L’interface d’administration permet de modifier tous les éléments du site en ligne, sans nécessiter de transfert de fichiers par FTP : vous pouvez modifier les modèles de pages, les feuilles de style, le contenu, avoir des styles différents en fonction des pages, etc...
Les modèles, ou gabarits
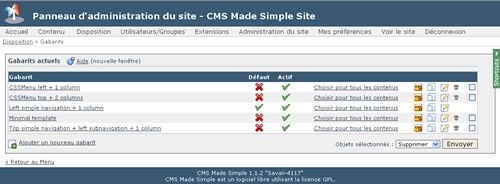
CMS Made Simple est installé avec cinq modèles de base. Ils sont là pour vous montrer le principe de fonctionnement des modèles et aussi pour commencer rapidement à créer votre site web.
Les tags spécifiques aux modèles sont décrits sur la page dans le menu de gauche Les autres liens de cette rubrique présentent le fonctionnement des différents modèles présents par défaut.
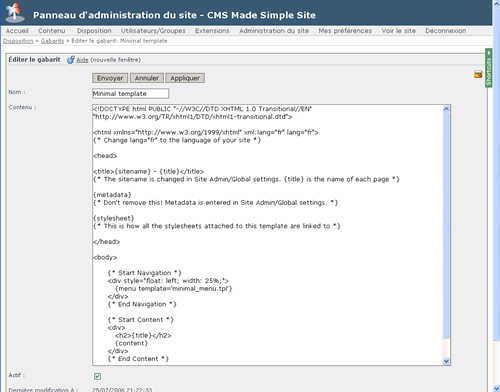
L'un des gabarits par défaut est le modèle de structure minimal, qui contient les marqueurs nécessaires pour fonctionner : {sitename} (nom du site renseigné dans la partie d'administration), {title} (titre de la page), {metadata} (metadonnées de la page), {stylesheet} (feuille(s) de style employée(s) sur ce gabarit), {content} (contenu du gabarit, renseigné via le menu "pages"), etc.
Lorsque vous crééz un nouveau gabarit, il vous faut lui affecter une feuille de style. Sans quoi la page s'affichera vierge de mise en page.
Notez qu'il existe une Démonstration qui explique en image comment passer concrètement d'une page HTML/CSS statique à un gabarit de CMSMS. Jetez-y un oeil, c'est assez impressionnant !
Sachez également qu'il est possible de télécharger directement des thèmes entiers prêts à l'emploi (sur le site français, ou sur le site officiel où le choix est plus vaste).
Menus de navigation
Deux types de menus sont utilisés dans les modèles par défaut : un menu déroulant et un menu simple. "CSSMenu" est un menu déroulant utilisant seulement le CSS. Il existe également un type de menu simple qui est juste une liste de liens mis en forme par la feuille de style CSS.
Les tags dans chaque modèle sont utilisés comme ceci: {menu template='cssmenu'}
Des paramètres peuvent être passés dans le tags pour par exemple commencer un menu avec les liens de second niveau, ou cacher les liens enfants jusqu'à ce que le lien parent soit cliqué. On peut découvrir les possibilités grâce au gestionnaire de menu dans la partie administration de CMS Made Simple.
(Quelques parties provenant de la page : http://www.cmsmadesimple.fr/presentation/modele-cms-made-simple)
Les feuilles de style
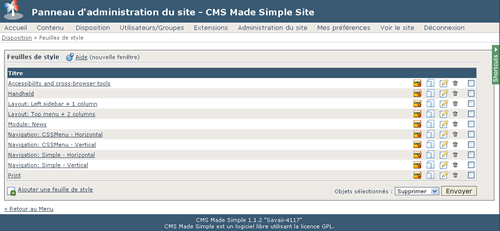
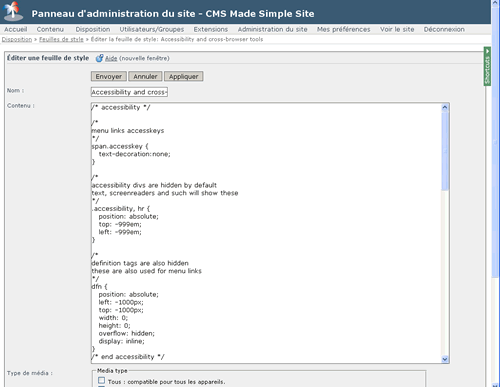
Dans la partie administration de CMS Made Simple il est possible d'ajouter, modifier, supprimer les feuilles de styles grâce à l'onglet disposition. Par défaut, un grand nombre de feuilles de style sont disponibles, notamment pour le media Imprimante ou pour des gabarits spécifiques (menus particuliers, options d'accessibilité, ...).
Pour modifier les styles d'une feuille directement en ligne, il suffit de cliquer sur le nom de la feuille. Il est possible d'affecter une ou plusieurs feuilles de style à chaque gabarit selon vos besoins ou votre mode de fonctionnement.