Au sein d'Alsacréations, nous donnons aussi des formations d'Initiation HTML & CSS et, parfois, nos apprenants nous posent quelques questions à propos de notre processus en matière de design. Puisque le sujet est vaste et les possibilités de réponses bien trop nombreuses pour être abordées en cours, nous avons fait le choix de publier cet article afin de répondre aux interrogations les plus courantes.
Il s'agira donc d'une succession de questions-réponses avec quelques liens et illustrations afin de vous guider sur le chemin tortueux du webdesign ;)
Cet article illustre le processus de création graphique qui est le nôtre, au sein de l'agence Alsacréations. Nous n'avons pas pour prétention d'affirmer que notre méthodologie est idéale dans tous les contextes, celle-ci est adaptée à nos projets. Nous espérons toutefois que, quel que soit votre environnement, ces recettes vous permettront de prendre du recul sur les différentes façons de travailler et de découvrir d'autres techniques.
Nous on fait nos maquettes sur Photoshop mais du coup tout est en pixel. Comment faire du responsive ?
Eh bien, pour commencer, je vous invite à lire ou relire notre article sur « les 8 bonnes raisons d'abandonner Photoshop ». Un titre un peu racoleur je vous l'accorde, mais vous y trouverez déjà de nombreuses réponses sur la problématique de la production en pixel et de la gestion du responsive !

Pour résumer brièvement, on réserve Photoshop au traitement des images en pixel (donc tout ce qui est édition d'images et/ou de photos), et on migre sur un logiciel entièrement dédié à la création de maquettes web (en vrac, par exemple : Sketch, Figma, Adobe XD...). Ces logiciels proposent de nombreux outils afin de gérer le responsive plus facilement, notamment grâce aux fonctions de redimensionnement qui permettent de modifier un composant sans perdre les informations qu'il comporte (ex : marges intérieures identiques, objet ancré en haut à droite...).
En bref : go sur un logiciel de création web !
Quelle est la bonne taille d'une maquette ? Combien de maquettes de taille différente doit-on produire ?
Celle qui vous convient !
Plus sérieusement, il n'y a pas de « bonne taille ». Avec le responsive, cela n'a plus de sens de produire des maquettes d'une taille fixe.
Une approche plus judicieuse est de définir les « breakpoints » (point de rupture) de vos designs, c'est à dire la taille à partir de laquelle votre site change d'apparence. Ça peut être, par exemple, un full menu qui se transforme en menu hamburger, une ligne de 5 articles qui passe à 3, etc.
Il faut bien sur considérer les spécificités de votre design (Le contenu est-il plein écran ? Si oui, une maquette supérieure à 1400px peut s'avérer utile) ainsi que les contraintes techniques de votre cahier des charges. Quels devices sont supportés ? Certains téléphones sont très petits et peuvent nécessiter un breakpoint supplémentaire. Quelle doit être la résolution minimum assurée ? Et au contraire, la maximum autorisée ? Sur quel design s'arrêter lorsque le minimum et le maximum sont atteints ?
Par exemple, un menu placé à côté d'un logo devra avoir un breakpoint spécifique dès que les items de menu risquent de chevaucher le logo. Ce n'est pas forcément lié à un device particulier, mais plutôt à l'environnement disponible (que se passe-t-il si l'utilisateur augmente la taille de police, par exemple ? Ou s'il rajoute un item de menu ?). On réfléchit plutôt en terme de d'emplacement et d'environnement que de device à proprement parler, les tailles d'écrans changeant d'un support à un autre.
Il faut aussi savoir faire la part des choses : faire 6 maquettes de taille différente est superflu, mais n'en faire qu'une ne sera pas suffisant pour votre intégrateur (ou alors vous lui faites entièrement confiance).
En bref : On définit les breakpoints et on choisit des tailles adaptées à l'environnement et aux contraintes qu'il apporte.
Comment transmettre les infos du designer à l'intégrateur ? (fonts, couleurs, tailles...)
Là encore, plusieurs solutions existent, et vous pouvez tout à fait les « mixer » entre elles pour créer votre propre popotte.
Le plus simple est de communiquer en direct avec votre intégrateur lors d'un petit entretien en tête-à-tête pour lui expliquer votre vision des choses (« et là, le fond explose comme un feux d'artifice pour laisser apparaître la phrase d'accroche ! » « euh... »).
Vous pouvez aussi annoter vos maquettes, en les imprimant et en notant à la main, directement sur vos maquettes afin de les exporter, ou bien encore en utilisant un service tel qu'Invision afin de partager vos exports en ligne et de les commenter. Le bonus, c'est que votre intégrateur pourra répondre directement à vos commentaires ou en créer de nouveaux s'il a d'autres questions. Vos maquettes pourront être mises à jour directement sur Invision afin de palier aux remarques de votre consoeur ou confrère !
Autres services similaires à Invision : MarvelApp, Affinity, Lunacy...
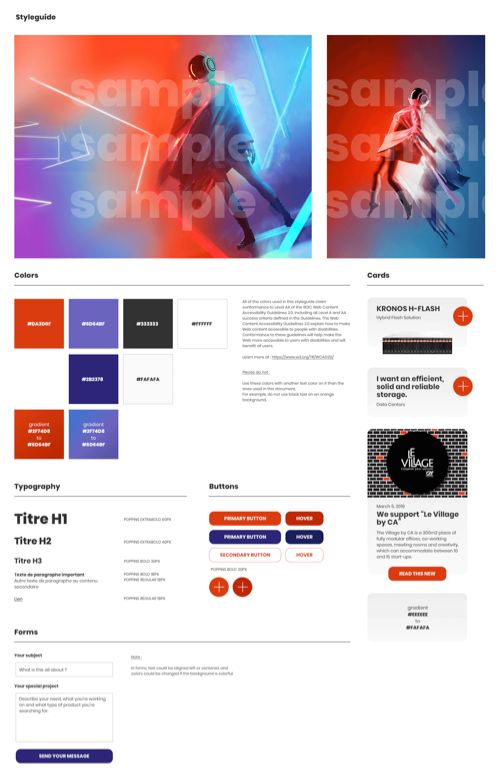
Enfin, il est aussi possible de créer un « Styleguide », ou guide de style. Il s'agit d'un document (sous forme d'image ou intégrée sous forme d'un mini site web) résumant les différents composants graphiques de votre maquette. Couleurs, fonts, boutons, formulaires, cards, mais aussi des règles plus générales comme le ton du texte, l'espacement et la gestion du blanc, ou encore la patte graphique des images. Ce document sera partagé avec vos intégrateurs mais servira aussi de référence pour de futures modifications du site web, pour une déclinaison print ou pour un agrandissement de la marque cible ; il permet de garder une cohérence entre tous les supports.

En bref : Communiquer en direct, annoter (sur papier, sur maquette, avec un service web adapté) ou créer un Styleguide.
Comment transmettre les scénarios d'un composant ? Par exemple, comment expliquer les différentes « versions » d'un menu sur ordinateur et sur mobile ?
Les différentes tailles de maquettes, avec les break-points, sont un bon point de départ. L'intégrateur pourra visualiser les différences entre chaque version, du mobile au desktop, par exemple.
Si votre transition est plus compliquée, avec une animation par exemple, vous pouvez soit la décrire oralement ou dans une annotation, soit la retranscrire avec un logiciel adapté (Sketch, Figma, Invision Studio, Adobe XD, Affinity, voir After Effect...). Vous pouvez également rechercher un bout de code existant ou un site utilisant le même type d'animation comme référence ! N'hésitez pas à communiquer en direct avec votre intégrateur pour être certain que vous partagez tous deux la même vision.
En bref : Maquettes, animation, communication !
À quoi ressemble le cheminement d'un design, de la première idée à l'intégration ?
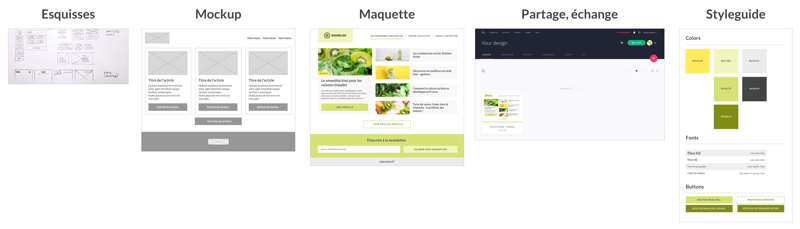
L'histoire sera différente pour chaque designer, chaque agence et chaque client, mais pour simplifier, cela ressemble à quelque chose comme ça :
- Créer un Moodboard (planche de tendances) avec des inspirations diverses : couleurs, images, fonts, mots-clefs, icônes, screens…
- Griffonner sur papier ou sur écran
- Créer un Mockup (maquette simplifiée) avec un logiciel de design web, ou un logiciel de mockup : Mockplus, Moqups, Balsamiq, Proto.io…
- Ajouter la surcouche graphique ou, autrement dit, créer la Maquette !
- La partager (avec Invision, par exemple), récolter des commentaires, faire des allers-retours de correction, jusqu'à ce que la version finale soit validée
- Créer un Styleguide (guide de style) pour guider votre intégrateur dans son travail et lâcher votre bébé dans la nature !

(Psst… Si vous voulez apprendre à intégrer cette maquette, c'est possible avec notre formation Initiation HTML & CSS)
Un bon design workflow, c'est aussi le vôtre
Tout ce que nous avons évoqué ici ne sont bien sûr que des conseils.
C'est à vous qu'il revient de créer votre propre workflow, de trouver les outils avec lesquels vous vous sentez à l'aise, et de trouver la façon la plus efficace de travailler avec votre équipe.
Et vous, quelles sont vos méthodes ? :)
Commenter
Vous devez être inscrit et identifié pour utiliser cette fonction.
Connectez-vous (déjà inscrit)
Pas encore inscrit ? C'est très simple et gratuit.