Les contraintes d'ergonomie, d'adaptation et de performance dans le monde du Web mobile impliquent parfois certaines techniques rendues complexes par le peu de spécifications et d'outils existants à l'heure actuelle.
En attendant des modules de positionnements CSS flexibles tels que "Flexbox", ou des spécifications stables concernant les informations de type "retina" ou de bande passante d'un terminal, nous sommes contraints à créer nous-même nos outils et stratégies.
Pour nous faciliter la tâche, voici une sélection de 10 ressources bien pratiques.
La majorité des dispositifs présentés dans cet article consistent en des bibliohèques JavaScript et répondent à des missions bien précises.
Inutile de vous préciser qu'il n'est pas recommandé d'employer l'ensemble de ces outils sur un seul et même projet, pour des raisons évidentes de performances.
Mobile Boilerplate
À l'instar du célèbre HTML5Boilerplate, son petit frère "Mobile Boilerplate" consiste en un kit HTML, CSS et JavaScript de base pour débuter avec son projet de site web mobile.
320 and up
320 and up est un framework léger dédié à la philosophie "mobile-first" et automatiquement prévu pour des points de rupture de 480, 600, 768, 992 et 1382 pixels.
Souple et évolutif, il peut être couplé à Modernizr, Bootstrap, LESS et SASS selon vos besoins.
jQuip (jQuery in Parts)
jQuery in Parts est un framework JavaScript conçu pour être plus léger et plus rapide de jQuery et se vantant d'être compatible et de recouvrir 90% des fonctionnalités de jQuery. Dans la même lignée, ZeptoJS est également un jQuery-light plutôt orienté mobile-first voire sites mobiles dédiés (pas de support IE par exemple).
Respond.js
Respond.js est un polyfill (alternative) très léger et rapide permettant aux anciennes versions d'Internet Explorer (IE6-IE8) de reconnaître les Media Queries CSS min/max-width.
ReView
ReView ou "Responsive Viewport" offre la possibilité à l'utilisateur de passer d'un affichage "mobile" vers un affichage "bureau", et inversement, en modifiant les valeurs de la taille de fenêtre (viewport) du navigateur.
SelectNav
SelecNav.js est un outil permettant de redéfinir la navigation du site : sur petits écrans, la navigation initiale (liste HTML d'élements) est transformée en élément d'interface HTML Select, réputé pour être ergonomiquement idéal en situation de mobilité.
SelectNav est un script autonome. Il existe d'autres outils de ce type, tels que TinyNav, mais ils nécessitent souvent un socle jQuery.
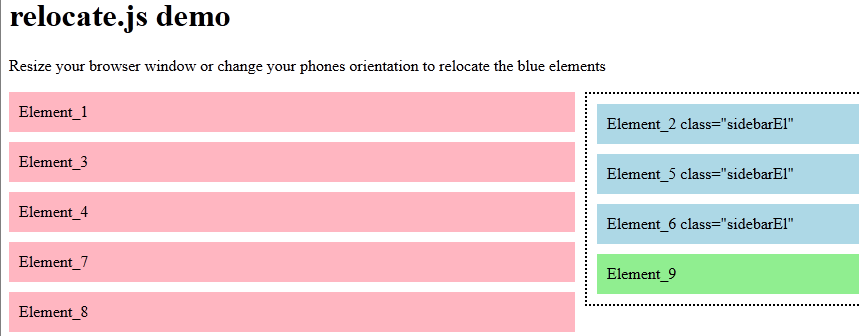
Relocate (et minwidth)
Je vous l'ai évoqué en introduction, les positionnements CSS magiques tels que Flexbox ne sont pas encore suffisamment compatibles pour un usage massif.
Relocate et minwidth sont deux scripts qui pallient ce manque :
- le premier permet tout simplement de déplacer des éléments d'un conteneur à un autre en fonction de la taille de la fenêtre
- le second permet de faire des chargements conditionnels de script JS ou d'autres ressources, là aussi selon la taille de la fenêtre
Animated scroll to top
Ce tutoriel vous apprend comment générer un bouton permettant de retourner en haut de page de manière animée. Ce bouton n'apparaît bien entendu que lorsque vous avez fait défiler la page. À noter que vous trouverez une autre version de cette fonctionnalité sur le site (en français) de CreativeJuiz.
Responsive Tables
Zurb propose une démonstration commentée d'une solution à problème épineux en Responsive Web Design : comment gérer les tableaux de données (complexes) ?
Sequence
Sequence.js fait partie des nombreux outils de sliders (ou slideshows) d'images responsive sur le Net. Il a cependant la particularité d'être extrêmement complet et de proposer trois modèles différents d'affichage très séduisants.
Nos ressources sur le sujet
Pour aller plus loin dans ce monde merveilleux et en plein essor du Web mobile, n'oubliez pas que nous avons publié quelques articles de référence chez Alsacréations :







Commentaires
Excellentes ressources comme toujours, merci pour l'aide ......
Je me permets de souligner une petite faute de frappe : "Relocate et minwidth sont deux scripts qui pallient à ce manque " ---->".....pallient ce manque...."
Amitiés
@rodolpheb : Merci, c'est corrigé.
Mer6! excellent tuto :-)
À rajouter dans mes favoris, merci. Petite question : À Paris Web on parlait d'un support plutôt bon pour flexbox pourtant dans le web mobile non? Je crois que c'est le mec du Smashing.
Ce que j'ai du mal à capter c'est respond.js : c'est media queries pour IE6-8 mais quels appareils tournent avec?