Dernières actualités

Évolution des quiz pour tester vos connaissances web
Après une longue réflexion menée sur les Quiz et tests de connaissances web qui permettent de vous exercer et évaluer votre savoir, nous avons décidé…Rodolphe
Assurance qualité Web - 3e édition
Livre
Le projet Opquast est à l'origine d'un nouveau millésime de la référence absolue des professionnels pour la qualité du Web. Mené par Élie Sloïm et Laurent…Rodolphe1 commentaires
Utilisation d'une API REST avec Vue.js et TypeScript
Tutorielvue-nuxt
Comment développer une simple application Vue.js (3) avec TypeScript qui utilise une API : c'est ce que nous voyons à la suite de l'épisode précédent…NicolasSutter
Création d'une API REST avec Express et TypeScript
Tutorieljavascript
Nous avons récemment vu les bases de TypeScript, mais qu'en est-il d'un cas concret ? Aujourd'hui nous allons construire une simple API REST à l'aide…NicolasSutter
Les podcasts web du moment
Les podcasts (audio) peuvent vous accompagner partout, durant vos périodes de transport, de pauses, d'activités manuelles, pour découvrir et apprendre…Rodolphe1 commentaires
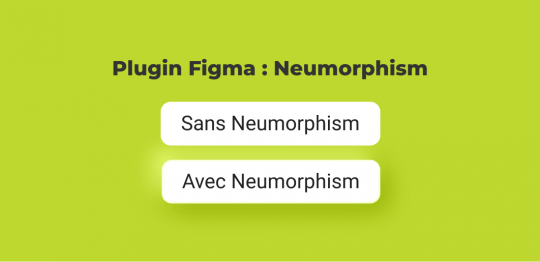
Le plugin figma du mois : Neumorphism
Articledesign
On commence cette nouvelle série d'article (un mois, un plugin Figma) avec un premier plugin vous permettant d'implémenter des effets Neumorphism en quelques…Ipsum
Découverte de TypeScript
Tutorieljavascript
Si vous êtes ici, c'est que vous avez sûrement déjà entendu parler de TypeScript. Au premier abord, on peut ne pas vraiment savoir à quoi ça sert, voire…NicolasSutter5 commentaires
Le headless à l'aise avec l'API Rest de WordPress
Articledéveloppement
On connait tous WordPress, on ne va plus le présenter ici et passer directement à ce qui nous intéresse l'API REST de WordPress ! ...Quoi sérieux ? Tu…Arteast1 commentaires
Le menu burger sur mobile est-il toujours d'actualité en 2022 ?
Articledesign
Tout comme la loupe pour une barre de recherche ou un rouage pour les paramètres, le burger est aujourd'hui un symbole reconnu pour représenter la navigation…Ipsum4 commentaires
Le modèle de conception ARIA Disclosure
Articleaccessibilité
Les modèles de conception (Design Patterns) ARIA visent à rendre accessibles des portions de document HTML, des composants, qui ne le sont pas nativement.…Khalysto3 commentaires
Alsacréations désormais organisme de formation certifié Qualiopi
Depuis ce début d’année 2022, Alsacréations est un organisme de formation certifié Qualiopi et nous avons envie de vous en parler. Qualiopi : Kesako ?…Chloé
Traduire vos extensions WordPress
Tutorieldéveloppement
Pour ce dernier article de 2021 (et pour ne pas vous prendre trop de temps pendant les préparatifs des fêtes de fin d'année 😉), voici un complément au…Khalysto
Proposer une actualité
Voir tous les sujets et catégories