En avril dernier, nous avions lancé un sondage concernant votre outil de design préféré en 2019. À notre grande surprise, un quart d'entre vous utilisait encore Photoshop !

Pourquoi une telle réaction, nous direz-vous ?
Eh bien parce qu'à l'heure des designs responsive et multi-plateformes, de nombreux logiciels spécialisés dans le webdesign se sont développés et répondent de manière plus optimale aux nombreuses problématiques actuelles. Nous sommes ainsi surpris de voir encore tant d'adeptes de Photoshop, même si nous comprenons amplement les raisons de ce choix. Il s'agit en effet de l'un des plus vieux softs sur le marché et, pour la plupart d'entre nous, du premier sur lequel nous avons fait nos armes.

Ça vous rappelle quelque chose ?
Les habitudes ont la vie dure il
paraît, et, lors de nos formations en HTML/CSS ou webdesign,
nos apprenants se posent fréquemment la question du choix de
l’outil : « J'utilise Photoshop pour designer mes
maquettes et cela semble convenir. Mais qu'en est-il des autres
logiciels ? Existe-t-il une solution plus efficace pour
s'adapter aux contraintes modernes ? »
Photoshop, l'ancêtre du design
Lancé par Adobe Studio en 1990, Photoshop était l'un des logiciels précurseurs en terme de design. À l'époque, il n'existait pas vraiment d'autre alternative. Tout le monde travaillait sur Photoshop : photographes, illustrateurs et, peu à peu, les premiers webdesigners.
Illustrator s'est ensuite développé et s'est intégré dans notre workflow afin de travailler le vectoriel, utilisé presque uniquement pour les logos. La mode était en effet au skeuomorphisme, une technique de design visant à imiter à la perfection des éléments du monde réel. Pour être « dans la tendance », il fallait donc concevoir des interfaces qui imitaient la réalité et, donc, « dessiner » la plupart des éléments graphiques. Ombres, dégradés, textures, tout était bon pour amener de la vie dans nos designs.
L'arrivée de Flash en 1996 amplifie ce mouvement et cette envie de « vie », de « folie » sur les sites web qui représentent une nouvelle liberté, un espace d'expression que chacun s'approprie et réinvente à sa sauce.
Photoshop était donc tout indiqué
pour atteindre nos objectifs de l'époque. Il possédait toutes les
fonctions pour le dessin infographique et la communauté était
immense, enrichie de forums et de tutoriels afin de créer n'importe
quel projet.
Certains sont ensuite passés sur the
Gimp (1995) ou Inkscape (2003), d'autres encore ont dévié sur
Illustrator, et les plus téméraires ont migré sur Fireworks, une
acquisition d'Adobe qui gérait à la fois les formats bitmap et
vectoriels. Des logiciels de l'époque, il était sans doute le plus
adapté au web et proposait une sorte de fusion entre Photoshop et
Illustrator. Acquis par la firme en 2007, la dernière version est sortie en 2012.
Les nouvelles technologies web apparaissent au fil des ans
En 2007, Flash n'est plus compatible avec le nouvel iPhone et tombe en désuétude. Les grilles et frameworks apparaissent la même année, répondant ainsi aux besoin grandissants de design adaptables : les sites s'installent sur des colonnes qu'il est plus facile de redistribuer pour chaque taille d'écran.
En 2010, le responsive webdesign tel
que nous le connaissons fait son apparition. Le but est désormais de
créer des designs dont le contenu s'adapte quelle que soit la taille
de notre écran, tout en conservant le sens et l'expérience utilisateur. Le
responsive s'accompagne de la tendance design actuelle, le « flat
design ». Véritable antagoniste du skeuomorphisme, le flat
design simplifie grandement les interfaces : la nouvelle mode
est au simple, au « less is more », aux grands aplats de
couleurs. Les ombres, dégradés et textures anciennes disparaissent
au profit de formes basiques et aux explosions de couleurs brutes.
La sortie de logiciels dédiés au webdesign
Jusque là, nous travaillions sur des logiciels déviés de leur but premier : Illustrator pour l'illustration, Photoshop pour la photographie... Près de 20 ans d'utilisation, pour les plus chevronnés, laissent évidemment des traces. Les amoureux de Photoshop pourraient s'en servir les yeux fermés et les habitudes permettent de réduire considérablement le temps de travail.
Il n'en reste pourtant que ces logiciels n'étaient pas et ne sont toujours pas adaptés au web. Adobe a certes inclus de nombreuses améliorations et autres plugins pour le web à Photoshop, mais il s'agit là de briques ajoutées à un édifice qui n'est pas prévu pour ça. C'est tout le cheminement, l'essence même du logiciel qui sont détournés.
Entendons-nous bien : Photoshop est un outil absolument génial pour le travail de la photographie, de l'image et de l'illustration, ce pour quoi il avait été initialement développé. Mais pour ce qui est du maquettage web, il accumule des années de retard comparé à d'autres applications spécialement réfléchies et conçues pour notre domaine d'expertise.
Il nous manquait un véritable logiciel
pour le web, avec des réflexions tournées vers le futur –
autrement dit, le Responsive et le multiplateformes.

Pannel de logiciels de webdesign modernes, non exhaustif
L'un des premiers à s'emparer de ce nouveau marché était Sketch, en 2010. Figma suivit en 2016, avec l'avantage d'être également disponible sur Windows et sur navigateur, et Adobe se relance dans la course avec Adobe XD. Invision Studio, lui, se lance à partir de 2016, distribué au compte-gouttes aux premiers inscrits.

Quels sont les 8 avantages des logiciels de webdesign modernes ?
Passons en revue les bonnes raisons d'adopter un logiciel moderne !
La première est, bien sûr, qu'ils ont été spécialement conçus pour le web et pour les besoins des professionnels. Ce sont donc de véritables outils de travail dédiés à notre workflow.
Les autres avantages peuvent varier
selon le logiciel utilisé même si la plupart d'entre eux suivent un
modèle semblable. Pour notre exemple, nous parlerons donc de sketch,
mais sachez que les fonctionnalités citées sont toutes accessibles
sur d'autres logiciels modernes tels que Figma, Adobe XD, Invision
Studio... C'est à vous de tester ce qui vous convient le mieux.
Vectoriel vs Bitmap
Pas de perte de détails
Là où Photoshop travaille majoritairement avec le format bitmap, Sketch utilise le format vectoriel. Nous pouvons donc créer des formes redimensionnables à l'infini sans perte de détails. Pratique pour le responsive !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/shapes/
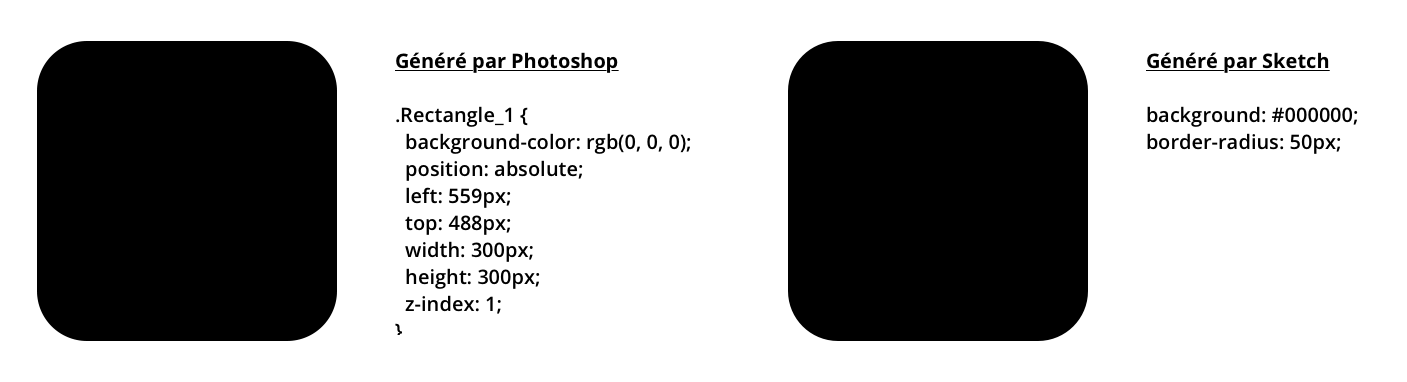
Exports CSS
Simplicité et efficacité du code
Photoshop, tout comme Sketch, permet de copier le code CSS d'un calque afin de le réutiliser durant la phase d'intégration ; cependant, comme vous pouvez le voir dans l'exemple ci-dessous, Photoshop produit plus de code que nécessaire, et pas forcément le bon, d'ailleurs : Le code généré indique les largeurs et hauteurs (pas prioritaires à l'heure des designs responsives) mais pas l'arrondi des coins.

À gauche
photoshop ; à droite sketch
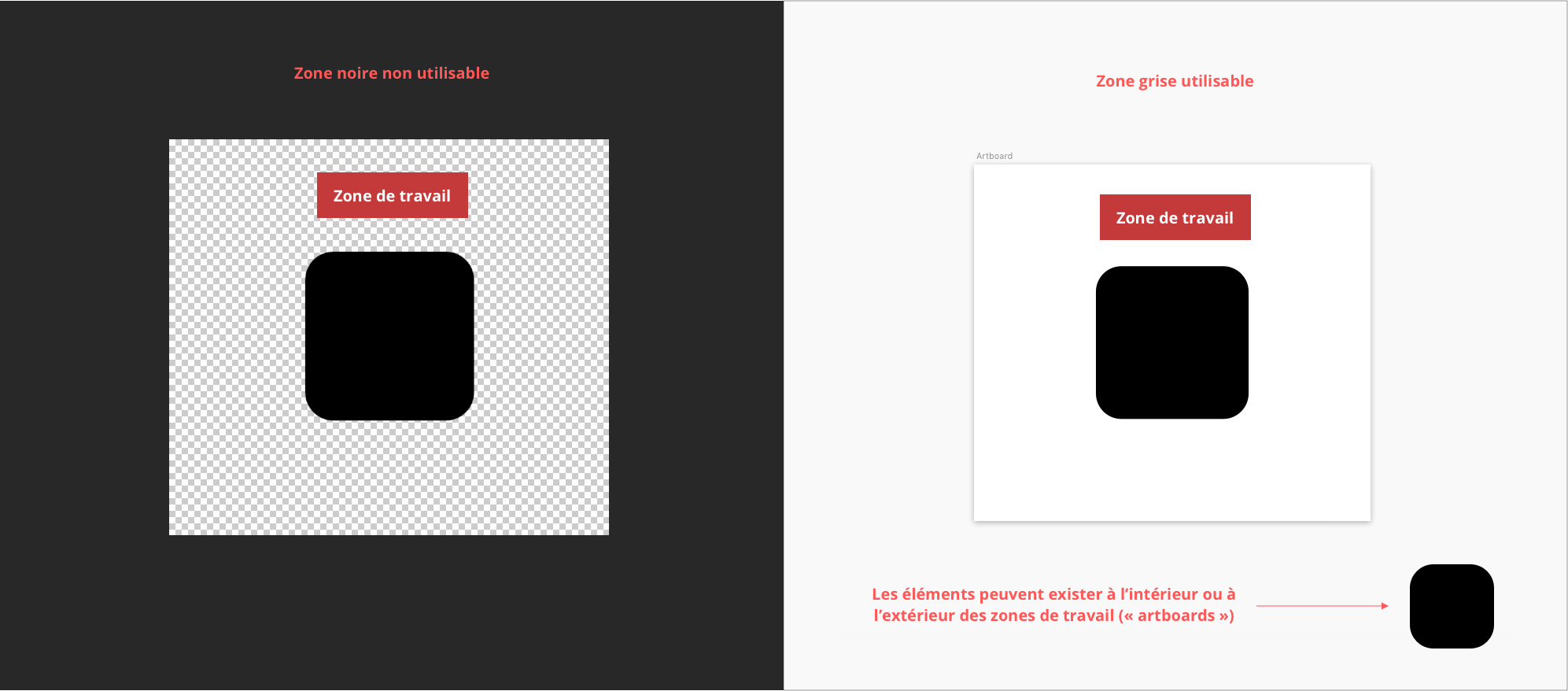
Canvas et artboards
Une zone de travail infinie
Le canvas, zone de travail dans sketch, est scrollable à l'infini. À l'intérieur de ce canvas vous pouvez créer autant d'artboards que vous le souhaitez : c'est ici que vous créez les différentes pages de votre design. Plus besoin de naviguer dans différents fichiers photoshop, ou de masquer/démasquer du contenu pour visualiser votre design. Tout est à portée de vue !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/the-interface/canvas/
Styles
Un registre des styles de texte ou de bouton
Sketch vous offre la possibilité d'enregistrer des styles et de les appliquer sur de nouveaux éléments. Vous pouvez ainsi « stocker » des styles de texte (H1, H2, paragraphe, lien...) et les réutiliser efficacement sans causer d'incohérence de style.
Capture
d'écran du fonctionnement des styles dans Sketch
Symboles
Un modèle d'élément duplicable et toujours à jour
Les symboles sont des éléments réutilisables à travers votre document de travail. Il suffit de créer un « master », de le sauvegarder en tant que symbole et il sera stocké dans une page consacrée aux symboles. Ensuite, vous n'avez qu'à le dupliquer où vous le souhaiter.
Le grand avantage des symboles est qu'ils vous permettent de modifier rapidement le style d'un élément complexe. Par exemple, si vous faites un bouton et que vous souhaitez en changer la couleur, vous ne le faites qu'une fois en modifiant le master du symbole ; sans ça, vous auriez dû changer tous les boutons présents dans votre document !
Capture d'écran du fonctionnement des symboles dans Sketch
Librairies
Une banque de styles, symboles et ressources accessible à l'intérieur de TOUS les projets
Librairies : Il s'agit d'une « banque de données » qui contient des symboles et des styles réutilisables dans d'autres documents sketch. Cela peut être, par exemple, des collections d'icônes, des boutons préfaits, des styles de textes... C'est particulièrement utile pour les gros projets où une librairie peut faire office de guide de syle. C'est aussi très pratique pour les agences de moyenne ou grande taille où plusieurs designers peuvent ainsi partager, mettre à jour et utiliser les mêmes ressources.
Adaptation automatique des
artboards avec pins (fluidité)
Resizing automatique et magnétisation des éléments
Dans Sketch, transformer un design à destination des grands écran en un design pour mobile est un jeu d'enfant ! Vous pouvez décider des contraintes de chaque élément : redimensionnable, largeur ou hauteur fixe, ancrage au bord droit, etc.
Vous pouvez aussi agrandir ou réduire un objet en changeant ses dimensions en pixel, ou en pourcentage et décider de garder ses proportions ou non.
Capture d'écran du fonctionnement du resizing dans Sketch
https://www.sketch.com/docs/layer-basics/resizing-layers/
Les plugins (anima,
craft) et les interactions avec d'autres interfaces (inVision...)
Les logiciels modernes présentent aussi l'avantage d'avoir une communauté active, et de nombreux plugins sont régulièrement ajouté pour améliorer l'expérience et le confort d'utilisation. Si vous êtes curieux.ses, jetez un coup d'oeil aux liens suivants !
Anima ; le
responsive au cœur de vos artboards :
https://www.animaapp.com/
Craft ; prototypage et
synchronisation avec Invision : https://www.invisionapp.com/craft
Git Sketch ;
versionnage pour sketch :
https://mathieudutour.github.io/git-sketch-plugin/
Measure ; plus
d'informations sur les distances et mesures :
https://utom.design/measure.html
Tous les plugins sketch : https://www.sketch.com/extensions/plugins/
Tous les plugins Figma : https://www.figma.com/c/plugin/all
Alors, prêts à sauter le pas ?
Nous savons que c'est toujours compliqué de changer nos habitudes, mais après quelques jours d'adaptation, vous ne voudrez plus revenir en arrière !
Pourquoi ne pas commencer par vous familiariser avec Figma, un logiciel gratuit à l'essai qui vous permettra de prendre de nouvelles marques ? ;) N'hésitez pas à nous faire part de vos retours et de votre expérience !
Commentaires
Il y a des équivalent dans photoshop de certaines fonctionnalités énoncées dans l'article comme les plans de travail multiple ou les objets dynamiques. Le gros défaut de photoshop - outre la politique commerciale d'adobe - c'est pas vraiment dans les fonctionnalité qu'on la trouve mais plutôt dans la lenteur avec laquelle on effectue les modifications lorsque l'on fait du webdesign car clairement il n'est pas fait pour ça.
J'ai eu l'occasion ces dernières années de travailler sur des très gros projets, l'un avec Sketch et l'autre avec XD.
Sketch accuse un énorme retard sur beaucoup de fonctionnalités selon moi. Déjà sa compatibilité exclusive aux Macs est un gros soucis quand on est dans une équipe assez grande. Mais c'est surtout ses fonctionnalités de prototypages et d'nimations quasi inexistantes qui commencent à faire mal en 2019. On peut y palier avec des plugins mais XD embarque quasiment toute les fonctionnalités nécéssaires au prototypages, à l'animation, Librairie dans le cloud, collaboration...
Un gros retard rattrapé par XD qui est aujourd'hui mon soft préféré pour sa rapidité, son optimisation et la force de frappe de Adobe sur le marché. (J'ai discuté avec un product owner lord d'un event et ça va encore bien booster niveau features).
J'aime beaucoup Figma aussi qui est très moderne et permet de travailler rapidement avec une interface très sympa.
En tout cas très bon article, effectivement je ne m'imagine pas utiliser Photoshop aujourd'hui pour du design d'interface /webdesign/ prototypage, la perte de temps est phénoménale en cas de modification sur une vue (changement des typos, décalages des éléments, margin, padding... un enfer). Et les clients se projettent vraiment mieux sur un prototype dynamique (et c'est super pratique de pouvoir tester son proto directement sur mobile, pour tester la taille des boutons etc. :) )
A préciser aussi que Xd est totalement gratuit (mais limité à un seul export de projet pour le partage). Par contre pour se faire la main c'est vraiment sympa. Et si on bosse sur un seul projet en meme temps ça fait l'affaire !
"J'ai discuté avec un product owner lord d'un event et ça va encore bien booster niveau features" ... J'adore, trop coule.
A l'agence, Sketch est au cœur de tous les projets web. Par contre tout le travail sur les images bitmap : retouches, fusions de couches, détourages ne peut pas être réalisé dans Sketch. Il m'arrive également de réouvrir les exports SVG de Sketch dans Illustrator pour les modifier et récupérer le code pour les utilisations dans le html en inline. Dommage de devoir encore payer une license Adobe, mais on ne peut pas encore s'en passer.
J'avais voté photoshop il y a 6 mois, depuis je suis passé sous XD.
2 raisons à ça : Je suis passé sous mac dans mon travail, et le soft me semble suffisamment mature pour que je puisse faire migrer l'ensemble de l'équipe dessus pour l'ensemble nos créas web.
Nous avons un studio print et notre suite de logiciel pour le print est Adobe. Logique pour nous de nous servir d'XD.
De plus une fonctionnalité bien sympa dans XD, clic droit > modification dans photoshop.
Difficile de retourner sur un soft aussi lourd que Photoshop quand on a gouté à la facilité d'utilisation de ces logiciels (je ne connais pas les autres logiciels mais ça doit être du même acabit). XD m'accompagne maintenant depuis les wireframes jusqu'aux livrables sous Zeplin pour nos intégrateurs.(par contre j'utilise toujours invision pour la partie prototype, j'accroche pas le mode fenêtré d'XD pour les protos).
Très bon articles, beaucoup d'informations à en tirer.
Bonjour,
Merci pour votre article .
pour le traitement de photo, j’utiliserai photoshop .
Sur lInternet , il y a une multitude de tutos et presets.
Depuis que j’ai commencé avec CS6 (la version précédente), je n’utilise que lui .
J'ai la tablette graphique Deco 01 de XP-Pen https://www.xp-pen.fr , et mon bras se porte très bien ! L'avantage c'est que c'est portable, et assez grand pour que le dessin soit agréable.
2007, c'est le début de la commercialisation de l'iPhone et non sa nouvelle incompatibilité avec les animations Flash. En fait, iOS n'a jamais supporté le Flash Player. Steve Jobs en a expliqué les raisons dans cette lettre : https://www.apple.com/hotnews/thoughts-on-flash/
Les autres systèmes mobiles se sont ralliés à ce point de vue (et aux possibilités d'HTML5 et CSS3) jusqu'à ce qu'Adobe indique arrêter le support de Flash Player sur mobile en novembre 2011 : https://www.macg.co/news/voir/222912/adobe-officialise-l-arret-de-flash-player-mobile.
J'indique ça parce que je pense qu'il serait utile de corriger cette phrase dans l'article : "En 2007, Flash n'est plus compatible avec le nouvel iPhone et tombe en désuétude."
Il me semblerais plus juste de dire : 2011, Flash Player n'est plus supporté par les mobiles et les animations sur les web évoluent vers des technologies HTML5/CSS3.
Ça correspondra d'ailleurs assez bien à l'évolution du logiciel Flash, renommé Animate, qui exporte en HTML/JS basé sur une balise <canva>.
A préciser aussi que Xd est totalement gratuit (mais limité à un seul export de projet pour le partage).
Clip Studio Paint est une excellente alternative. Parfois je repasse sous Photoshop (déjà parce que j'y ai des habitudes) quand je cherche un effet plus réaliste ou un rendu que je n'arrive pas à obtenir. Je préfère combiner les logiciels plutôt que de les ranger au placard. mais j'avoue que CSP est un concurrent honorable !