
Si vous avez déjà eu à programmer un site pour mobile, vous savez probablement à quel point le processus de test et de débogage peut être long.
Il faut à la fois tester son site sur divers appareils, et une fois un bug découvert, il faut le localiser.
Il existe depuis quelques temps certaines solutions comme JsConsole ou Weinre. Mais ceux-ci sont peu accessible aux néophytes et nécessite souvent l'apprentissage de la ligne de commande.
Adobe vient de lancer un nouveau produit, Adobe Shadow, récemment renommé Adobe Edge Inspect (septembre 2012). Cette application vous permettra de tester simultanément un site internet sur plusieurs appareils. Pour cela, il vous suffira de naviguer normalement sur votre navigateur Google Chrome et les pages seront automatiquement affichées sur tous les appareils connectés à Adobe Edge Inspect.
De plus, vous aurez facilement accès aux outils de développement de Google Chrome sur vos appareils mobile grâce à une intégration de Weinre à même l'Inspect.

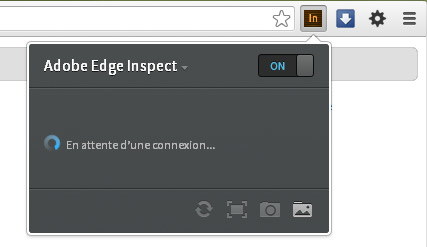
Actuellement, il vous faut télécharger et installer une petite application sur votre ordinateur (disponible pour Windows et Mac) qui servira de relais serveur, une extension Google Chrome qui vous permet de naviguer au travers des pages et utiliser Weinre, et une application disponible pour iPhone et Android servant de récepteur à votre batterie de test.

Petit détail : il vous faudra créer un compte Creative Cloud pour télécharger Adobe Edge Inspect
J'ai eu l'occasion de tester plusieurs outils de débogage lors de mes projets mobile, et Adobe Edge Inspect est tout simplement renversant par sa simplicité !
Attention : Cet outil est tout de même actuellement limité au support des navigateurs basés sur le moteur Webkit (Safari mobile et le navigateur Android). Il ne vous permettra donc pas de tester les navigateurs alternatifs comme Firefox Mobile et Opéra Mobile/Mini. Voir une démonstration vidéo (lorsque l'outil s'appelait encore Adobe Shadow).
Commentaires
Génial !! Merci !
C'est assez sympa, mais sauf erreur sa ne fonctionne pas sur les sites local, enfin j'ai essayer sa sans trop insister.
Testé et approuvé hier même :)
Bon, mon outil de développement et débogue favori se trouve sur Firefox, mais je peux faire un petit effort :D
Merci pour la présentation !
Je n'arrive pas à le faire fonctionner chez moi :/
Ma config :
Macbook pro avec chrome et l'extension installée
iPhone 4 et l'application installée
Tous les deux connectés au même réseau wifi (via freebox).
Lorsque je lance l'appli iPhone et l'extension, je n'ai aucune détection...
@Thierry_B : Il faut également télécharger l'application pour Mac et la lancer :
http://labs.adobe.com/downloads/shadow.html
Voilà un outil facile d'utilisation !!!
Rien de tel qu'un smartphone Androïd ou iPhone pour tester ses applications. Je n'ai jamais pu avoir un émulateur digne de ce nom. C'est chose résolu maintenant.
Petit bémol, l'envoi de la requête de Google Chrome vers un iPhone 3G via Adobe Shadow est un peu longue. Peut-être un problème de fluidité dans le wifi, mais je pense plutôt à la réception wifi du 3G
Effectivement, ça marche mieux merci !
Par contre ça ne semble effectivement pas fonctionner pour des sites en local, ce qui de mon point de vue limite pas mal l'intérêt de cette application...
Intéressant surtout s'il on a pas mal de mobiles et tablettes à tester en même temps.
Super ! Je vais enfin pouvoir débuger des paramètres media-queries qui me posaient problème. Sans outils appropriés cela me pesait depuis un moment. Merci
Excellent ! Merci de ce partage de ressource.
Cependant un outil pour le mobile qui ne prend pas en compte Opera Mobile c'est un sacré bémol quand même. M'enfin c'est sûr que l'on ne peut pas tout avoir.
Avec Mac et un serveur de test MAMP page web non disponible ? Erreur de configuration ou incompatible avec les sites local, ou peut être MAMP qui pose problème, si vous avez des infos sur le sujet je suis preneur.
pascal > j'utilise macport et les sites en local ne fonctionnent pas non plus chez moi... étrange d'ailleurs car d'après la vidéo cela devrait fonctionner en local aussi. Si quelqu'un a des infos sur ce problème je suis preneur également ;)
Si vous accédez au site local avec votre adresse ip au lieu de localhost ou d'un éventuel vhost, ça ne fonctionne pas? Je n'ai qu'un blackberry sous la main donc je ne peux pas encore tester... Mais pour sur le terminal ne va pas pouvoir accéder à une page avec l'adresse localhost:8888 ...
Fonctionne très bien sur Mac avec MAMP, mais effectivement, j'ai remplacé localhost par mon IP locale
@PierGiro : … et je ne connaissais pas Weinre, c'est génial!
Assez sympa effectivement, comme Geoffrey je préfère Firefox donc il va falloir s'habituer, mais c'est pas mal pour détecter rapidement des bugs ou pourquoi certains trucs ne fonctionnent pas sur le site mobile d'un client :)
Bonjour à toutes et tous,
Si je comprends bien, il faut posséder les appareils sur lesquels on fera les tests ?
Il s'agit d'un programme gratuit ?
Merci d'avance :-)
Il faut effectivement posséder les appareils sur lesquels on test.
Et actuellement Adobe Shadow est disponible gratuitement.
Salut :-)
Je te remercie pour la précision !