codage caractères du document , notamment le format "utf8 BOM" très gênant en php alors que gedit excellent lui aussi est incapable de virer le BOM,
J'aime bien Gedit car combiné avec Nautilus on peut modifier directement sur le site.
J'utilise aussi l'éditeur en ligne du cms couplé avec Codemirror pour créer/ modifier les chunks (bouts de texte html/js),les programmes php (snippets et plugins) et les modèles (templates)
Merci pour les informations sur le débogagge.
En complément du paragraphe "qu'est ce qu'un navigateur ?", il y a aussi ce mini site : www.20thingsilearned.com (en fr). Attention en html 5 et il faut un navigateur récent !
Pour l'édition, rien de tel qu'un bon vieux IDE type Komodo : http://www.activestate.com/komodo-edit
Il est gratuit, en version dite "EDIT" et il gere parfaitement l'autocompletion HTML / CSS. Il supporte également un paquet de language.
Merci pour cet excellent article ! Comme éditeur de texte qui pratique la coloration syntaxique, les indentation et auto complétion, qui fonctionne très bien et qui est multiplate-forme, je vous recommande Bluefish (http://bluefish.openoffice.nl). Il est bien sûr gratuit et possède une bibliothèque de nombreux langages de programmation. Pour les utilisateurs de Mac, notamment, qui peinent à trouver l'équivalent du Notepad ++. Il n'est pas WYSIWYG, mais possède un bouton de visualisation dans le navigateur de votre choix. Un must ! Je ne pourrais plus m'en passer...
Franchement, je trouve l'article passable. Proposer E-Texteditor, même s'il est recommandé par R.G, alors qu'il s'agit d'une horreur de shareware ... PsPad aurait été plus indiqué (ou les autres mentionnés plus haut). Pareil pour firebug et web developper (très surestimées à mon sens) voir surannés, quand d'autres extensions firefox très interessantes auraient pu être signalées.
Un grand bravo pour la clarté et la simplicité de la présentation par contre. Mine de rien, c'est important...
+1 pour Bluefish !
@didli : "Proposer E-Texteditor, même s'il est recommandé par R.G, alors qu'il s'agit d'une horreur de shareware ... PsPad aurait été plus indiqué"
Bonjour,
En ce qui concerne, j'ai testé HTMLKit, puis Notepad++ puis PSPad, puis e-texteditor.
Si j'ai abandonné PSPad pour e-texteditor, c'est parce que je trouvais qu'il le méritait (de loin). Ton avis est peut-être différent, mais c'est difficile d'argumenter sans connaître tes (bonnes) raisons... à part "c'est pourri", qui me semble assez peu pertinent.
Sinon, je rappelle qu'il ne s'agit pas d'un billet sur les extensions de Firefox et que ce sujet à lui seul mériterait un article dédié... oh mais ça tombe bien, c'est déjà le cas ;)
http://www.alsacreations.com/actu/lire/645-le...
hmm ... certes, "c'est pourri" n'est pas un bon argument. Désolé. Et je m'en excuse. Mais ce n'est pas tout à fait mon propos (cf. "une horreur de shareware"). Je ne remets pas en cause sa qualité (puisque il a été choisi ;) par tes soins), mais son mode de financement, puisqu'on doit rapidement ouvrir le portefeuille pour poursuivre son utilisation, alors que d'autres outils tout autant open source ET gratuits ont déjà le mérite ... d'exister. Bon sinon, j'imagine que ton choix sur e-texteditor porte sur la qualité du code produit ?
Quant à mon commentaire sur les extensions firefox cités, c'est juste que l'article reflète les goûts personels de l'auteur (et il a du goût, d'ailleurs), et que j'en avais assez de voir toujours les mêmes extensions cités, comme si elles allaient fatalement contentées tout le monde ... Bon ok, c'était nul aussi. Re-désolé.
Au passage merci pour le lien :)
Y'a également Kompozer http://kompozer.net/ la "suite" de ...
@didli
"Pareil pour firebug et web developper (très surestimées à mon sens)", tu pourrais développer ?
Web developper n'a pas beaucoup bougée et Firebug est lourd, mais à part cela je vois mal quelles extensions rendent autant de services aux développeurs sous FF ?
Bonjour à tous,
Juste une précision, même si Raphael, a juste titre, indique qu'il ne s'agit pas d'un article sur les extensions, Firebug et Web developper sont maintenant disponibles aussi sur chrome :)
Dans le genre gros locigiels de codage avec diverses fonctions facilitant la vie, j'utilisais Aptana, et maintenant Netbeans (et j'ai mis un moment avant d'en trouver un qui me convienne...)
Pour les logiciels plus simples, j'utilisais Smultron/Fraise, et maintenant TextWrangler, pour juste faire des petites modifs sur des scripts/pages web.
Au passage, coder avec Textedit sous mac est assez violent :D j'ai jamais réussi à ouvrir une page html existante en "mode" texte/code source. La page s'ouvre toujours comme dans un mauvais éditeur WYSIWYG. Bon, après je me suis pas non plus acharné :)
@lefabe : C'est ajouté !
J'ai découvert WebMatrix il y a peu et ça a l'air bigrement bien foutu. Le comble, c'est que ça vient de 'crosoft. :-o
http://www.siteduzero.com/tutoriel-3-448369-d...