La propriété CSS background-size spécifie la taille de l'image dans l'arrière plan.
Syntaxe
background-size: x y;-
xdétermine la dimension horizontale (pixels, em, auto, pourcentage %, etc.), -
ydétermine la dimension verticale (pixels, em, auto, pourcentage %, etc.)
Valeurs possibles
-
Dimensions : par exemple "
px" ou "%" : précise la hauteur ou la largeur de l'image. -
"
cover" : forcera à couvrir toute la surface sans déformer l'image. Quitte à la rogner. -
"
contain" : forcera l'image à ne pas dépasser de l'élément sans la déformer.
Fond qui occupe tout l'espace de l'élément

Code source :
div {
background-image:url(soif.jpg);
background-size: 540px 360px;
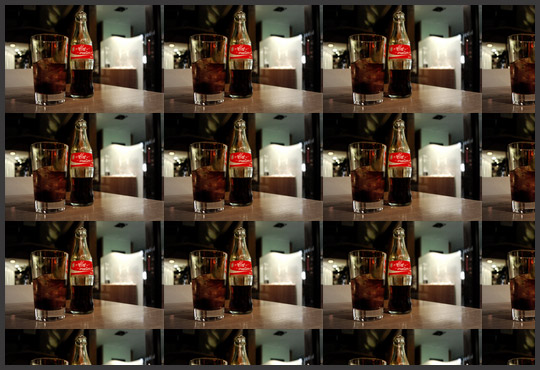
}Fond qui occupe 30% de la largeur du bloc avec une répétition.

Code source :
div {
background-image:url(soif.jpg);
background-size: 30% 30%;
}"Full-Background" sans déformation
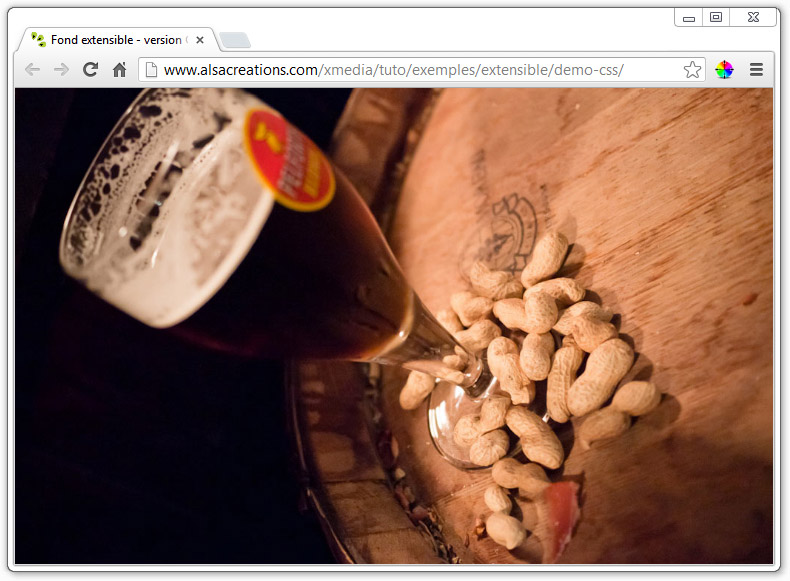
Avec la valeur background-size: cover, l'arrière-plan "couvre" au mieux tout le fond.
Un tutoriel expliquant plus en détails cette technique (entre autres) : Créer un arrière-plan extensible intelligent

html {
margin:0;
padding:0;
background: url(image/bg.jpg) no-repeat center center fixed;
background-size: cover;
}
Prise en charge
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 9+ |
|
|
Firefox 3.6+ |
|
|
Chrome 3+ |
|
|
Safari 3+ |
|
|
Opera 9.5+ |
Le préfixe -moz-, -webkit-, -ms- ou -o- pourra être requis pour les navigateurs utilisant des pré-versions de cette propriété.