Les sites web étant conçus avec des éléments graphiques (la plupart du temps) non vectoriels, ceux-ci n'adoptent pas le même rendu selon la résolution de l'écran du visiteur, notamment en terme de répartition horizontale. Faut-il centrer ? Aligner ? Étirer ? Quoiqu'il en soit, il est toujours recommandé de ne jamais prévoir un site pour une résolution spécifique tant la variété des périphériques d'affichage est grande (écrans pc à faible ou haute résolution, écrans de terminaux mobiles, tablettes tactiles, vidéoprojecteurs, etc), mais d'exploiter les feuilles de style à bon escient et de tester sur des largeurs/hauteurs minimales.
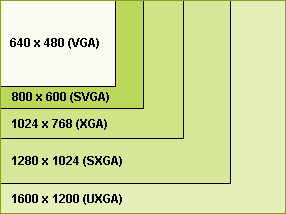
Quelques statistiques (2010)
- 1% d'utilisateurs en 800x600
- 20% en 1024x768
- 75% en résolutions supérieures
(sources : W3Schools, W3counter)
Premier constat : pour toucher un maximum de visiteurs (toutes résolutions confondues), un site doit être conçu sur une résolution minimale de 1024x768, et être consultable (avec ascenseurs) dans les résolutions inférieures. Bien entendu, ces statistiques sont généralistes seront à moduler selon le public visitant votre site. Ainsi un site ayant une thématique technologique touchera un public plus averti, possédant du matériel plus récent, avec des résolutions plus élevées.

Tendances actuelles
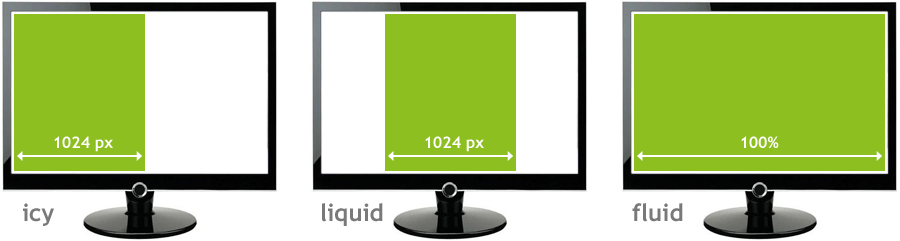
Il existe plusieurs techniques de design qui s'adaptent bien à toutes les résolutions actuelles :
- icy : le site a une largeur fixe et se colle à droite ou à gauche (ex: le site www.impots.gouv.fr ou www.doctissimo.fr)
- liquid : le site a une largeur fixe mais se place toujours au milieu du navigateur (ex: les sites www.lemonde.fr, fr.yahoo.com ou www.alsacreations.fr )
- fluid : le site a une largeur proportionnelle à celle du navigateur (ex: le site www.eyrolles.com ou linuxfr.org ou news.google.fr )

Avant d'aller plus loin, sachez aussi qu'il existe la technique des Media Queries CSS3 qui permet d'ajuster le contenu en fonction de contraintes du média d'affichage (dimensions, résolution) et qui se combinera très certainement parfaitement avec les choix suivants pour adapter le design aux mobiles et tablettes.
Le design fluide
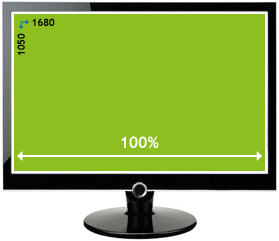
La technique la plus maniable reste la technique de site fluide, où le site va s'adapter automatiquement à la résolution de l'utilisateur.
Pour cela, il suffit que tous vos blocs et éléments soient dimensionnés en unités fluides (pourcentage ou em), ou alors de placer tout le contenu du site dans un conteneur dont la largeur sera définie à "100%" et non en pixels rigides.

Rappelons-nous que tous les éléments de type Bloc (div, p, hn, ul,...) occupent automatiquement, et par défaut toute la largeur possible au sein de leur parent. Il est donc inutile, voire néfaste, de leur appliquer des largeurs (width) de 100%; car cela ne peut que provoquer des bugs d'affichage si cette largeur est associée à des paddings.
"Penser" le design à l'avance
Il faut bien être conscient qu'un site fluide est fait pour être déformé (il va s'adapter aux résolutions en s'élargissant ou en se rétrécissant). Il faut donc "penser" le design et la mise en page en fonction de ce paramètre important. Il est inutile donc d'espérer faire un site fluide à partir d'un design entièrement graphique fait intégralement sous Photoshop par exemple.
"Penser" le site au départ, c'est savoir que chaque élément devra être fluide, redimensionnable, ainsi que les polices qui s'y trouvent. Un site très graphique, avec des dimensions fixes posera des problèmes lorsque le polices seront agrandies par exemple.
Il faut donc savoir à l'avance comment va réagir chaque bloc, chaque structure lorsque le site sera redimensionné ou la police agrandie.
En général, il est donc préférable d'utiliser des couleurs de fond, ou des arrière-plans répétables (par exemple une image de 1px de large qui va se répéter dans son conteneur) et de placer des images fixes par-ci par-là... mais pas de design entièrement en images fixes.
Pensez à faciliter la lecture à tous vos visiteurs, même aux malvoyants, en leur permettant d'agrandir les textes de contenu. Pour cela, évitez l'unité pixel sur les textes car elle est figées sur Internet Explorer. Préférez une unité de taille fluide comme le pourcentage ou l'unité "em".
Vers le Tout fluide ?
Un site fluide, comme tout autre site, est composé de différents blocs. Ces blocs sont en général le menu, un entête, une zone de contenu, un encart à droite et/ou à gauche et un pied de page.
Pour que les blocs eux-mêmes soient fluides, vous pouvez aussi soit les dimensionner en pourcentage, soit avec l'unité "em" qui est une unité qui varie en fonction de la taille de texte. Ainsi, si l'utilisateur choisit d'agrandir la taille de texte, les éléments dimensionnés en "em" vont s'agrandir également. Cette solution est cependant déconseillée aux néophytes car elle peut engendrer de grosses disproportions. Préférez les dimensions en pourcentages à moins que vous ne maîtrisiez les conséquences.
Notez qu'il n'est pas fondamental que tous les blocs soient fluides. Il est souvent même préférable qu'ils ne le soient pas tous. L'essentiel est que les parties de contenu le soient (la police doit pouvoir être agrandie sans altérer la mise en page) et que le design général s'affiche correctement sur une résolution minimale.
Les encarts sur les côtés (menus ?) et certains autres blocs peuvent très bien demeurer de largeur fixe tant que le contenu central principal demeure fluide en occupant toute la largeur restante disponible. Cela est souvent la meilleure solution, mais dépend évidemment de chaque cas.
Retenez simplement que faire un design fluide n'est pas forcément appliquer des largeurs en pourcentage partout. Retenez surtout que dans la plupart des cas, la meilleure solution est de ne pas appliquer de largeur du tout à la partie centrale de contenu.
Un design fluide "intelligent" ?
Adapter le design en fonction de la largeur d'écran de l'utilisateur est une excellente chose en théorie. Cependant, il faut reconnaître que pour les tailles extrêmes (écrans très larges ou très réduits), la lecture du contenu n'est pas toujours aisée : les lignes de texte très longues sont loin de faciliter la lecture (c'est pour cela d'ailleurs que les journaux sont souvent structurés en plusieurs colonnes).
En concevant un site d'une largeur de 100% de la fenêtre du navigateur, vous risquez fort d'obtenir des lignes de contenu interminables sur les écrans larges. A l'inverse, un site proportionnel à un écran très petit sera très allongé dans sa hauteur et le contenu risque même d'être masqué ou chevauché par les blocs qui ne sont pas fluides.
La solution serait de créer un design fluide "intelligent" qui se limite à une largeur maximale lorsque l'écran est grand, et à une largeur minimale si l'écran est réduit.
Ces propriétés existent en CSS2, il s'agit de min-width (largeur minimale) et max-width (largeur maximale).
div {
width: 80%;
max-width: 1000px;
min-width: 700px;
}
L'élément <div> va occuper 80% de la largeur. Si cette largeur dépasse 1000px, elle sera fixée à 1000px. Si cette largeur est inférieure à 700px, elle sera fixée à 700px... Le tour est joué !
Les navigateurs actuels, dont Internet Explorer 7, reconnaissent ces deux propriétés très utiles. Cependant, ce n'est malheureusement pas le cas pour les versions précédentes d'Internet Explorer, notamment le très utilisé IE6.
Gérer les caprices d'IE6
Internet Explorer 6 et les versions inférieures ne comprennent pas les propriétés min-width et max-width, il faut donc avoir recours à des subtilités pour les mettre en oeuvre.
Il existe une technique JavaScript qui nécessite d'inclure du JavaScript au sein du code CSS, ce qui provoquera une erreur de validation. Il est donc fortement recommandé de ne l'appliquer que pour Internet Explorer et non sur les autres navigateurs. Pour cela, nous aurons recours aux commentaires conditionnels.
Exemple de style à placer en commentaire conditionnel pour IE lt IE 7 (lt signifiant less than : "plus petit que"), à placer dans le <head> de votre page HTML :
<!--[if lt IE 7]>
<style type="text/css">
div {
width:expression(document.body.clientWidth >= 1000? "1000px": "auto" );
}
</style>
<![endif]-->
Ce code s'appliquera uniquement sur IE6 et inférieur, et dit que si la largeur du document est supérieure à 1000px, alors il sera forcé à 1000px, sinon il restera à "auto".
On peut aussi gérer la situation où le JavaScript est inactif en jouant sur le fait que plusieurs déclarations de la même propriété sont écrasées par la dernière de ces déclarations :
<!--[if lt IE 7]>
<style type="text/css">
div {
width: 770px;
width:expression(document.body.clientWidth >= 1000? "1000px": "auto" );
}
</style>
<![endif]-->
Dans ce cas si JavaScript est inactif le deuxième width sera purement et simplement ignoré et on aura un résultat en design fixe "raisonnable" d'une largeur de 770px. Et si javascript est actif la deuxième déclaration du width écrasera la première.
NOTE : merci à clb56 pour les explications sur cette méthode.
La solution est semblable pour la propriété min-width :
<!--[if lt IE 7]>
<style type="text/css">
div {
width: 770px;
width:expression(document.body.clientWidth <= 600? "600px": "auto" );
}
</style>
<![endif]-->
Le code dit que si la largeur du document est inférieure à 600px, alors elle est forcée à 600px (il y'a donc une apparition des barres d'ascenseur horizontales au seuil de 600px). Si JavaScript n'est pas actif, alors la largeur est fixée à 770px.
Concilier min-width et max-width en même temps :
<!--[if lt IE 7]>
<style type="text/css">
div {
width: 770px;
width: expression(document.body.clientWidth <= 602? "600px" : document.body.clientWidth >= 1002? "1000px" : "auto");
}
</style>
<![endif]-->
Si la fenêtre dépasse 1002px, elle sera ramenée à 1000px. Si elle est inférieure à 602px, elle sera ramenée à 600px. Si JavaScript n'est pas actif, alors la largeur est fixée à 770px.
Notez les valeurs différentes (602px et non 600px) en raison d'un bug d'IE6 qui freeze (écran figé) si les valeurs sont identiques : "If you're using IE 6 and you drag the window pane to resize, it freezes.".
Cette méthode devrait vous permettre de vous affranchir des limites d'Internet Explorer 6 et d'obtenir un design fluide "intelligent".