Ce tutoriel présente l'unité em et la démarche à suivre pour l'utiliser à bon escient, ainsi que quelques conseils pour vous aider à assurer autant que possible la lisibilité du texte sur votre site… et donc à en améliorer la qualité générale.

Pour concevoir un site web dont le texte sera lisible par tous, quelle que soit la configuration matérielle ou les besoins spécifiques de l'utilisateur, il faut permettre le redimensionnement du texte.
Cela implique l'abandon des tailles de texte en pixels, et l'utilisation d'unités relatives, qui ont deux caractéristiques principales :
- contrairement aux tailles indiquées en pixels, elles permettent l'agrandissement du texte « à la volée » (après le chargement de la page), même avec les réglages par défaut d'Internet Explorer pour Windows ;
- elles se basent sur la taille du texte par défaut indiquée par l'utilisateur dans les préférences de son navigateur.
On conseille donc aux webmasters, pour indiquer la taille du texte via la propriété CSS font-size, d'utiliser en priorité des unités relatives. C'est-à-dire les valeurs en pourcentage, ou bien celle qui nous intéresse ici : l'unité relative em.
Mais beaucoup de webmasters continuent à utiliser les pixels (unité px) pour déclarer les tailles de texte, car ils ne sont pas à l'aise avec cette unité étrange. Ils ne voient pas très bien ce dont il s'agit. C'est vrai ça, à quoi ça ressemble un « em » ?
Petite définition par l'image, agrémentée de quelques conseils méthodologiques pour bien utiliser cette unité pour la gestion des tailles de texte…
Qu'est-ce qu'un « em » ?
Un peu d'histoire…
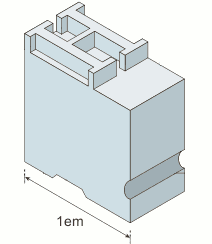
Cette unité, notée em, est appelée « cadratin » en typographie française. Historiquement, le cadratin correspond à la hauteur d'un caractère de plomb utilisé dans l'imprimerie. Une petite image sera sans doute plus parlante :

Sur ce schéma, emprunté (avec quelques modifications) à l'article « EM (Typography) » de la Wikipédia anglophone, on peut voir un caractère de plomb correspondant à la lettre « H ». On peut voir que le caractère réserve un espace « vide » en dessous de la lettre elle-même : cet espace correspond à l'espace pour les jambages des lettres minuscules telles que le « p », le « y », etc.
Grosso modo, pour un corps donné, un cadratin (ou 1em) correspond à la hauteur d'une lettre comme le « Ç » (C cédille majuscule). C'est bien sûr une approximation, mais cela donne une idée.
Ce n'est pas encore bien clair ? Laissons donc aux typographes l'historique du cadratin et des caractères de plomb, pour nous intéresser au rendu par un navigateur web.
À quoi correspond un « em » dans une ligne de texte ?
Prenons un exemple en HTML :
<p class="verdana">Ày</p>
<p class="nimbus">Ày</p>
<div class="temoin"></div>Épaulé par CSS :
p {float: left; background: skyblue; font-size: 1em;}
.verdana {font-family: Verdana;}
.nimbus {font-family: "Nimbus Roman No9 L";}
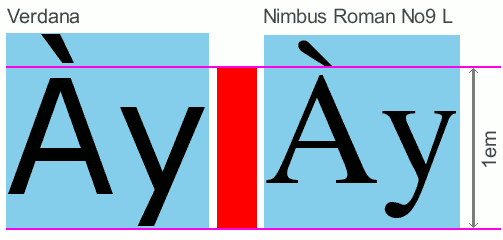
.temoin {background: red; height: 1em; width: .25em;}On réalise une capture d'écran de cet exemple, on aligne les éléments et on trace quelques traits pour mettre en évidence les correspondances de hauteurs, et voilà ce qu'on obtient :

La hauteur 1em est ici symbolisée par le bloc rouge (il correspond à notre div « témoin »), et est comprise entre les deux lignes violettes.
Les em sont également utilisés dans les styles par défaut des navigateurs, en particulier pour les marges supérieures et inférieurs des éléments (en CSS : margin-top et margin-bottom). Ainsi, de nombreux éléments de type bloc ont des marges supérieures et inférieures de 1em. C'est le cas, par exemple, des éléments HTML p, blockquote, ul, etc.
Est-ce que la taille d'un « em » varie en fonction de la police ?
Tout webmaster qui a eu l'occasion de jouer un peu avec les polices de caractère a pu constater le fait suivant : pour une même taille de texte (par exemple : font-size: 12px), les différentes polices de caractère n'ont pas toutes la même « taille ». Certaines sont plus grosses ou plus hautes que d'autres, ou encore ont des lignes de texte plus espacées ou plus tassées !
Ces constatations ont amené à l'idée suivante : la taille d'un « em » pour un élément dépend de la police utilisée pour cet élément, ou bien pour son élément parent.
Quel crédit apporter à cette idée ? A priori, aucun : il semblerait bien qu'il s'agisse là d'une légende informatique. La taille « effective » d'un em dépendra, pour un navigateur web :
- de la taille du texte par défaut (paramètre du navigateur) ;
-
des différentes tailles de texte (propriété CSS
font-size) indiquées dans la feuille de style.
Nous reviendrons un peu plus loin sur ces deux points.
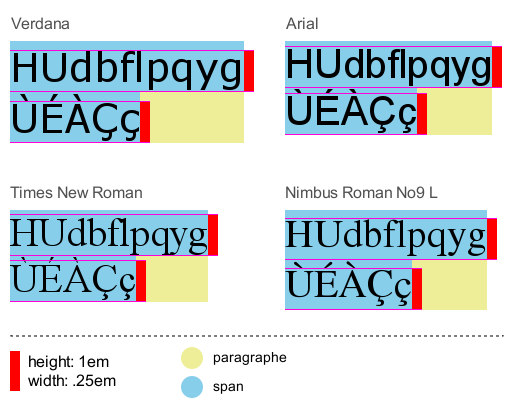
Mais d'où viennent alors les différences observées d'une police à l'autre ? L'image suivante donne l'explication :

On peut voir que les différentes polices ont toutes la même taille de texte, symbolisée par la hauteur du rectangle rouge, et compris entre les deux traits violets.
Par contre, les différentes polices ne remplissent pas cet espace de la même manière. Certaines ont des caractères massifs et larges, avec un oeil de la lettre (dit aussi « hauteur d'x », car il s'agit de la hauteur de la lettre minuscule « x ») très important ; c'est le cas du Verdana. D'autres polices, par contre, ont un oeil de la lettre beaucoup plus réduit, et des lettres moins larges ; c'est le cas du Times New Roman.
Chaque police réserve également, en plus de la taille du texte lui-même, un espace plus ou moins important, tout en haut de la ligne de texte. Cet espace servira à espacer les lignes de texte, afin que les caractères ne soient pas collés. De plus, certains caractères peuvent empiéter dans cet espace réservé, comme par exemple les accents des majuscules accentuées.
La hauteur d'une ligne de texte dépendra donc non seulement de la taille du texte (qui ne varie pas d'une police à l'autre), mais aussi de la taille de l'espace réservé au dessus du texte lui-même, espace dont l'importance varie d'une police à l'autre.
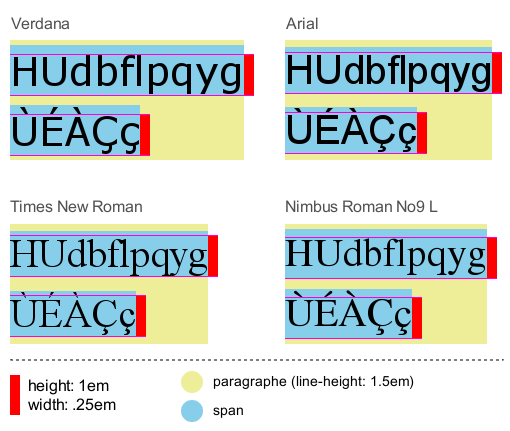
Si on veut obtenir des hauteurs de ligne régulières quelle que soit la police, il faudra alors préciser une hauteur de ligne spécifique avec la propriété CSS line-height. Voici le même exemple, avec utilisation de line-height :

La gestion des hauteurs de ligne en CSS pourrait faire l'objet d'un article complet, aussi n'en dirons-nous pas plus dans celui-ci.
À propos de l'unité ex
Voilà une unité souvent mentionnée avec les em : l'unité ex, parfois appelée « hauteur d'x ». En l'état actuel de choses, l'utilisation de cette unité est déconseillée. Les plus curieux pourront découvrir pourquoi sur la page suivante : rapport entre les unités relatives em et ex.
em et font-size, le principe
Le fonctionnement de la propriété CSS font-size avec les em est simple : un élément HTML pour lequel on a demandé une taille de texte de Xem aura un texte dont la hauteur représente X fois la hauteur du texte de son élément parent.
Dite comme ça, la définition est un peu abrupte. Ce qu'il faut en retenir, c'est qu'en écrivant font-size: Xem on ne demande pas une taille de texte fixe et absolue, mais une taille de texte proportionnelle à la taille de texte de l'élément parent. La valeur demandée, en em, est un coefficient multiplicateur. Concrètement, un paragraphe dont la taille du texte serait 2em aura un texte deux fois plus haut que le texte de l'élément qui contient ce paragraphe.
Pour être encore plus clair, prenons un petit exemple :
<body>
<p>Ceci est un paragraphe.</p>
</body>
body {font-size: 15px;}
p {font-size: 0.8em;}
Dans cet exemple, le paragraphe aura une hauteur de texte de 15px * 0,8, soit une hauteur de texte de 12 pixels. Mais l'intérêt des em n'est-il pas justement de se passer complètement des pixels pour la taille du texte, afin de ne pas figer la taille du texte et de permettre à l'utilisateur de la modifier ? [1] Si, bien sûr ! Alors comment faire ?
C'est très simple : il suffit de n'utiliser que des valeurs relatives, en em ou en pourcentages, et de bannir les tailles de texte en pixels ! Voici cette fois un exemple un peu plus complet, et surtout plus accessible :
<body>
<div id="page">
<div id="en-tete">
…
</div>
<div id="contenu">
…
</div>
</div>
</body>
html {font-size: 100%;}
body {font-size: 0.8em;}
div#en-tete {font-size: 1.2em;}
/* On augmente la taille du texte pour l'en-tête */
div#contenu {}
/* On ne modifie pas la taille du texte pour le contenu principal.
Du coup, le texte du contenu principal garde la taille du texte définie pour BODY */
Cet exemple vous semblera peut-être obscur. Si c'est le cas (et même si ça n'est pas le cas), vous pourrez plonger avec bonheur dans la partie suivante, qui détaille un certain nombre de bonnes pratiques pour la mise en forme du texte avec les em.
Bonnes pratiques pour la gestion de la taille du texte avec l'unité em
Utiliser une taille de texte « globale » pour l'ensemble de la page
Beaucoup de webmasters trouvent la gestion de la taille du texte avec les em compliquée. Ils ont du mal, par exemple, à se représenter ce que donnera 1em sur une page web. Certains vont même jusqu'à effectuer des opérations mathématiques compliquées pour « traduire » en pixels les mesures qu'ils utilisent en em !
Toutes ces considérations sur « à quoi cela va-t-il ressembler sur ma page web » sont, étrangement, inutiles. Avec un tout petit peu de rigueur et très peu d'efforts, on peut commencer notre mise en page sur une base saine et facilement compréhensible : il suffira de se baser sur la taille du texte par défaut du navigateur.
L'avantage de la taille du texte par défaut, c'est que l'on n'aura jamais à se soucier de ce paramètre ! Ce sera au système d'exploitation, au navigateur web et, le cas échéant, à l'utilisateur lui-même, d'établir une taille du texte par défaut qui favorisera la bonne lisibilité d'un texte.
On partira donc du principe suivant : pour obtenir un texte correctement lisible sur toutes les configurations, il est préférable de ne pas imposer de taille de texte « de base » fixe, mais d'utiliser la taille du texte par défaut du navigateur.
Seule petite nuance : dans la plupart des cas, la taille du texte par défaut est assez élevée. On aura donc tendance à vouloir la baisser quelque peu, et ce pour l'ensemble de la page. Le plus simple est de réaliser cette opération au niveau des éléments html et body. Petit exemple :
html {font-size: 100%;}
body {font-size: .8em;}
On détermine donc une taille de texte « globale », pour tous les enfants de l'élément body. Cette taille de texte globale sera proportionnelle à la taille du texte par défaut du navigateur. Dans cet exemple, la taille de texte globale sera calculée ainsi : 0,8 fois 100%, soit 80% de la taille du texte par défaut.
Il s'agit bien sûr d'un exemple, rien n'oblige à demander une taille de texte de 0.8em pour body. Attention cependant à ne pas exagérer, en déterminant une taille de texte globale trop basse ! On considère généralement qu'il est plus sage de rester dans la fourchette 0.75em - 1em.
Mais pourquoi ce font-size: 100% sur l'élément html, alors que cela devrait être inutile ? Il s'agit en fait d'un correctif pour un bug d'Internet Explorer Windows, bug qui rend « anarchique » le redimensionnement du texte à la volée dans ce navigateur. Il a du mal à gérer des tailles de texte en em si aucune déclaration en pourcentages ne les précède. Avec ce font-size: 100% sur l'élément html, nous sommes désormais à l'abri.
Penser à la cascade CSS !
Dans un document web comportant de nombreux niveaux d'éléments imbriqués, mieux vaut ne pas déclarer de font-size: Xem; à tout bout de champ ! Sinon, les valeurs se multiplieront entre elles, et on risque de se retrouver avec quelque chose de difficilement contrôlable !
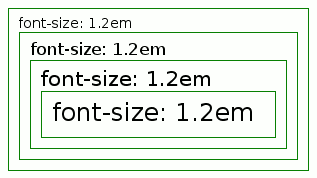
Petit exemple, avec des éléments div imbriqués, ayant tous une taille de texte de 1.2em :

En bout de chaîne, la taille du texte a doublé ! C'est un des effets de la cascade CSS : plus on avance dans l'arborescence de la page, et plus les valeurs de font-size pour les éléments imbriqués – si elles sont exprimées dans des unités relatives – se multiplient entre elles.
Pour éviter ce genre de bévue, une seule solution : ne pas indiquer de taille de texte (propriété CSS font-size) lorsque ce n'est pas directement nécessaire !
Cela évite également d'avoir à se casser la tête sur des calculs savants, en multipliant toutes les tailles de texte spécifiées pour les éléments de l'arborescence de la page, depuis les éléments html et body jusqu'à l'élément que l'on veut styler.
On se gardera donc d'utiliser la propriété CSS font-size pour des blocs conteneurs et des éléments « intermédiaires » lorsque ça n'est pas directement utile ou nécessaire. Le plus simple sera de laisser les enfants et descendants de l'élément body hériter de la taille de texte « globale » fixée pour cet élément, et de ne corriger cette taille de texte globale qu'en bout de chaîne (si on souhaite s'en écarter, bien sûr), pour un élément ou un groupe d'éléments précis.
Voici un exemple :
/* Taille de texte globale */
html {font-size: 100%;}
body {font-size: .85em;}
/* Modifications locales de la taille du texte */
div#en-tete h1 {font-size: 1.8em;}
div#menu li {font-size: 1.1em;}
div#contenu p.note_en_passant {font-size: .85em}Les « limites » à ne pas dépasser…
Tant que l'on est suffisamment rigoureux, on ne s'emmêlera donc pas les pinceaux dans la cascade CSS, et on pourra s'écarter, pour un élément ou un groupe d'éléments précis, de la taille de texte globale. Mais jusqu'à quel point peut-on s'en écarter ?
Techniquement, il n'y a pas ou peu de restrictions. On fera juste attention au fait que certains navigateurs permettent à l'utilisateur de fixer une taille de texte minimale. Par exemple, j'ai personnellement réglé mon navigateur préféré (Mozilla Firefox, en l'occurrence) pour qu'il affiche le texte avec une taille minimale de 12px. Tout texte dont la taille indiquée (soit indiquée en pixels, soit calculée via des pourcentages et des em) sera inférieure à 12px s'affichera malgré tout en 12px… ce qui peut mettre à mal une mise en page mal conçue !
Mais la principale restriction n'est pas technique, il s'agit simplement d'un principe tout bête : le principe de lisibilité.
Dans la pratique, on veillera à ne pas descendre en dessous de 75% de la taille du texte « globale » (la taille du texte définie pour body). Pourquoi 75% ? Parce que, plus bas, le texte sera probablement trop petit pour que sa lecture reste confortable… ou tout simplement possible.
Bien sûr, la valeur 75% n'est qu'une indication, et pas un principe absolu ! Dans la pratique, un texte à 70% de la taille globale sera peut-être lisible, ou bien on préférera ne pas descendre en dessous de 80%. Un conseil : n'ayez pas trop peur d'utiliser du texte un peu gros pour votre corps de texte, et ne cherchez pas trop à « minimiser » les textes « subalternes » en les ramenant à des tailles ridicules, surtout si vous ne visez pas spécifiquement un public de 15-25 ans équipés d'yeux infaillibles !
Et pour les « gros » textes, y a-t-il une limite supérieure ? À priori, non. Attention toutefois, du texte en 10em sera peut-être un peu trop envahissant au sein de votre page. Mais vous vous en rendrez compte assez facilement. :)
…et les limites à ne pas fixer !
Maintenant que nous nous sommes données des limites « raisonnables » pour les écarts de taille de texte, il est temps de supprimer certaines contraintes inutiles qui parasitent peut-être encore vos mises en pages !
Avec la possibilité pour l'utilisateur d'agrandir le texte, et par conséquent l'impossibilité pour le webmaster de maîtriser au pixel près la taille du texte, il va falloir penser autant que possible à l'''extensibilité'' des différents éléments de la page, et en particulier leur extensibilité en hauteur.
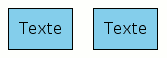
Voici par exemple deux petites boîtes contenant un texte court. La taille du texte est normale, et la boîte de droite à une hauteur fixe height: 20px.

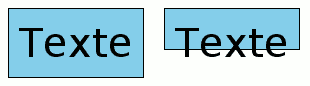
Et les deux même boîtes après une augmentation raisonnable de la taille du texte par l'utilisateur :

N'y aurait-il pas comme un problème lors de l'agrandissement du texte ?
La solution : ne pas fixer de hauteur pour les éléments censés contenir du texte.
Cette règle n'est pas toujours facile à respecter, surtout pour des éléments faisant partie de « l'interface » du site, comme un menu de navigation ou un bandeau de titre. Mais il est important d'en tenir compte autant que possible.
Prendre en compte le choix des polices de caractères
Maintenant que la maîtrise de la taille du texte avec les em vous semble plus simple, nous pouvons aborder une subtilité supplémentaire : l'influence de la fonte (ou police de caractères) utilisée.
Pour un corps (taille de texte) identique, les différentes polices de caractères n'affichent pas un texte de la même « grosseur ».
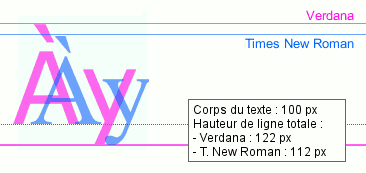
Comparons, par exemple, le Verdana et le Times New Roman :

On remarque que pour un « corps » identique de 100px (ce qui correspondra, en CSS, à un font-size: 100px), l'espace total occupé par chaque fonte est très différent. Le Verdana est ainsi beaucoup plus haut et surtout beaucoup plus large que le Times New Roman.
Cela signifie que si l'on fixe une taille de texte globale à 75% de la taille du texte par défaut du navigateur, cela sera sans doute très lisible en Verdana, mais beaucoup plus difficile à lire en Times New Roman !
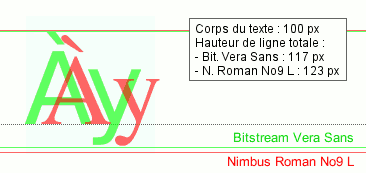
Prenons un deuxième exemple, en comparant la Bitstream Vera Sans au Nimbus Roman No9 L :

Ici, l'espace vertical occupé est presque identique. MAIS, on observe la même différence dans la taille du caractère lui-même. C'est particulièrement flagrant si on compare la partie supérieure de la lettre « y ». Les écarts peuvent sembler limités pour une ou deux lettres, mais multipliés sur tout un paragraphe on peut arriver à un rapport, en surface occupée, qui va presque du simple au double !
La solution ? Dans un premier temps, faire un choix de police « globale » pour l'ensemble de la page. Ensuite, penser au fait qu'un changement ponctuel de police pour tel bloc ou tel type d'élément peut demander une correction (à la hausse ou à la baisse) de 10% à 20% par rapport à la taille du texte globale.
Enfin, un dernier problème, et non des moindres : la police demandée ne sera pas forcément disponible dans la configuration logicielle de l'utilisateur ! Comment faire, alors, pour qu'un texte que l'on veut afficher en Verdana ne s'affiche pas dans une police à la taille des caractères peut-être beaucoup plus petite ?
Une solution très efficace serait l'utilisation de la propriété CSS2 font-size-adjust mais son support est inégal. On peut limiter les risques en utilisant des familles de polices bien conçues, indiquant une série de polices « semblables » (deux ou trois), ainsi qu'une famille de polices générique.
Voici un exemple de famille bien conçue :
font-family: "Times New Roman", Times, "Nimbus Roman No9 L", serif;Et petit exemple de famille mal ficelée :
font-family: "Times New Roman", Georgia;Vous pourrez trouver une liste de familles « standard » : Quelles polices de caractères (fontes) utiliser sur le Web ?
Le mot de la fin
La lecture de cet article devrait vous avoir donné les bases pour une gestion de la taille du texte qui vise la plus grande adaptabilité possible aux différents contextes d'utilisation. Il ne vous reste plus qu'à associer la pratique à ces bases théoriques. À vos pages web !
Certains regretteront une certaine « perte de contrôle » sur la mise en page. Il est vrai que si l'on souhaite absolument réaliser un design « au pixel près », permettre la fluidité du texte et de la mise en page n'est pas la meilleure méthode ! Pour ma part, je n'aurai qu'un seul conseil à donner : « Lâchez prise ! ».
Lâcher prise, ça n'est pas renoncer à une maîtrise de la mise en page, loin de là ! Il s'agit juste de redéfinir cette notion de « maîtrise ». Prévoir dès le départ de permettre l'agrandissement du texte ; s'assurer que tous les éléments contenant du texte pourront s'agrandir pour contenir un texte plus important ; inclure dans sa démarche de conception le fait qu'une page web est nécessairement extensible en hauteur ; si vous êtes conscient de l'importance de tout ceci, alors vous avez nettement amélioré votre compréhension – et donc votre maîtrise – du média Web.
Et, puisque l'on parle de média, attention à ne pas tous les mettre dans le même sac ! Si les em sont parfaits pour l'écran, on utilisera plutôt des unités adaptées au média print dans les feuilles de style pour l'impression. En particulier : le point typographique (noté pt).
Quelques ressources en ligne :
- André Vincent, CSS - Les polices : quelle taille choisir ?
- Forum Alsacréations Une réponse à un forumeur sur l'importance des unités relatives pour le texte
Notes :
Note 1 (retour au texte)
Tout au long de cet article, on envisage l'unité px comme une unité « fixe », ce qui est une approximation un peu abusive. Pour la spécification CSS2, elle fait partie des unités dites « relatives »… car la taille physique d'un pixel dépendra de la taille de l'écran, de ses capacités d'affichage, de la résolution choisie, etc. Pourquoi parler d'unité « fixe » malgré tout ? Pour deux raisons :
- Avec des tailles de texte en pixels, la taille du texte affiché ne tiendra pas compte des préférences de l'utilisateur, et le texte ne s'adaptera donc pas à la configuration et aux besoins de l'utilisateur.
- Certains navigateurs (dont Internet Explorer 6 avec ses réglages par défaut) ne permettent pas le redimensionnement « à la volée » du texte dimensionné en pixels. Si la page se charge avec un texte trop petit pour être lisible, il ne sera donc pas possible de l'agrandir pour le rendre lisible.