Transparence de couleur
Jouer sur la transparence est possible sans avoir recours à des formats d'images tels que le PNG transparent, non reconnu par IE6 nativement. Il suffit pour cela d'adopter l'écriture RGBa telle que nous la décrivons en détail dans le tutoriel "La transparence de couleur avec RGBa en CSS3".
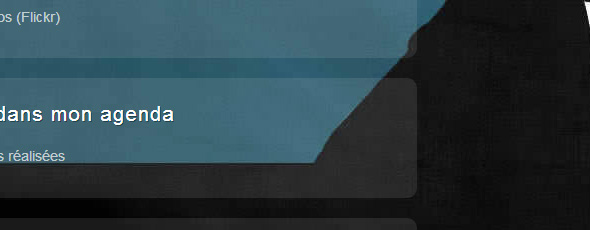
Sur Goetter.fr, les valeurs de transparence ont été appliquées notamment sur les blocs de contenus, en l'occurence il s'agit d'une couleur noire avec une transparence de valeur 0.2 (soit 20% d'intensité).

Pour ces éléments, la syntaxe employée fut, par exemple :
.content {
background-color: #000; /* alternative noire "dure" pour les anciens navigateurs */
background-color: rgba(0, 0, 0, 0.2); /* couleur noire semi-transparente */
}
 Comme prévu, la plupart des navigateurs prennent en charge cette valeur de transparence... à l'exception d'Internet Explorer 6 à 8 compris. Pour ce navigateur, il est possible de se rabattre sur l'outil CSS3Pie (cité précédemment) afin d'émuler cette propriété.
Comme prévu, la plupart des navigateurs prennent en charge cette valeur de transparence... à l'exception d'Internet Explorer 6 à 8 compris. Pour ce navigateur, il est possible de se rabattre sur l'outil CSS3Pie (cité précédemment) afin d'émuler cette propriété.
Rotations
L'effet de rotation n'est pas une propriété CSS3 à proprement parler. Il s'agit en fait d'une valeur-fonction de la propriété plus générique transform 2D dont les valeurs et effets sont multiples :
-
rotate()pour la rotation -
translate()pour les décalages -
skew()etmatrix()pour les déformations -
scale()pour les zooms
La propriété transform est, sans surprise, reconnue sur l'ensemble des navigateurs modernes dès Internet Explorer 9. Il faudra cette fois veiller à appliquer tous les préfixes vendeurs possibles pour que les effets s'appliquent partout.
A condition de ne pas tomber dans l'excès, elles permettent d'offrir de petits agréments visuels sur les navigateurs récents.

J'ai choisi de les employer dans les pictogrammes de mon menu de navigation ainsi que sur les liens vers les deux sites d'Alsacréations : au survol, les images se tournent selon un angle de 5 degrés.
#alsacreations img:hover {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-ms-transform: rotate(5deg);
-o-transform: rotate(5deg);
transform: rotate(5deg);
}