Inclure un fichier dans un autre : mise en pratique
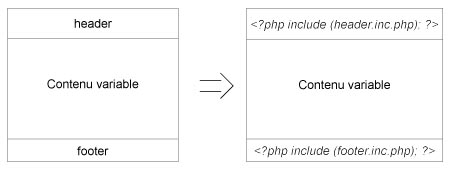
Avant de se lancer tête baissée dans la réalisation de nos fichiers, il convient en premier lieu, de réfléchir afin de déterminer quels sont les éléments qui resteront figés et communs d’une page à l’autre. En règle générale, on peut considérer que le header et le footer font partie des éléments fixes du site. Il serait donc tout à fait pertinent de concevoir deux fichiers que nous inclurons sur chacune de nos pages, comme l’illustre le schéma ci-dessous :

Etape 1 : cerner les éléments communs
En prenant comme exemple un site au hasard, nous constatons que la partie supérieure est bien souvent commune à chaque page. Ci-dessous, une capture d’écran du bloc récurrent.

Le fichier que nous allons créer comprendra donc :
- le menu d’évitement ;
- l’image principale ;
- le style switcher pour la police ;
- et le menu général.
Etape 2 : réalisation du fichier header.inc.php
Créons un nouveau fichier au format php et nommons-le header.inc.php.
Copions le début du code source de la page d’accueil et collons-le dans le fichier. Nous obtenons alors le code suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1" />
<title>Alsacréations. Création de sites web à Strasbourg en Alsace
(W3C, XHTML, CSS et accessibilité).</title>
<meta name="description"
content="Webagency spécialiste dans la conception de sites web conformes
aux standards internationaux W3C, HTML, XHTML, CSS. Situé à Strasbourg en Alsace." />
<meta name="keywords"
content="creation de site web, site web, agence web, prestations internet,
réalisation de sites, strasbourg, alsace, bas-rhin, standard, standards,
w3c, accessibilité, sites accessibles, CSS, HTML, XHTML, PHP, Flash" />
<link type="text/css" rel="stylesheet" href="styles.css" title="styles" />
<link type="text/css" rel="alternate stylesheet" href="stylesbig.css" title="stylesbig" />
<link type="text/css" rel="stylesheet" href="print.css" media="print" />
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
<script type="text/javascript" src="styleswitcher.js"></script>
</head><body id="alsacreations">
<div id="header">
<div id="evitement">
<ul id="evitement_liens">
<li><a href="http://www.alsacreations.fr" accesskey="1">accueil</a> · </li>
<li><a href="accessibilite.html" accesskey="0">accessibilité</a> · </li>
<li><a href="#contenu" accesskey="s">aller au contenu</a> · </li>
<li><a href="plan.html" accesskey="3">plan du site</a> · </li>
<li><a href="contact.html" accesskey="7">contact</a></li>
</ul>
</div>
<h1>Alsacréations, création de sites internet en Alsace (Strasbourg Bas-Rhin)</h1>
<a id="lien-accueil" class="cache" href="http://www.alsacreations.fr"
title="cliquez pour revenir à l’accueil">Retour à l’accueil</a>
</div> <!-- fin de header -->
<div id="headersous">
<p>
<a href="#" onclick="setActiveStyleSheet('styles'); return false;" class="small"
title="diminuer la taille du texte"><img src="design/font-small.gif"
alt="diminuer la taille du texte" /></a>
<a href="#" onclick="setActiveStyleSheet('stylesbig'); return false;" class="big"
title="augmenter la taille du texte"><img src="design/font-big.gif"
alt="augmenter la taille du texte" /></a>
</p>
</div> <!-- fin de headersous -->
<div id="menu">
<ul>
<li><a href="creation.html" id="creation"
title="Création de sites et webdesign"><span>Créations</span></a></li>
<li><a href="solutions.html" id="solutions"
title="Solutions et développement web"><span>Solutions</span></a></li>
<li><a href="expertises.html" id="expertises"
title="Expertises en accessibilité et conformité"><span>Expertises</span></a></li>
</ul>
</div> <!-- fin de menu -->
Il apparaît que les 4 éléments qui nous intéressent sont définis dans trois blocs distincts :
-
le
<div id="header">qui regroupe le menu d’évitement et l’image principale ; -
le
<div id="headersous">qui contient le style switcher ; -
et le
<div id="menu">qui englobe le menu général.
Procédons maintenant à un nettoyage afin de ne conserver que les éléments voulus.
Dans la foulée, profitons-en également pour remplacer les urls relatives par des url absolues.
La nouvelle portion de code obtenue est détaillée ci-dessous :
<div id="header">
<div id="evitement">
<ul id="evitement_liens">
<li><a href="http://www.alsacreations.fr" accesskey="1">accueil</a> · </li>
<li><a href="/accessibilite.html" accesskey="0">accessibilité</a> · </li>
<li><a href="#contenu" accesskey="s">aller au contenu</a> · </li>
<li><a href="/plan.html" accesskey="3">plan du site</a> · </li>
<li><a href="/contact.html" accesskey="7">contact</a></li>
</ul>
</div>
<h1>Alsacréations, création de sites internet en Alsace (Strasbourg Bas-Rhin)</h1>
<a id="lien-accueil" class="cache" href="http://www.alsacreations.fr"
title="cliquez pour revenir à l’accueil">Retour à l’accueil</a>
</div> <!-- fin de header -->
<div id="headersous">
<p>
<a href="#" onclick="setActiveStyleSheet('styles'); return false;" class="small"
title="diminuer la taille du texte"><img src="design/font-small.gif"
alt="diminuer la taille du texte" /></a>
<a href="#" onclick="setActiveStyleSheet('stylesbig'); return false;" class="big"
title="augmenter la taille du texte"><img src="design/font-big.gif"
alt="augmenter la taille du texte" /></a>
</p>
</div> <!-- fin de headersous -->
<div id="menu">
<ul>
<li><a href="/creation.html" id="creation"
title="Création de sites et webdesign"><span>Créations</span></a></li>
<li><a href="/solutions.html" id="solutions"
title="Solutions et développement web"><span>Solutions</span></a></li>
<li><a href="/expertises.html" id="expertises"
title="Expertises en accessibilité et conformité"><span>Expertises</span></a></li>
</ul>
</div> <!-- fin de menu -->
Il ne nous reste maintenant plus qu’à enregistrer les modifications, et nous voilà en possession du fichier à inclure.
Ce n’est pas bien compliqué, n’est-ce pas ?
Etape 3 : insertion du fichier dans la page appelante
Créons un nouveau fichier dans le même dossier que précédemment et appelons-le index.php : Il s’agira de la nouvelle version de notre page d’accueil.
Attention, il est indispensable que le fichier soit au format php.
Copions la totalité du code de la page d’accueil et collons-le dans notre nouveau fichier.
Sélectionnons dans le code les éléments que nous avons copié-collé dans le fichier header.inc.php et… supprimons-les.
A la place, ajoutons cette ligne : <?php include('header.inc.php'); ?>
Notre code ressemble maintenant à ceci :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1" />
<title>Alsacréations. Création de sites web à Strasbourg en Alsace
(W3C, XHTML, CSS et accessibilité).</title>
<meta name="description"
content="Webagency spécialiste dans la conception de sites web conformes
aux standards internationaux W3C, HTML, XHTML, CSS et en accessibilité
pour personnes handicapées. Situé à Strasbourg en Alsace." />
<meta name="keywords"
content="creation de site web, site web, agence web, prestations internet,
réalisation de sites, strasbourg, alsace, bas-rhin, standard, standards,
w3c, accessibilité, sites accessibles, CSS, HTML, XHTML, PHP, Flash" />
<link type="text/css" rel="stylesheet" href="styles.css" title="styles" />
<link type="text/css" rel="alternate stylesheet" href="stylesbig.css" title="stylesbig" />
<link type="text/css" rel="stylesheet" href="print.css" media="print" />
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
<script type="text/javascript" src="styleswitcher.js"></script>
</head><body id="alsacreations">
<?php include('header.inc.php'); ?>
<div id="global"> (…) ici le contenu global (…) </div> <!-- fin de global -->
<div id="footer"> (…) ici le contenu du footer (…) </div> <!-- fin de footer -->
</body></html>
Vous l’aurez compris, grâce à cette fonction nous venons de remplacer 25 lignes de code par… 1 seule.
Nos deux fichiers sont totalement opérationnels. Il ne nous reste plus qu’à les mettre en ligne pour voir le résultat.