De nouvelles propriétés permettent de réaliser et gérer des arrière-plans de teintes dégradées. Il s'agit de linear-gradient pour les dégradés linéaires et radial-gradient pour les dégradés radiaux.
Syntaxe pour linear-gradient
Les dégradés linéaires empruntent la valeur-fonction linear-gradient() de la propriété background-image (ou background en raccourci). Il convient de préciser au minimum le point d'arrivée du dégradé ainsi que deux couleurs (ou plus).
background : linear-gradient(x y, couleur1, couleur2, couleurN)Valeurs possibles
-
xet/ouydéfinissent la direction du dégradé. Exemple : "to right" ou "to left bottom", -
couleur: le nom, la valeur hexadécimal ou la valeur RGBa
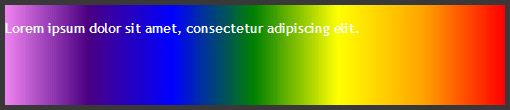
Dégradé du rouge au violet
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);

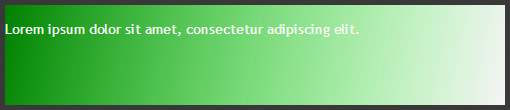
Dégradé du vert au transparent
background: linear-gradient(to right, green, rgba(0,255,0,0));

Anciennes syntaxes linear-gradient
Vous risquez de rencontrer des syntaxes de dégradé radial suivantes sur d'anciens tutoriels ou de vieux navigateurs. Sachez qu'elles ne sont plus standardisées et ne seront plus maintenues à l'avenir par les navigateurs :
background: linear-gradient(top, green, blue);
/* faux : il faut indiquer la position finale, donc to bottom */
background: linear-gradient(bottom right, green, blue);
/* faux : il faut indiquer la position finale, donc to left top */
Syntaxe pour radial-gradient
Les dégradés radiaux sont réalisables à l'aide de la valeur-fonction radial-gradient(). Elle nécessite d'indiquer la forme du dégradé : circulaire (circle) ou elliptique (ellipse) ainsi que son point de départ.
background : radial-gradient(forme at x y, couleur1, ..., couleurN)
Valeurs possibles
-
xet/ouydéfinissent le point d'origine du dégradé radial, -
couleur: le nom, la valeur hexadécimal ou la valeur RGBa
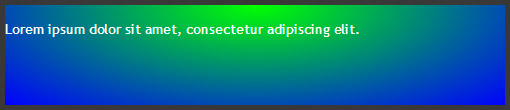
Dégradé de type radial
background: radial-gradient(ellipse at center top, green, blue);
On définit les couleurs du centre (verte) et externe (bleu) ainsi que la forme et la position initiale. Elles sont complétées par le rayon s'il s'agit d'un dégradé radial.
Anciennes syntaxes radial-gradient
Vous risquez de rencontrer des syntaxes de dégradé radial suivantes sur d'anciens tutoriels ou de vieux navigateurs. Sachez qu'elles ne sont plus standardisées et ne seront plus maintenues à l'avenir par les navigateurs :
background: radial-gradient(center top, green, blue);
/* faux : il faut indiquer la position initiale et la forme, donc ellipse at center top */
background: radial-gradient(circle, center, green, blue);
/* faux : il faut indiquer la position initiale et la forme, donc circle at center */

Prise en charge
Ces propriétés CSS3 sont prises en charges avec des préfixes dans la plupart des moteurs, par exemple -moz-radial-gradient et –moz-linear-gradient avec Firefox 3.6+, ou -webkit-gradient dans Safari 5+, et -ms-linear-gradient sous IE10+.
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10 |
|
|
Firefox 16+ Firefox 3.6 (avec préfixe -moz-) |
|
|
Chrome 3+ (avec préfixe -webkit-) |
|
|
Safari 5+ (avec préfixe -webkit-) Safari Mobile (3.2 partiel, 5.0, avec préfixe -webkit-) |
|
|
Opera 12.1+ Opera 11.1 (partiel avec préfixe -o-) |
|
|
Android 2.1+ (partiel avec préfixe -webkit-) Android 4+ (avec préfixe -webkit-) |
Outils
En attendant que toutes ces propriétés soient supportées sans préfixes dans la majorité des navigateurs, il est possible de se servir d'un générateur pour obtenir les différentes syntaxes automatiquement à partir des codes couleurs, par exemple avec :