La propriété border-radius offre la possibilité d'arrondir les angles de vos blocs en CSS 3. Comme le présente très bien cet article de Raphaël sur le border-radius, son utilisation est plutôt aisée.
Une utilisation plus poussée
La propriété border-radius de CSS3 prévoit une utilisation plus poussée puisqu'elle permet d'accueillir deux valeurs pour chaque angle de boîte à modifier dans l'optique de générer des formes très variées, voire elliptiques. Voici comment pourrait se présenter un de ces codes :
.arrondi {
width: 120px;
height: 50px;
border: 2px solid #000;
-webkit-border-radius: 12px / 24px;
-moz-border-radius: 12px / 24px;
border-radius: 12px / 24px;
}
Les deux valeurs utilisées représentent l'arrondi horizontal, pour la première, et l'arrondi vertical, pour la seconde. Vous pouvez ainsi styliser vos angles arrondis en les écrasant un peu.
Comme vous pouvez le constater, l'utilisation d'un slash entre les deux valeurs est indispensable pour un souci de compatibilité entre les navigateurs. En effet en cas d'oubli de ce petit élément, nous avions une différence d'interprétation entre Firefox et Chrome. Cette erreur qui provenait de Chrome semble avoir été corrigée sur la dernière version du navigateur, mais autant prendre de bonnes habitudes de votre côté.
Mais encore... ?
En poussant le vice un peu plus loin on peut facilement imaginer construire un ovale. La construction d'un ovale respecte une règle assez simple que l'on pourrait résumer ainsi :
Les dimensions des arrondis d'un ovale sont de moitié égales à celles du rectangle qui le contient.
Certains seront peut-être plus éclairés avec des chiffres, voici donc un exemple :
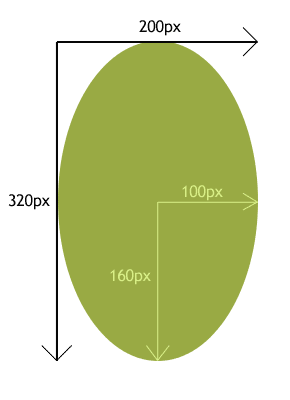
.ovale {
width: 200px;
height: 320px;
background: #9a4;
-webkit-border-radius: 100px / 160px;
-moz-border-radius: 100px / 160px;
border-radius: 100px / 160px;
}

Nous avons ici une classe appliquée à un bloc qui va prendre comme valeurs 200px de largeur et 320px de hauteur. Nos arrondis prennent en valeurs 100px (soit la moitié de 200... si si promis) sur l'horizontale et 160px sur la verticale.
Vous aurez donc compris que le rond (ou cercle) est désormais facilement réalisable en CSS3. Cependant en terme de contenu textuel, n'espérez pas y mettre grand chose, ça se limitera, je pense, à une utilisation graphique (design). Est-il utile de vous rappeler que cette utilisation du CSS permettra un affichage correct uniquement sur les derniers navigateurs ? Il faut compter sur un support de Internet Explorer uniquement à partir de la version 9.
Allons plus loin
La valeur de la propriété border-radius peut être précisée pour réaliser une modification des angles au cas par cas :
.arrondi {
width: 120px;
height: 50px;
border: 2px solid #000;
-webkit-border-radius:
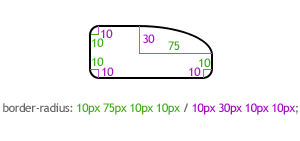
10px 75px 10px 10px / 10px 30px 10px 10px;
-moz-border-radius:
10px 75px 10px 10px / 10px 30px 10px 10px;
border-radius:
10px 75px 10px 10px / 10px 30px 10px 10px;
}
Le principe reste le même que d'habitude dans l'ordre de déclaration des valeurs, nous partons de l'angle haut gauche pour finir à l'angle bas gauche en faisant le tour de la boîte. Tout ce qui se trouve à gauche du séparateur de valeurs (le slash) traite les dimensions horizontales des arrondis, ce qui se trouve à droite traite les dimensions verticales. Nous avons donc ce schéma :

Cette propriété offre donc de nouvelles possibilités, combinée avec les propriétés de transformation et de transition (entre autres) vos styles prendrons une nouvelle dimension.
Commentaires
Article intéressant, mais est-il possible de contourner la (les) défaillance(s) d'IE?
@speedlab : L'article de Raphaël cité plus haut donne des pistes : http://www.alsacreations.com/tuto/lire/891-co...
Très intéressant, je vois déjà une application immédiate des divers exemples : mise en exergue d'éléments particuliers (prix, par exemple, ou version), onglets ultra modernes et photoshop-like (cf dernier exemple), et bien d'autres choses encore.
Ouaip, ça va révolutionner nos pratiques !
@Ladytron, mouais, mais CSS3 ne nous dit toujours pas comment faire des badges en forme d'étoiles, des étiquettes fléchées style shopping, la forme du logo Nike ® :p
...c'est par où la sortie ?
@darkstar2023 : Le logo Nike (Adidas, Reebok, je cite pour être tranquille) est réalisable avec CSS3 maintenant :p
Tu pourrais même avoir de jolis dégradés de couleurs, des ombres etc...
Pour les étiquettes fléchées ou les étoiles, passer par SVG ou une expérimentation avec les transformations CSS (rotate…) :p
Décidément, cette propriété CSS3 est pleine de ressources ^^ :D
Je suis juste un peu déçu qu'en pratique elle ne s'applique pas pour le moment sur les images.
Ah bah mince alors, Photosh*p a du souci à se faire...
@pandore : c'est vrai, cependant on peut profiter d'une "dégradation" de l'effet attendu, puisque son application sur une image peut tout de même être exploitée.
Lorsque qu'on applique un border-radius sur une image avec une combinaison padding/background-color, ou une simple bordure colorée, on peut obtenir quelque chose d'original tout de même.
@darkstar2023 : faut peut-être pas exagérer non plus :p Je me vois mal reproduire une texture peau de kiwi avec CSS ! lol
Eh bien ça peut faire l'objet d'un petit concours sur Alsa : reproduire un fond d'écran "grunge" avec css, haha!
Pour commencer ; niveau facile : http://www.maison-russie.fr/invites/emble...
Niveau moyen : http://www.fallingpixel.com/products/2002/mai...
Oops, mauvais lien :
Niveau intermédiaire : http://bit.ly/bZ9K40
Niveau expert ! : http://bit.ly/cjZM0l
Et voilà, la loi de Murphy rapplique : les deux liens que je met affichent comme par hasard une erreur 404
Murphy, si je te vois...
@Riku Asakura + Pandore :
border-radius s'applique aux images aussi, on peut faire des images "arrondies". Fonctionne sur Safari/Chrome (et autres Webkit), mais pas encore sur Firefox/Gecko ou Opera.
@Ladytron : yeah merci.
Je me suis renseigné un peu plus, ça va beaucoup plus loin du côté des effets sur les images sous webkit : http://webkit.org/blog/181/css-masks/
Excellent !
Je l'ai dit, Photoshop va devenir jaloux ^^
Bin au moins, à l'avenir on n'aura progressivement plus à devoir dire aux graphistes "oui c'est joli, mais non on peut pas le faire etc etc…" ^^
On leur dira juste "ok, no problemo !".
@ Riku Asakura :
Comme tu dis faut que ça plaise. Perso, je ne trouve pas ça terrible du tout comme rendu. :(
@ Ladytron :
Oui, j'avais fait les tests en me basant sur Firefox. Je m'étais fait une joie à l'idée de "moderniser" à grands coups de CSS3 les galeries photos de mes doguinous. J'ai vite déchanté quand j'ai vu le résultats erf. Reste plus qu'à attendre patiemment une implantation prochaine sur les moteurs Gecko.
@Pandore :
Oui, d'autant que cela ne devrait plus trop tarder :) On peut déjà arrondir ce qu'on veut (images exceptées), c'est déjà bien.