Concevoir un site dynamique implique de faire appel à JavaScript, langage de plus en plus populaire et puissant. Afin de donner les bons outils aux développeurs web, les navigateurs se sont peu à peu équipés de consoles de développement permettant d'entrer des instructions à la volée, avec bien souvent de l'auto-complétion, de consulter les données en mémoire ou d'explorer les fonctions et variables disponibles.
Des commandes plus avancées visent à définir des points d'arrêt et d'inspecter la pile des appels. La console est un outil indispensable lorsque l'on souhaite écrire quelques lignes de JavaScript, ou bien concevoir des scripts plus évolués notamment avec des frameworks tels que jQuery.
Accès
La console se retrouve bien souvent dans un menu orienté pour les développeurs, à l'aide d'une touche de raccourci, ou dans des extensions spécifiques telles que Firebug pour Firefox. Les anciens navigateurs tels qu'Internet Explorer 6 et 7 n'en comportent pas. Du côté d'Opera, elle fait partie de la collection d'outils baptisée Dragonfly.
| Navigateurs | Accès rapide |
|---|---|
|
|
F12 ou via le menu Outils > Outils de développement |
|
|
F12 via l'extension Firebug (onglet Console) |
|
|
Ctrl+Shift+J |
|
|
En activant dans les Options > Avancées la case à cocher "Afficher le menu Développement dans la barre des menus" puis Ctrl+Alt+I ou Ctrl+Alt+C |
|
|
Ctrl+Shift+I ou via le menu Page > Outils de Développement > Opera Dragonfly |
Aperçus
Internet Explorer

Google Chrome

Mozilla Firefox

Opera

Astuces
Pensez à utiliser des raccourcis pour gagner du temps :
- flèches haut/bas : naviguer dans l'historique des commandes entrées,
- shift+Entrée : aller à la ligne sans exécuter le code,
- tab ou flèche droite : auto-complétion,
-
$0fait référence à l'élément qui a été visé par l'inspecteur d'élément (par exemple clic droit de la souris sur la page > Inspecter l'élément),$1le précédent, etc. - Utilisez les points d'arrêt,
- Exploitez la console durant les phases de développement de vos scripts avec les méthodes détaillées ci-après.
Fonctions utiles
Journal
Une console donne aussi droit à des fonctions de log (journal) plus souples qu'un banal appel à alert() qui se révélera très souvent peu détaillé et bloquant. La fonction la plus courante est sans conteste console.log() qui permettra d'afficher un message, une chaîne de texte, voire le contenu d'une variable (objet, tableau) de manière détaillée.
console.log("Kiwi");
>> Kiwi
console.log(3+3);
>> 6
var fruit = "kiwis";
var mavariable = "J'aime les "+fruit;
console.log(mavariable);
>> J'aime les kiwis
Plusieurs autres fonctions l'épaulent, notamment console.info(), console.warn() et console.error() qui présenteront les retours sous différentes formes. Il faut cependant penser à ne pas les laisser dans le code source après la phase de développement, car un appel à ces fonctions provoquera une erreur et l'arrêt du script chez les visiteurs pour qui la console n'est pas activée.
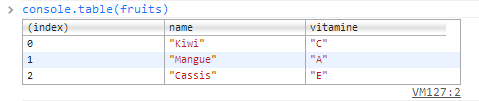
Encore plus élaborée, console.table() met en forme des tableaux JavaScript.
var fruits = [
{ name: "Kiwi", vitamine: "C" },
{ name: "Mangue", vitamine: "A" },
{ name: "Cassis", vitamine: "E" }
];console.table(fruits);Résultat :

Mesures et autres fonctions
Selon les capacités offertes par la console, d'autres fonctions viendront compléter l'ensemble, par exemple console.time() et console.timeEnd(), qui respectivement démarrent un chronomètre et le stoppent en affichant le résultat de la mesure. Très pratique pour mesurer le temps d'exécution d'un script et donc sa performance intrinsèque.
console.time("test1")
// Opérations variées nécessitant du temps de calcul...
console.timeEnd("test1");
test1: 10327ms
Consultez également les documentations de chaque navigateur pour explorer les possibilités offertes par console.group(), console.dir(), console.assert(), console.trace() etc.
Documentez-vous sur JavaScript et ses bonnes pratiques ! Voir aussi l'article JavaScript : 3 fondamentaux sur braincracking.org et JavaScript Garden.
Commentaires
Présentation intéressante. Voilà un article autour du même sujet, mais qui est plus complémentaire sur des utilisations potentiels http://moox.fr/blog/coder-en-javascript-dans-...
Pour le console.log sous IE, il serait bon de dire à partir de quelle version il est dispo..
S.
Version 9 il me semble.
Internet Explorer 8, soit la version à partir de laquelle la première console est disponible.
Je ne connaissais pas console.time(), ça va m'aider ça.
Merci dew !
Petite astuce pour ne pas avoir a supprimer les console.log() de partout au moment de passer en prod (même si c'est toujours plus propre)
il faut remplacer console.log() par un fonction perso (consoleLog() par exemple) qui testera si la console est active avant d'exécuter console.log() ce qui donne ça
consoleLog(ObjectData);
function consoleLog (data) {
if(window.console && console.log )
console.log(data);
}
@ricozor Sinon, il y a log.js : http://paulirish.com/2009/log-a-lightweight-w...
Merci pour cet éclairage sur un outil que je n'avais jamais utilisé et qui va s'avérer bien pratique pour moi :)
Bravo et merci pour cet article!
Quand tu parles des tableaux, le code: console.log(fruits); devrait être: console.table(fruits) ?