La propriété background-clip permet de définir les limites de l'arrière-plan à l'intérieur de la boîte représentée par l'élément.
Syntaxe
background-clip: [border-box|padding-box|content-box];Valeurs possibles
-
"
border-box" : L'arrière plan s'étend jusqu'a l'extrême limite de la bordure -
"
padding-box" : Aucun arrière-plan sera présent en-dessous de la bordure : l'extrême limite sera celle du padding -
"
content-box"
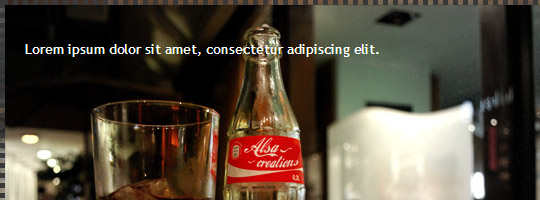
Le fond se limite au contenu (content-box)
div {
background-image: url("soif.jpg");
background-clip: content-box;
}

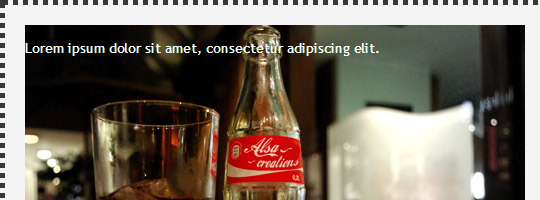
Le fond est présent même sous les bordures
div {
border:5px dotted #393838;
background-image: url(soif.jpg);
background-clip: border-box;
}

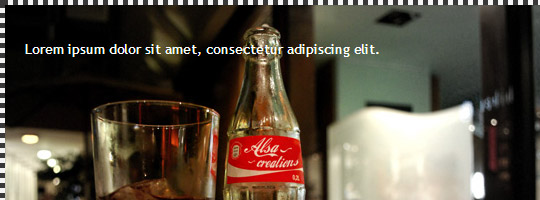
Le fond se limite aux marges internes (padding-box)
div {
background-image: url("soif.jpg");
background-clip: padding-box;
}

Prise en charge
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 9 |
|
|
Firefox 4 Firefox 3.6 (avec préfixe -moz-) |
|
|
Chrome 4 |
|
|
Safari 5 Safari Mobile 4 |
|
|
Opera 10.5 Opera Mobile 10 |
|
|
Android 2.2 Chrome et Firefox pour Android |
Le préfixe -moz-, -webkit-, -ms- ou -o- pourra être requis pour les navigateurs utilisant des pré-versions de cette propriété.