Opera Dragonfly est un projet open source inclus depuis Opera version 9.5 et désignant un environnement intégré de déboguage complet et avancé, à la manière du célèbre plugin Firebug.
Opera Dragonfly permet de développer plus vite et plus facilement en fournissant des outils de débogage de votre JavaScript, et d'inspecter les modèles DOM, les feuilles CSS, le trafic réseau et les données stockées, sans oublier une intelligente fonction de débogage à distance intégrée.
Il peut être activé à l'aide d'un clic droit sur un élément puis en sélectionnant "inspecter l'élément", ou en l'activant via "Outils → Avancé → Outils de développeurs" dans la barre de menus Opera.

Activer le nouveau DragonFly
Dans quelques jours, Opera va publier la nouvelle version d'Opera Dragonfly et commence d'ores et déjà à collecter dans chaque communauté les impressions générales, les suggestions et les rapports de bugs.
Il est déjà possible d'activer et de tester cette nouvelle mouture :
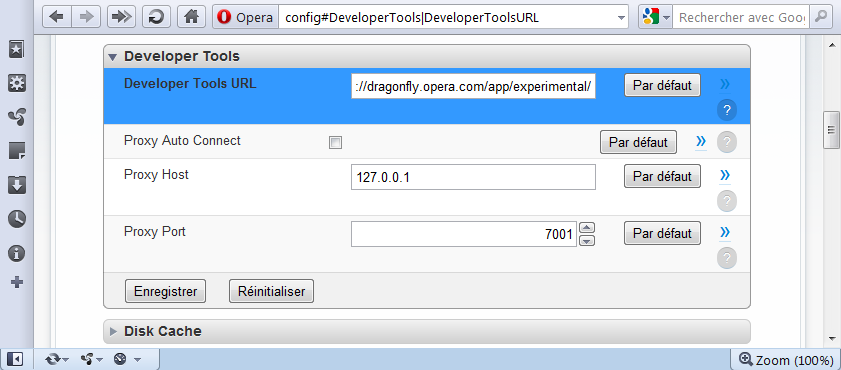
- Entrer opera:config#DeveloperTools|DeveloperToolsURL dans la barre d'adresse,
- Changer "Developer Tools URL" pour https://dragonfly.opera.com/app/experimental/
- Cliquer "Save" ou "Sauvegarder"

Les fonctionnalités
Présenté de manière plus conviviale et graphique que la version précédente, le nouvel environnement DragonFly dispose de toutes les fonctionnalités classiques d'équivalents tels que Firebug, tout en ajoutant quelques spécificités chères à Opera, dont la possibilité d'accéder à une plateforme mobile à distance.

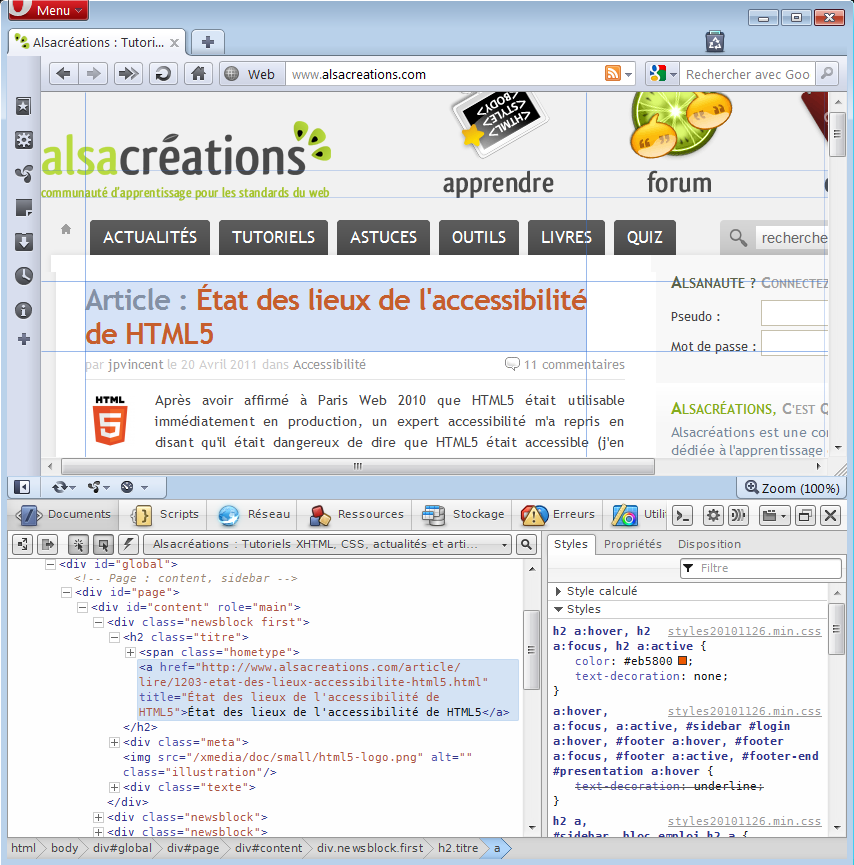
- Document : arbre HTML du document (avec édition directe du code) ainsi que styles CSS associés (CSS3 ainsi qu'événements survols et pseudo-classes compris),
- Scripts : scripts clients et déboguage,
- Réseau : temps de chargement et options réseau (désactiver la mise en cache, suivi du contenu),
- Ressources : toutes les ressources chargées dans la page avec moults détails,
- Stockage : affichage des cookies mais aussi des sessions locales (localstorage) et sessions,
- Erreurs : nombres d'erreurs JavaScript et CSS (pas HTML ?),
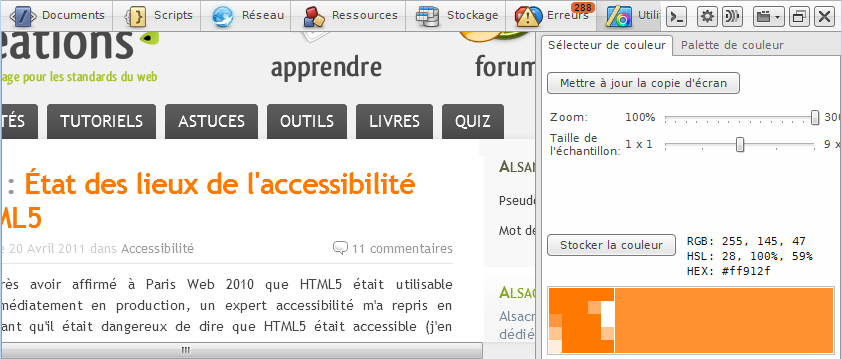
- Outils : capture d'écran, sélecteur de couleur, palette de couleur avec mémorisation.

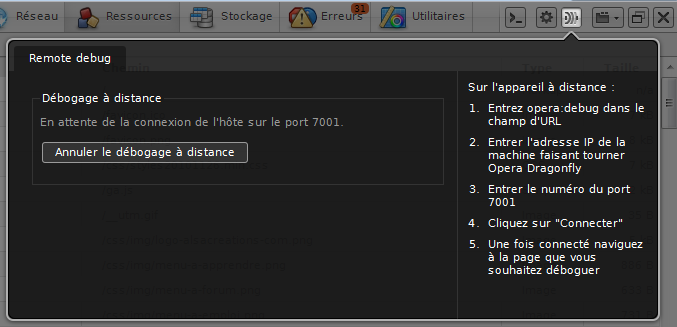
Déboguage à distance pour mobiles !
Le nouveau DragonFly offre la possibilité de piloter à distance via son ordinateur, et de déboguer, tout appareil muni du moteur Presto d'Opera (Opera Mobile).
Le confort de travail pour vos tests et développements mobiles s'en trouvera largement amélioré et vous n'aurez plus besoin de vous débattre avec les touches de votre téléphone pour y entrer les données.

Bugs et suggestions ?
La communauté de développement d'Opera DragonFly est à l'affût de tout retour et suggestions pour améliorer son outil de déboguage en vue de son lancement officiel très prochainement.
Sans forcément mettre de côté vos outils habituels, n'hésitez pas à tester cette version beta et à participer à son évolution en soumettant vos idées d'amélioration.
La liste actuelle des bugs est affichée à l'adresse https://bitbucket.org/scope/dragonfly-stp-1/issues/ (anglais).
Et il est possible de rapporter un nouveau bug ou une suggestion à l'adresse https://bitbucket.org/scope/dragonfly-stp-1/issues/new (anglais).
À vos tests !
Commentaires
En effet, je suis en train de le tester et c'est franchement intéressant…
Je suis assez attaché à mon bon vieux FireBug, mais j'avoue que DragonFly devient un concurrent sérieux !
à noter que la version finale sera probablement disponible très bientôt.
Le premier truc qui choque c'est la police utilisée très "journal" elle est floue, l'outil a l'air puissant mais je dis "non" pour mes pauvres yeux !
@poppyto
sur quelle plateforme ? La police de caractères des menus ?
Une suggestion pour une autre police de caractères compatibles Lin, Mac, Win
@poppyto : en tout cas sur mac pas de souci de police floue.
@karlcow
Sur Windows XP ça passe pas du tout.
En général j'aime la police "Courier New" pour tout ce qui est code ^^
idem pour la remarque sous xp.
ce qui est dommage : toujours pas le numéros de la ligne css quand on inspecte un élément.
@glow, @poppyto : je pense que ce genre de retours - pertinents - ferait plaisir à Opera : https://bitbucket.org/scope/dragonfly-stp-1/issues/new
Un truc indispensable qu'il manque a cet outils c'est l'affichage des lignes dans le CSS.
j'ai soumis ma requette, mais comme tous les autres inspecteur le fond je me demande si c'est peut être moi qui les vois pas :(
@quatrys j'ai ajouté le bug pour les fontes
* Windows XP fonts are awful for the code (two persons are saying it)
https://bitbucket.org/scope/dragonfly-stp-1/issue/73/blurry-windows-xp-fonts
Et merci pour la personne qui a fait les numéros de ligne
* Line numbering for CSS
https://bitbucket.org/scope/dragonfly-stp-1/issue/72/ligne-dans-le-css
Wouaou, je viens de tester, c'est vraiment impressionnant en effet. Opéra va-t-il enfin dépasser les 2% de part de marché ?
Ok ça y est Opera Dragonfly est en version finale 1.0 Voir http://my.opera.com/dragonfly/blog/opera-drag...
@Nico3333fr les parts de marché Desktop dépendent du pays que l'on regarde. Alors qu'en effet elles sont très petites pour les pays occidentaux, c'est différent dans certains pays. Voir la Russie par exemple sur gs.statcounter.com. Si on regarde le monde du mobile là encore la carte par pays des parts de marché est très différente.
Je viens de tester et il est vrai que c'est plutôt pas mal du tout même comme navigateur.
Sous Opera depuis maintenant plus de 3 ans, et c'est vrai que j'en suis très content, et cette alternative à Firebug a participé à ce choix. La nouvelle version de DragonFly est très agréable visuellement.