Le Viewport désigne schématiquement la surface de la fenêtre du navigateur. Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau: sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile.
Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design".
Les différentes surfaces d'un mobile
Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles.
 La surface physique
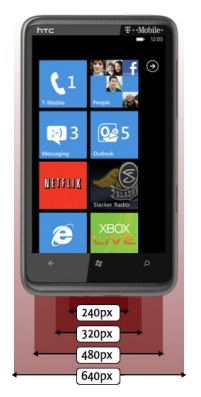
La surface physique
C'est le nombre physique de pixels qui composent la matrice de l'écran, telle que le constructeur le décrit dans les caractéristiques, en gros la "résolution" (en vérité le terme juste est "définition").
Par exemple, la surface réelle de quelques terminaux Apple :
- 320x480px pour l'iPhone 3
- 640x960px pour l'iPhone 4
- 640x1136px pour l'iPhone 5
- 750x1334 pour l'iPhone 6 (1080x1920 pour l'iPhone 6+)
- 768x1024px pour l'iPad 2
- 1536x2048px pour l'iPad 3, 4, Air
La surface utilisable (en "pixels CSS")
Egalement appelée device-width (device-height) ou screen.width (screen.height) ou encore "ça dépend", il s'agit du nombre de pixels virtuels que le terminal pense avoir et sur lequel il fonde son affichage.
Il s'agit donc d'une notion essentielle.
Le hic est que cette surface ne correspond pas toujours à la surface physique, notamment pour les mobiles dits "retina" ou haute définition. Un "pixel CSS" n'est donc pas égal à un pixel physique.
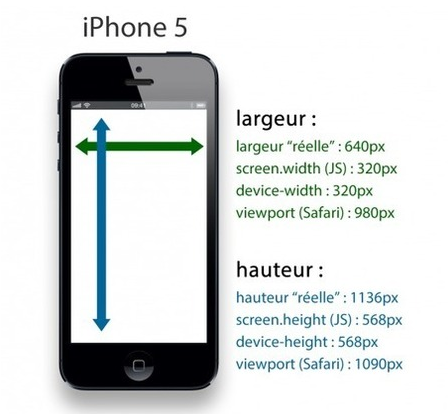
Par exemple, la surface device-width et device-height en "pixels CSS" (ou "pixels indépendants" DIP) de quelques terminaux Apple (pour ne citer qu'eux) :
- 320x480px pour l'iPhone 3
- 320x480px pour l'iPhone 4
- 320x568px pour l'iPhone 5
- 375x667 pour l'iPhone 6 (414x736 pour l'iPhone 6+)
- 768x1024px pour l'iPad 2
- 768x1024px pour l'iPad 3
Vous vous doutez bien qu'il en est de même pour un grand nombre d'autres terminaux, toutes marques confondues. Pour avoir un panel de périphériques plus important, je vous invite à découvrir https://www.mydevice.io/ ou encore http://screensiz.es
Attention, les terminaux Apple ont une particularité que n'ont pas les autres mobiles : la valeur de device-width est invariable en portrait et en paysage. Le device-width d'un iPad vaudra toujours 768px quelle que soit l'orientation. Plus de détails dans la partie "Portrait et Paysage" ci-dessous...

Comment connaître la largeur "CSS" de votre device ? Faites un tour sur MyDevice.io, vous y découvrirez toutes les infos essentielles : largeur CSS, densité de pixels, niveau de zoom, etc.
Viewport : les mobiles mentent !
Suite à cette introduction aux différentes tailles des mobiles particulièrement déroutante, je vous suggère de continuer à vous accrocher… parce que la notion de viewport est loin d'être une évidence non-plus !
Pour débuter en douceur, apprenez que par défaut la taille du viewport d'un terminal mobile ne correspond ni à la taille de son écran réelle ni celle en "pixels CSS".
Elle est généralement bien supérieure à la surface physique, afin de pouvoir y caler n'importe quelle page web en lui affectant un niveau de (dé)zoom.
Autre surprise, la valeur initiale du viewport ne dépend pas du terminal, comme on pourrait le supposer, mais... du navigateur mobile (et peut parfois même être modifiable par l'utilisateur dans ses réglages).
Voici quelques valeurs par défaut :
- Android 1, 2 et 3 : 800px
- Android 4 : 980px
- Opera mini : 850px
- Opera mobile : 980px
- Safari mobile : 980px
- Internet Explorer mobile : 1024px
Niveau de zoom initial
Compte tenu de ces différentes surfaces, les pages web s'affichent par défaut de manière à ce que toute la surface entre dans celle de l'écran.
Ce niveau de zoom initial correspond à une simple division mathématique de device-width / viewport.
Au final, la surface réelle en pixel n'est pas prise en compte dans le calcul du niveau de zoom d'affichage.
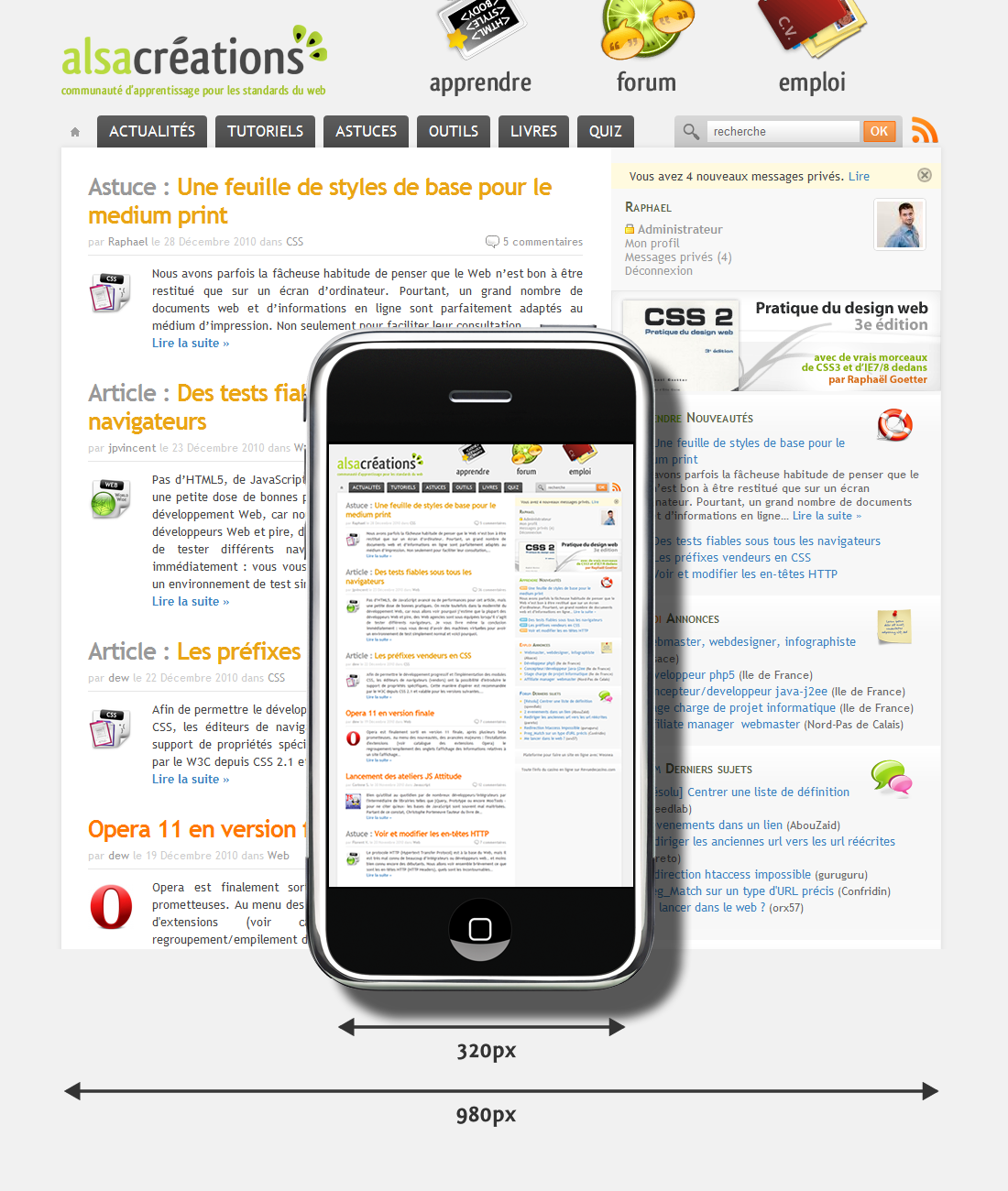
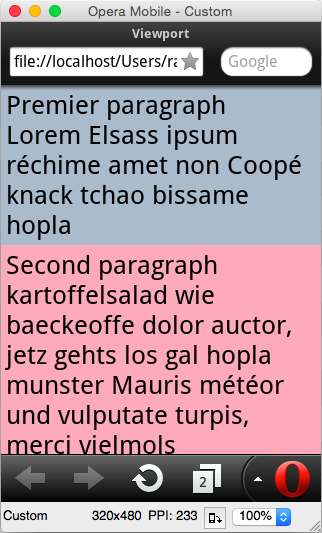
Par exemple, Safari mobile sur iPhone 5 va afficher par défaut les pages web dans une fenêtre de 980px de large au sein des 320px de largeur qu'il croit avoir… bien qu'il en ait physiquement 640px. Le niveau de zoom initial sera de 320 / 980, soit environ 0.326x.
Illustration : site de alsacreations.com vu par un mobile (par défaut, sans balise meta "viewport")

La balise <meta> viewport
Fort heureusement, pour s'affranchir de ce zoom intempestif rendant les contenus illisibles, il est possible de modifier et d'imposer la taille de la surface du viewport d'un périphérique mobile. Non pas en CSS comme on pourrait le croire, mais en... HTML, à l'aide d'un élément <meta> proposé initialement par Apple.
Les différentes valeurs de cet élément meta et de son attribut content, offrent la possibilité de fixer la largeur de viewport à la valeur souhaitée, voire de l'adapter automatiquement à la valeur de device-width du terminal.
Illustration : page sans meta viewport
Observation : le niveau de (dé)zoom est de 320/980 = 0.3. Le navigateur mobile considère que sa fenêtre a une largeur de 980px.

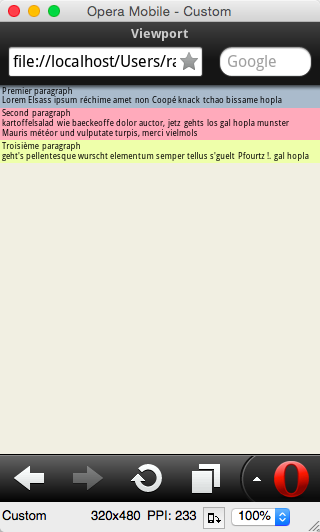
Illustration : page avec une meta viewport
Observation : le niveau de zoom est de 1. Le navigateur mobile considère que sa fenêtre a une largeur de 320px.

Insérer une balise <meta> viewport
Afin de forcer le bon niveau de zoom aux navigateurs mobiles, mais aussi pour leur imposer une largeur de viewport qui n'est pas égale à 980px (ou autres valeurs selon le navigateur), il vous sera nécessaire d'inclure une balise <meta> "viewport" au sein du <head> de votre document HTML.
Code HTML correspondant :
<meta name="viewport" content="width=device-width, initial-scale=1.0">Cette balise et ces valeurs suffisent en général à régler tous les soucis de dézoom.
Autres valeurs de la balise <meta> viewport
La balise <meta> autorise d'autres valeurs utilisables dans vos projets :
-
width
largeur de fenêtre viewport (par exemplewidth="device-width") -
height
hauteur de fenêtre viewport (par exempleheight="device-height") -
initial-scale
niveau de zoom initial (par exempleinitial-scale="1.0") -
minimum-scale
niveau de zoom minimal (par exempleminimum-scale="0.5") -
maximum-scale
niveau de zoom maximal (par exemplemaximum-scale="3.0"). Attention, la valeur "1.0" interdit le zoom et peut rendre vos pages inaccessibles -
user-scalable
possibilité à l'utilisateur de zoomer (par exempleuser-scalable="yes"). Attention, la valeur "no" interdit le zoom et peut rendre vos pages inaccessibles -
target-densitydpi
choix de résolution, en dpi, de l'affichage général (spécifique Webkit et semble avoir été abandonné)
Conclusion et ressources
Au vu de ce (long) article, vous aurez compris que le Web mobile demeure encore parfois difficile à saisir et que bon nombre de ses particularités restent encore obscures.
J'espère que toutes ces explications et exemples visuels vous auront permis de mieux comprendre le concept général du viewport sur les mobiles et de mettre en oeuvre vos propres solutions pour le dompter.
Quelques ressources très utiles pour finir :
- Apple : Using the Viewport (anglais)
- Android : targeting screends from web apps (anglais)
- First : understand your screen (anglais)
- mydevice.io : affichage des infos utiles de votre navigateur mobile
- Introduction au Web mobile
- Une feuille de styles de base pour le Web mobile
Commentaires
Superbe d'avoir réuni et clarifié toute ces infos !! Merci !
Super, merci beaucoup,
Codant le responsive en aveugle car n'ayant pas de mobile (je suis amateur, je précise) j'ai toujours un peu du mal avec l'application concrète de ces notions...
Merci beaucoup d'avoir pris le temps de rédiger cet article !!
Toute petite erreur : la surface réelle de l'iPhone 4 est de 640x960px et pas 480x960px.
Merci pour l'article, ça clarifie pas mal de choses.
@Skoua : Ah oui merci, c'est corrigé.
"Ah oui merci, c'est corrigé."
Et... ces 640px de large ne seraient-ils pas aussi valable pour l'iPhone5 ? ;-)
@Olivier C : oui je l'ai corrigé dans la foulée
C'est quand même assez tordu dans l'ensemble :-)
Le web a bien changé entre temps pour un vieux "webmaster" (avant 2005) comme moi !
j'essaye de faire systématiquement maintenant un site RWD (ce qui n'était pas le cas avant), et c'est vrai que c'est un vrai case-tête !! La solution parfaite n'existe pas, entre les différents navigateurs, smartphones... le tout est d'être le plus proche possible d'une solution agréable et fonctionnelle.
Donc, est-ce qu'on peut donc résumer est disant que pour commencer on utilise ces valeurs :
<meta name="viewport" content="width=device-width">
<meta name="viewport" content="initial-scale=1.0">
Bonjour,
Beaucoup d'images du tutoriel ont disparu, pourriez vous les remettre en ligne ?
Merci
Bonjour,
Beaucoup d'images du tutoriel ont disparu, pourriez vous les remettre en ligne ?
Merci
Super les images sont de retour merci !
Merci beaucoup Raphaël pour toutes ces explications , c'est beaucoup plus clair mais ça reste complexe tout de même... mais si j'ai bien compris, on essaie de "jouer" entre les valeurs device-width et device-height et le initial-scale et selon notre template pour faire afficher correctement son site sur la plupart des mobiles, sachant que ce l'on ne peut maîtriser l'affichage à 100% sur tous les terminaux et dans toutes les positions (portrait, paysage ) ?
et quand tu parles de "mettre en oeuvre vos propres solutions pour le dompter" , tu parles des valeurs ci-dessus associées aux media-queries en CSS ?
merci pour les liens "ressources utiles" en supplément ;
si j'ai bien compris ce qui est noté dans cette page -> http://developer.android.com/guide/webapps/ta...
content="target-densitydpi=device-dpi compris dans la balise
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width" /> ne s'adresse qu'au moteur Android ?
Merci pour cet article,
j'ai trouvé une référence un peu plus récente ici : http://stephen.io/mediaqueries/
Merci pour toutes ces explications si utiles pour essayer de comprendre. L'utilisation est, de fait, tordue et les résultats très différents d'un appareil à l'autre.
Bonjour,
Ces informations sont très intéressantes, j'ai cependant besoin de compléments :
La situation a t'elle évolué pour Safari mobile et le viewport est il utilisable directement dans le CSS? J'ai fait des fichiers CSS pour mobile, tablettes et grandes tablettes appelés directement selon le device-width mais il serait intéressant d'empêcher le dezoom et je garde un fichier pour écrans plus grands avec des spécifications de taille de with qui changent l'affichage, en effet si on réduit la taille de la fenêtre du navigateur sur ordi ça permet de voir le résultat...
Comment associe t'on plusieurs valeurs dans le viewport?
Quel sont les réglages optimaux pour smartphone, petites tablettes et grandes tablettes?
Je ne suis pas développer, je me "débrouille" tout seul pour faire mon site pro "à la main" (c'est quand même plus propre que du wising), du coup tout n'est pas optimal mais j'essaye de faire de mon mieux et me remet en question régulièrement. Cependant il se peut que mon site soit très mal organisé niveau code...
Merci de vos retours.
@Azzedesign : Bonjour. Malheureusement, le support de @viewport est beaucoup trop anecdotique aujourd'hui encore : https://caniuse.com/#feat=css-deviceadaptation
"Comment associe t'on plusieurs valeurs dans le viewport?" : il y a généralement peu d'intérêt à le faire. La seule méthode est de faire une sorte de détection du device (user agent ou autre) et de modifier la balise viewport à la vollée.
"Quel sont les réglages optimaux pour smartphone, petites tablettes et grandes tablettes?" : de conserver un niveau de zoom de 1, c'est à dire les valeurs conseillées dans cet article. En général c'est amplement suffisant : une fois que le niveau de zoom correspond à 1, on peut tout gérer en CSS, avec des media queries notamment.
Bon courage.
Monsieur Goetter, vous êtes un phare dans l'obscurité du web. Merci !