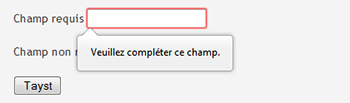
L'attribut required permet de rendre obligatoire le remplissage d'un champ et bloquer la validation du
formulaire si l'un des champs (concernés par cet attribut) n'a pas été renseigné.

Mise en place
Cet attribut n'a pas besoin de valeur car sa seule présence suffit, cependant les syntaxes suivantes sont admises :
<!-- sans valeur -->
<input type="text" required>
<!-- avec la valeur required -->
<input type="text" required="required">
L'attribut required ne vous dispense pas pour chaque champ obligatoire de
rajouter dans l'étiquette associée une astérisque * et de faire précéder le formulaire du
message Les champs indiqués par une * sont obligatoires
.
Éléments compatibles
L'attribut required peut être placé sur les éléments :
-
<input>: de typetext,search,password,url,tel,email,date,datetime,datetime-local,month,week,time,number,checkbox,radio,file -
<textarea>
Styler un élément requis
Par défaut, un champ requis ne se distingue pas d'un champ non requis. Il vous faudra donc ruser et utiliser CSS
(ici 2.1).
Voici un exemple d'utilisation envisageable :
[required] {
border: 2px dotted orange;
}
Il est également possible d'utiliser la pseudo-classe CSS3 :required, prise en
charge à partir de IE9 :
:required {
border: 2px dotted orange;
}
Compatibilité de l'attribut required
| Navigateurs | Versions |
|---|---|
|
|
Firefox 4.0+ |
|
|
Opera 9.5+ |
|
|
Chrome 3.0+ |
|
|
Internet Explorer 10+ |
Allons plus loin
Bien que les possibilités soient pour le moment assez minces et très propriétaires (compatible Chrome uniquement), il est probable que dans un avenir proche les infobulles proposées par les navigateurs soient stylables.
Cette syntaxe est propriétaire Webkit et ne fonctionne que sous Chrome (testé sous Chrome 17.0.963.56).
[type="tel"]::-webkit-validation-bubble {
opacity: 0.95;
}
[type="tel"]::-webkit-validation-bubble-arrow-clipper {
text-align:center;
}
[type="tel"]::-webkit-validation-bubble-arrow {
background-color: #f4f4f4;
border: 1px solid #D8000C;
border-width: 1px 0 0 1px;
box-shadow: none;
}
[type="tel"]::-webkit-validation-bubble-icon {
display:none;
}
[type="tel"]::-webkit-validation-bubble-message {
background: #f4f4f4;
border: 1px solid #D8000C;
color: #D8000C;
font-size: 100%;
box-shadow: 0 1px 5px #bbb;
text-shadow: 0 1px 0 #fff;
}
[type="tel"]::-webkit-validation-bubble-message::before {
content: "Téléphone : ";
}Merci à @chrishrmnn pour son complément d'informations (en) à ce sujet.